Липкий верхний и нижний колонтитулы на CSS
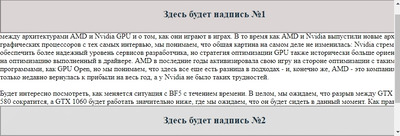
| Вашему вниманию верхний и сразу нижний колонтитул, который идет с заголовками. Где по центру размешен контент в самой обвертке страницы. Здесь как видим, что имеет липкий, как нижний, так и верхний колонтитул, что установлен рядом со стилем и фиксированной панелью. В некоторых местах мы хотим, чтобы верхний и нижний колонтитулы всегда были видны и фиксировались соответственно сверху и снизу экрана. В этой статье вы узнаете, как мы можем реализовать липкий или фиксированный, плюс заголовк, с использованием только HTML и CSS. Вы можете легко создать липкий или фиксированный верхний и нижний колонтитулы, используя фиксированное позиционирование CSS. Просто применить стилистику CSS свойство со значением в комбинации имущества для размещения элемента на верхней или нижней части окна просмотра соответственно. Мы сделали это, применив боковую панель, ориентированную на большие экраны, так же как это делается на многих сайтах электронной коммерции. А для мобильных устройств с меньшим пространством на экране мы решаем пойти с модальным представлением, содержащим форму фильтра и действия. Изучив варианты реализации такой функции, мы нашли очень простое решение, которое работает в любом браузере. Либо это более старая версия IE, либо более поздний мобильный браузер, такой как Safari на iOS или веб-браузер Android. Давайте посмотрим на код Прежде всего, здесь нужна вся разметка. Содержит контейнерный элемент модального и трех дочерних элементов для его заголовка, содержимого и нижнего колонтитула. Так реально будет смотреться после того, как установите на сайте:  Приступаем к установке: HTML Код <div id="benchmarka-numbers"> <div id="understanding"> Здесь будет надпись №1 </div> </div> <div id="situation-evolves"> <div id="optimization"> Описание - 1 Описание - 2 </div> </div> <div id="heavieroha-minimum"> <div id="developer"> Здесь будет надпись №2 </div> </div> CSS Код #benchmarka-numbers { background: #dad4d4; border: 2px solid #868080; height: 70px; left: 0; position: fixed; width: 100%; top: 0; } #understanding { line-height: 60px; margin: 0 auto; width: 940px; text-align: center; font-size: 21px; font-weight: bold; color: #132f42; } #situation-evolves { margin:0 auto; overflow:auto; padding:80px 0; width:940px; } #optimization{} #heavieroha-minimum { background: #dedddd; border: 2px solid #9c9b9b; bottom: 0; height: 63px; left: 0; position: fixed; width: 100%; } Чтобы создать макет с липким заголовком и нижним колонтитулом, можно легко сделать, используя положение свойства CSS. В этом примере показан липкий заголовок и липкий нижний колонтитул. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |