Навигация списков на кнопках с применением CSS | |
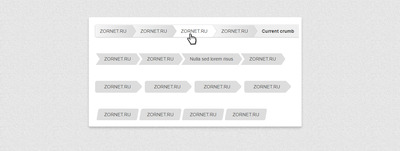
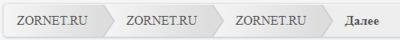
| Горизонтальные кнопки, что представлены в несколько вариантах, где вы можете использовать как меню на портале, также поставить теги. Все исполнено стильно, где возможно вы уже встречали на портале. Здесь в коде в самом низу идет функция на ознакомление, что возможно кому-то она будет лишней, то просто убираем и все корректно выводим. Для этого сделана демонстрация, где вы можете изначально оценить первый вариант, как по стилистике и безусловно в работе, где присутствует эффекты. Навигационная служба позволяет пользователям узнать, где они находятся в иерархической структуре, и вернуться к страницам более высокого уровня в иерархии. Кроме того, панировочные сухари могут уменьшить количество действий, которые пользователь должен выполнить, чтобы вернуться назад. Таким образом, чтобы это было просто, если у вас есть сайт с большим количеством страниц и подуровней, чтобы повысить удобство использования, вам нужно использовать панировочные сухари. Сказав это, сегодня вы узнаете, как создавать свои собственные классные палочки CSS3.  Первый пример: Здесь я использовал аналогичную технику для той, которую я использовал для создания этих всплывающих подсказок CSS3. В принципе, для создания эффекта прямоугольного треугольника треугольники, созданные с псевдоэлементами, помещаются один над другим. Более темный треугольник будет немного изменен для достижения границы. Приступаем к установке: По месту: Код <ul id="breadcrumbs-one"> <li><a href="">ZORNET.RU</a></li> <li><a href="">ZORNET.RU</a></li> <li><a href="">ZORNET.RU</a></li> <li><a href="" class="current">Далее</a></li> </ul> CSS Изначально добавим CSS сброс для списков: Код ul{ margin: 0; padding: 0; list-style: none; } Далее в стили ставим стилистику: #breadcrumbs-one{ background: #eee; border-width: 1px; border-style: solid; border-color: #f5f5f5 #e5e5e5 #ccc; border-radius: 5px; box-shadow: 0 0 2px rgba(0,0,0,.2); overflow: hidden; width: 100%; } #breadcrumbs-one li{ float: left; } #breadcrumbs-one a{ padding: .7em 1em .7em 2em; float: left; text-decoration: none; color: #444; position: relative; text-shadow: 0 1px 0 rgba(255,255,255,.5); background-color: #ddd; background-image: linear-gradient(to right, #f5f5f5, #ddd); } #breadcrumbs-one li:first-child a{ padding-left: 1em; border-radius: 5px 0 0 5px; } #breadcrumbs-one a:hover{ background: #fff; } #breadcrumbs-one a::after, #breadcrumbs-one a::before{ content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid; right: -1em; } #breadcrumbs-one a::after{ z-index: 2; border-left-color: #ddd; } #breadcrumbs-one a::before{ border-left-color: #ccc; right: -1.1em; z-index: 1; } #breadcrumbs-one a:hover::after{ border-left-color: #fff; } #breadcrumbs-one .current, #breadcrumbs-one .current:hover{ font-weight: bold; background: none; } #breadcrumbs-one .current::after, #breadcrumbs-one .current::before{ content: normal; } Остальные примеры вы можете скачать, где все предоставлено в текстовом документе, что остается поменять стили в CSS сайта. Из преимущества: Нет изображений, поэтому их легко обновлять и поддерживать. Все масштабируемо, основано на em. PS - здесь по умолчанию идет первый вариант, остальные с изображение можно скачать. Источник: catalin.red | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |