Красивое оформление списков ul li на CSS
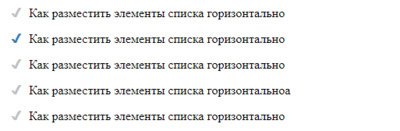
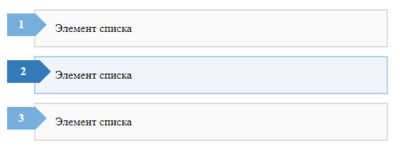
| В этом материале найдете оригинальные решения по оформлению списки, которые предназначены для информации, что найдете 3 разных варианта на CSS. Списки стали популярны и актуальными все больше, дело в том, что сейчас можно заменить на свое оригинальное оформление, это сильно отличается от стандартного вида. Ведь здесь мы прописываем класс, если ранее стандартно ставили ul и li, то сейчас под них прописываем класс и делаем красивое оформление, где также присутствуют эффекты. И все это создается на чистом CSS, что почти не будет нагрузки на страницы, но зато теперь можно вывести много информации. Это может быть как описание или ключевые слова, которые отлично помогают для навигаций по сайту. Думаю это логично поставить на интернет ресурс красиво оформленные списки для контента. А как все сделать, смотрим ниже описание, ведь в установке не чего сложного нет, где даже шрифтовые кнопки присутствуют, что задают свою стилистику для списка. Первый вариант:  HTML Код <ul class="kecomauto-nagopulateb"> <li>Красивое оформление списков на CSS</li> <li>Красивое оформление списков на CSS</li> <li>Красивое оформление списков на CSS</li> <li>Красивое оформление списков на CSS</li> <li>Красивое оформление списков на CSS</li> </ul> CSS Код .kecomauto-nagopulateb { padding:0; list-style: none; cursor:pointer; } .kecomauto-nagopulateb li{ padding:6px; } .kecomauto-nagopulateb li:before { padding-right:10px; font-weight: bold; color: #C0C0C0; content: "\2714"; transition-duration: 0.5s; } .kecomauto-nagopulateb li:hover:before { color: #337AB7; content: "\2714"; } Это один из самых простых вариантов, где сами выбираем шрифтовой знак, что некоторые ставят тематические. Демонстрация Второй вариант:  HTML Код <ul class="gorneuezan-enudasmeb ktedsan"> <li>Эффект при наведении на элемент списка</li> <li>Эффект при наведении на элемент списка</li> <li>Эффект при наведении на элемент списка</li> <li>Эффект при наведении на элемент списка</li> <li>Эффект при наведении на элемент списка</li> </ul> CSS Код .gorneuezan-enudasmeb { margin-bottom: 8px; padding:0; list-style: none; counter-reset: li; cursor:pointer; } .gorneuezan-enudasmeb li { position: relative; border: 2px solid #cac1c1; background: #eaeaea; padding: 12px 18px 14px 28px; margin: 10px 0 10px 53px; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } .gorneuezan-enudasmeb li:hover { background: #e5eaf1; border: 2px solid #91b5d2; } .gorneuezan-enudasmeb li:before { line-height: 32px; position: absolute; top: 4px; left: -38px; width: 38px; text-align: center; font-size: 16px; font-weight: bold; color: #f3eeee; background: #5b9dd4; counter-increment: li; content: counter(li); -webkit-transition-duration: 0.2s; transition-duration: 0.2s; } .gorneuezan-enudasmeb li:hover:before { width:45px; background: #2972b1; } .gorneuezan-enudasmeb li:after { position: absolute; left: 0; top: 4px; content: ""; height: 0; width: 0; border: 16px solid transparent; border-left-color: #629ed0; -webkit-transition-duration: 0.2s; transition-duration: 0.2s } .gorneuezan-enudasmeb li:hover:after { margin-left: 6px; border-left-color: #2973b3; } .ktedsan { width: 540px; } В этом варианте класс ktedsan поставлен для фиксаций по размеру, что по установке возможно станет не нужен, так как все автоматически должно выставится. Демонстрация Третий вариант:  HTML Код <ul class="nudsokdemev-numbpotes kadergan"> <li>Красивое оформление списков для материала</li> <li>Красивое оформление списков для материала</li> <li>Красивое оформление списков для материала</li> <li>Красивое оформление списков для материала</li> <li>Красивое оформление списков для материала</li> </ul> CSS Код .nudsokdemev-numbpotes { margin: 18px 0 0; padding:0; list-style: none; counter-reset: li; } .nudsokdemev-numbpotes li { border: 2px solid #dad0d0; background: #f1efef; position: relative; margin-bottom: 17px; padding: 15px 12px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; } .nudsokdemev-numbpotes li:hover { z-index: 1; border: 2px solid #ADCEE9; } .nudsokdemev-numbpotes li:before { border: 2px solid #a7b9c7; position: absolute; top: -14px; padding: 3px 14px; font-size: 11px; font-weight: bold; color: #3b74a5; background: #edeff3; counter-increment: li; content: counter(li); -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } .nudsokdemev-numbpotes li:hover:before { border: 2px solid #337AB7; background: #337AB7; color: #FFF; cursor:pointer; -webkit-transform: translate(-12px, 0); -ms-transform: translate(-12px, 0); -o-transform: translate(-12px, 0); transform: translate(-12px, 0); } .nudsokdemev-numbpotes li:after { content: ""; position: absolute; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; -webkit-transition-property: width; transition-property: width; z-index: -1; background: #f0f2f5; height: 100%; left: 0; top: 0; width: 0; } .nudsokdemev-numbpotes li:hover:after { width: 100%; } .kadergan { width: 723px; } Здесь идет нумерация, где прикреплен к ним эффект, что при наведение изменяет оттенок цвета. Что больше сделано для оформление или для перехода по заданной ссылки, здесь смотря где этот список будет применяться на сайте. Не секрет, что дизайн также влияет на нахождение гостей и пользователей на интернет портале, что оригинальное оформление списков, где находятся в тегах ul ol li отличный помощник в навигации, что помогает найти быстро материал, который вам изначально нужен. Демонстрация Источник: atuin.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
