Стильное оформление списков ul в 3D на CSS
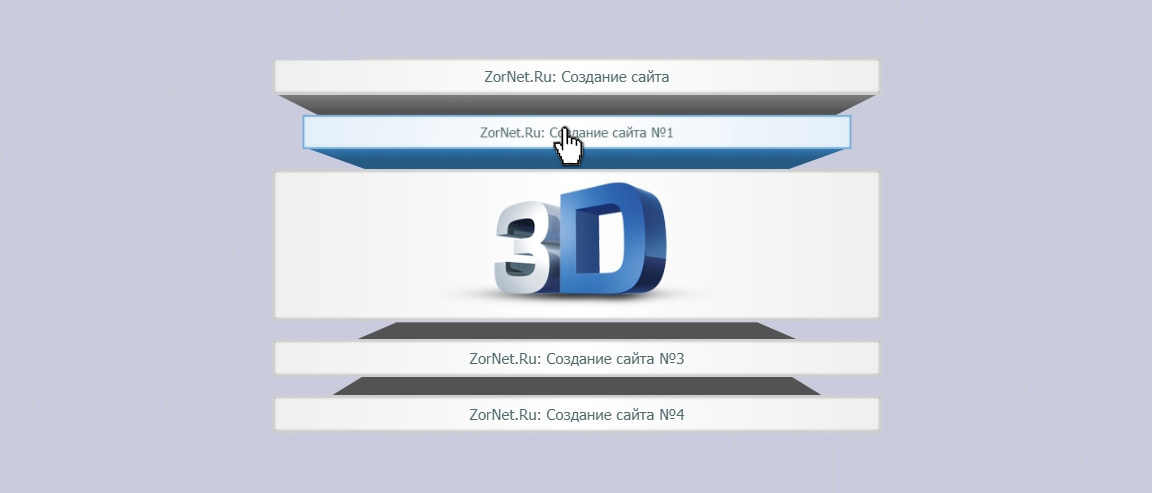
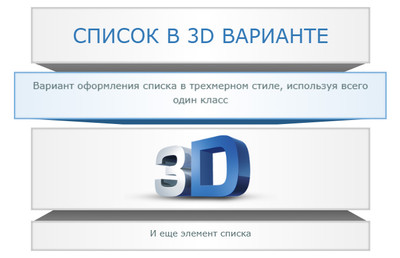
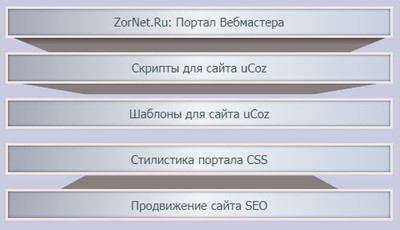
| Вашему вниманию отличный вариант для списков, которые идут на заметки, что оформленные в формате 3D на информационные блоки при помощи CSS. Теперь этот список стал более заметен по своему дизайн, где в нем присутствует стилистика, также вы можете разместить свою информацию, что при наведении будет оригинальный эффект. Это замена цвета, которая будет сопровождаться сменой размера самого блока, что становится более интересен по своей конструкций. По своей структуре этот список создан всего на одном классе, но имеет отзывчивый дизайн, который сопровождаются эффектами. Вся гамма цвета выстраивается в основе стилистике CSS, где веб мастеру будет не сложно отредактировать его по цвету под свой дизайн сайта. Так как он идет под светлый формат интернет ресурса, где при наведенье вместо темно серого оттенка появляется синий цвет. Что можно подключить в этот список шрифтовые иконки и безусловно оформление станет совершенно другим. Кто-то спросит, а где можно его применять. То здесь больше всего он идет на официальные ресурсы, что имеют современный дизайн, что отлично впишется в него. Но не исключаю, что можно под этот список создать страницу, где уже на ней сделать уникальное оформление, как под ссылки, так и на фон, что окружать его будет. Для того, чтоб визуально смотрелись в 3D, то должны определить перспективы в родительском контейнере неупорядоченного списка, который является с одним классом. Рассмотрим в любом размере, как реально после установки будет смотрется. 1. Здесь видим, что установлен заголовок, также ниже идеи изображение.  2. Это вид с монитора, что при открытие будет, где ширина не задана.  3. Уже совершенно другой вид на мобильных гаджетах, что корректно показывает.  Приступаем к установке: HTML Код <ul class="kigsequta_mizalires"> <li>ZorNet.Ru: Портал Вебмастера</li> <li>Скрипты для сайта uCoz</li> <li><img src="http://zornet.ru/ABVUN/sarunolas/3d-lettering.png" alt="" width="50%"></li> <li>Шаблоны для сайта uCoz</li> <li>Стилистика портала CSS</li> <li>Продвижение сайта SEO</li> </ul> CSS Код .kigsequta_mizalires { padding:0; list-style: none; margin: 0 10%; perspective: 1000px; transform-style: preserve-3d; } .kigsequta_mizalires li { text-align: center; margin: 18px 0; padding: 7.9px 25px; transition: all 0.3s; background: linear-gradient(to left, #c7d1e0 0%, #eff2f5, #a3a7b5); border: 2.5px solid #f1e6e6; color: #3b545f; transform-style: preserve-3d; box-shadow: 0px 0px 6px -1px #1b1919 inset; cursor: pointer; } .kigsequta_mizalires li:hover { border: 2px solid #8dc1dc; transform: scale(0.99); background: linear-gradient(to left, #738096 0%, #e0d9d9, #b2cee4); box-shadow: 0px 0px 7px -2px #23282d inset; } .kigsequta_mizalires li:before, .kigsequta_mizalires li:after { content: ''; position: absolute; transition: all 0.2s; width: 100%; height: 2000%; left: 0; top: 100%; background: linear-gradient(to top, #867f7f 80%, #464141 100%); transform-origin: 0% 0%; transform: rotateX(-90deg); pointer-events: none; } .spisok li:hover:before, .kigsequta_mizalires li:hover:after { background: linear-gradient(to top, #1c5c77 80%, #29779c 100%); } .spisok li:after{ top: 0; } Безусловно в большинстве эти оригинальные по структуре списки, можно увидеть, как используются для навигации. Также, на них можно разместить как изображение, так и описание, главное, чтоб место позволяло все задуманное уместить по спискам. Источник atuin.ru Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |