Мини профиль из кнопок на сайт uCoz | |
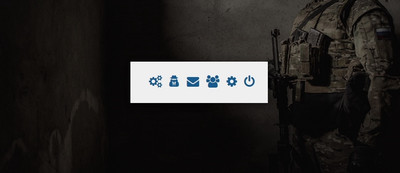
| Этот мини профиль создан из шрифтовых кнопок и занимает мало места. Здесь вы можете подключить другие иконки и оригинально будет. Раньше такой профиль стоял на сайте веб мастер uCoz и сейчас там поменялся, что теперь этот можете установить на сайт, а главное понять как он сделан. Просто он место мало занимает и по функциям не чем другим не уступает. А это закачать файл или перейти на добавление материала. Также на персональную страницу и остальные функций. Всегда такой скрипт идет через операторы, что с начало видно вход на сайт или регистрация и после когда вы зайдете как пользователь, то появится такая картина. Здесь просто поставил в блок сайта в контейнера и не будет операторов на переход. Но прежде вам нужно установить стили на кнопки, чтоб выводили их, также будет возможность заменить их по форме и по гамме цвету. Если ставить в блок сайта, то иде так: По умолчанию:  Чтоб зайти на сайт:  Но и на главном изображение выводит кнопки, первая будет отвечать за функцию, это добавление материала на сайт.  Также вы возможно видели такой вход на сайт, это как раз здесь нет и нужно самому через оператор устанавливать. Приступаем к установке: Вверх сайта пропишем стиль. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Все по шрифтовым иконкам вы найдете в статье. Ставим в блок или там где вы считаете нужным, хоть в низ сайта. Код <div class="user-box"> <?if($USER_LOGGED_IN$)?> <div class="h_search_right"> <div class="h_userprofile"> <center> <?if($ADD_ENTRY_LINK$)?><a href="/load/0-0-0-0-1" style="color:#165a8e;"><i class="fa fa-cogs"></i></a><?endif?> <a href="/index/8"><i class="fa fa-user-secret"></i></a> <a href="https://zornet.ru/index/14"><i class="fa fa-envelope"></i></a> <a href="/index/15"><i class="fa fa-users"></i></a> <a href="/index/11"><i class="fa fa-cog"></i></a> <a href="javascript://" onclick="viytiSsaitaweb()"><i class="fa fa-power-off"></i></a></center> </div> </div> <?else?> Войти в аккаунт! $LOGIN_FORM$ <?endif?> </div> CSS: Код .h_userprofile a{font-size:28px;display:inline-block;padding-left:12px;margin-top:16px;color:#7faaf2;position:relative} .h_userprofile a:hover{color:#498bfa} .h_userprofile a span{position:absolute;display:block;background:#e33c3c;right:-8px;top:-3px;font-size:11px;color:#FFF;padding:2px 0px;width:18px;text-align:center;-webkit-border-radius:40px;-moz-border-radius:40px;border-radius:40px;} PS - здесь представлена установка, если ставить все по умолчанию и когда вы только зайдете на сайт и так получится и мини профиль будет кнопками. Также можно поставить кнопки регистрация и войти под логином, что выше представлено, но это уже идет дополнительный код к материалу, который как раз через оператор будет установлен. Но а также ознакомитесь с шрифтовыми иконками и как их установить и как они работают. Источник: Webmaster-ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |