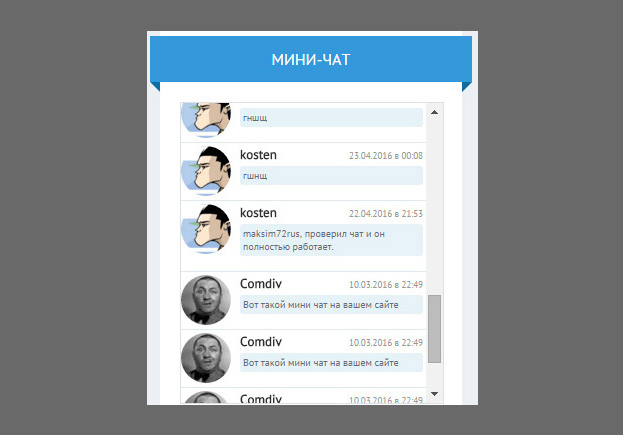
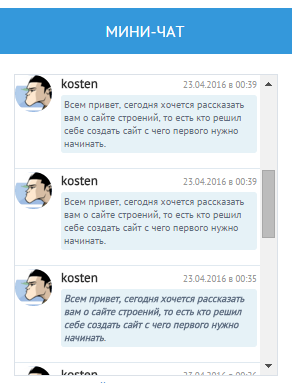
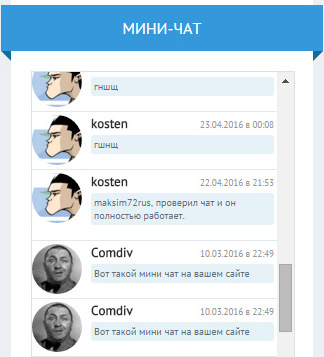
Стильный вид мини чата на сайт uCoz
| Здесь представлен стильный и по своему оригинальный мини чат, форма добавление здесь не присутствует, можно по умолчанию оставить. Как видим, что изображение представлено под вид комментариев, а точнее круглое. Если на интернет ресурсе у вас основном в такой форме сделано, то думаю отлично должно вписаться в дизайн. То также вы можете перейти на персональную страницу с него. Те кто по социальной регистраций на сайт зашел, и основном не поставил Avarat, то здесь автоматически появится No Ava. С левой стороны будет дата на пост пользователя, когда он оставил комментарий, но это больше для функциональности, так не кто не обращает. Здесь что можно посоветовать, то поставить скрол на много уже, а не который отображает браузер. Если у вас еще широкий блок, то отлично смотреться, то также вы можете отредактировать и уменьшить. если вам так больше будет нравится или же под дизайн, чтоб сильно не выделялся.  Установить в админ панели мини чата вид материала: Код <div class="chat-site"> <li> <?if($AVATAR_URL$)?><img src="$AVATAR_URL$" border="0"><?else?><img src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" alt="avatar" /><?endif?> <a href="$PROFILE_URL$">$USERNAME$</a> <div class="chat-site-detali">$DATE$ в $TIME$</div> <p>$MESSAGE$</p> </li> </div> CSS: Код .chat-site {border-bottom: 1px solid #E0E9F0; font-family: 'PT Sans'; padding-bottom: 15px; padding-top: 3px; background-color: #fff;} .chat-site:last-child { border-bottom: 0; } .chat-site li {list-style: none;} .chat-site a {color: #2F2F2F; font-weight: bold;white-space: nowrap; overflow: hidden; -webkit-mask: linear-gradient(to right, rgb(0, 0, 0), rgb(0, 0, 0) 210px, rgba(0, 0, 0, 0));} .chat-site-detali {padding-top: 4px; color: #999999; font-size: 9px; font-family: 'PT Sans'; display: inline-block; float: right; margin-right: 3px;} .chat-site img {float: left; border-radius: 50px; width: 50px; height: 50px; margin-right: 9px;} .chat-site p {-webkit-margin-before: 0; -webkit-margin-after: 0; font-size: 10px; background-color: #E6F2F7; display: -webkit-box; padding: 3px; border-radius: 3px; margin-right: 3px; margin-top: 3px;} PS - как можно заметить, что в стилях нет не одной ссылки, так что можно редактировать как вам виднее. Идея: ДимДимыч | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |