Темный вид материала ucoz для мини чата SD | |
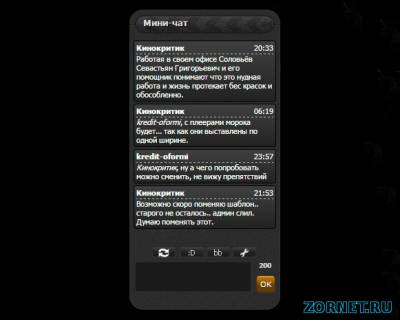
| Если вы решите немного изменить дизайн на сайте то Темный вид материала ucoz для мини чата SD отличный способ решение. Так как на почти на всех ресурсах есть модуль мини чата, то можно поменять только его вид. Так как сама форма добавление здесь не идет. Что главное, хочу заметить, сам стиль у него черный и он отлично подойдет как под светлый и темный стиль интернет ресурса. По форме сделан он не плоско, как можно заметить. Это идут в такой форме основном стандартные, здесь же создано немного прогиб по центру, что смотрится очень красиво. Установка: Админ панель и ищем раздел чата и в нем нужно найти вид материала и его полностью заменить: Код <style>body {background:0;} .cstav-chat {margin-top:3px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:1px solid #000;background:#e3e5e5;background: -moz-linear-gradient(top, #404040, #232323);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#404040), color-stop(100%,#232323));background: -webkit-linear-gradient(top, #404040, #232323);background: -o-linear-gradient(top, #404040, #232323);background: -ms-linear-gradient(top, #404040, #232323);background: linear-gradient(top, #404040, #232323);padding:3px;color:white;} .cstav-chat a {color:white;}</style> <div id="newEntryT"></div> <div style="white-space:normal"><div class="cstav-chat"> <div style="padding-bottom:2px;border-bottom: 1px dashed #bdbdbd;"> <div style="float:right;font-size:11px;color:white;" title"$DATE$">$TIME$</div> <div style="text-align:left;"> <a href="javascript:void('Apply to')" alt="Обратиться к $NAME$" title="Обратиться к $NAME$" style="text-decoration:none;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;"><b><font color="d61006">$NAME$</font>$NAME$</b></a> </div> </div> <div class="cMessage" style="text-align:left;">$MESSAGE$</div> </div></div> CSS прописан уже в самом коде. | |
27 Июня 2014 Просмотров: 5077
Поделиться в социальных сетях
Материал разместил