Темный мини чат код вид материала uCoz
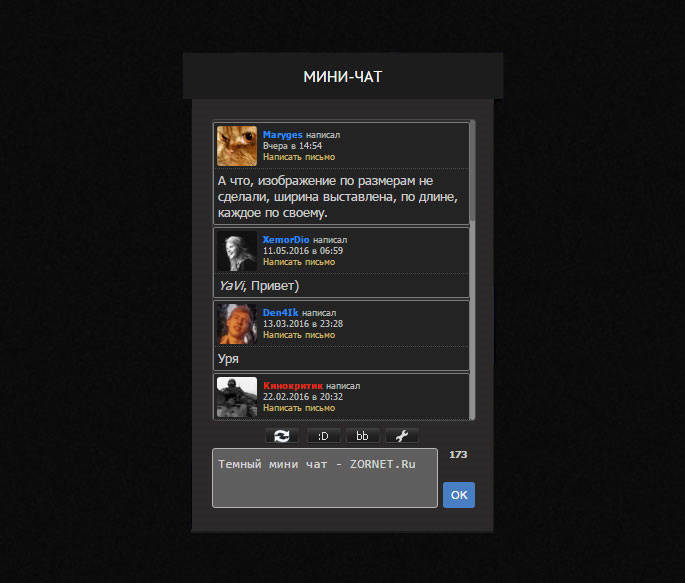
| Это темный вид материала от мини чата, где будет присутствовать как Avatar, так другие дополнение функций. Администратора ник будет выведен в красном оттенке цвета, у остальных в синем. Что форма добавление, то она точно такая же как на сайте zornet.ru и с кнопками, только в темный цвет переведено, что сможете сделать в стилях. Также уменьшен переход, то он сильно яркий был, и теперь понятно, кто где отписал. Вы с него можете выйти на переписку, так как функция "написать пользователю" там как раз есть, и это удобно. Но и дата стоит как на всех и время еще выводит, просто оставил чтоб показать, так как думаю убрать, просто место занимает. Что по дизайн, то можно заметить, что крутила, а точнее полоса у него идет своя и будет отличаться от других. Так все работает, и на темном дизайн намного красивей смотрится, чем на светлом, так как по умолчанию шел он в белом оттенке цвета. Установка: Админ панель и там находим чат и в нем вид материала. Что открываем его и от туда все убираем и ставим этот скрипт. Код <?if($NUMBER$=1)?><style>body {background: #2F2E2E !important;} a.ipbavatar { width: 40px; height: 40px; }a.ipbavatar { display: block; float: left; position: relative; top: 0px; left: 0px; bottom: 0px; right: 0px; box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.5) inset; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } .linnov { overflow: hidden; border-bottom: 1px dotted #4A4848; } a.ipbavatar img { width: 40px; height: 40px; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px;float: left; width: 40px; height: 40px; } #body{} ::-webkit-scrollbar { width: 5px; height: 9px; } ::-webkit-scrollbar-track-piece { background-color: #909090; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical { height: 9px; background-color: #666; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #666; -webkit-border-radius: 5px; } </style> <?endif?> <div id="iChat-messages" align="left" style="padding-top:2px;"> <div style="word-wrap:break-word;"> <div style="background:#232323;padding:1px;border:1px solid #7B7B7B;border-radius:2px;"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td width="38" style="padding: 2px;"> <a class="ipbavatar" style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"> <?if($AVATAR_URL$)?> <img alt="$USERNAME$" src="$AVATAR_URL$" style="float: left;width: 40px;height:40px;"> <?else?> <img alt="$USERNAME$" src="http://zornet.ru/avatar/04/451995.gif" style="float: left;width: 40px;height:40px;"> <?endif?> </a> </td> <td style="font-size:7pt; color:#BDBDBD; padding-left:4px;"> <b> <a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"> <?if($USER_ID$=1)?><span style="color:#EA2812"><?else?><span style="color:#248BFF"><?endif?>$USERNAME$</span></a></b> написал<br> <span style="font-size:7pt">$DATE$ в $TIME$</span> <br> <span style="color:#cccccc; font-size:7pt;"> <a style="text-decoration:none" href="/index/14-$USER_ID$-0-1" target="_blank" title="Написать ЛС"><span style="color:#D0B669">Написать письмо</a> </span> </td> </tr> </tbody> </table> <div class="linnov"> </div> <div style="padding:3px; text-align:left;"> $MESSAGE$ </div> </div></div> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |