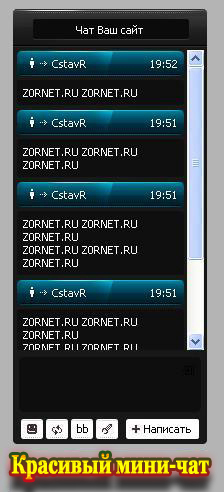
Мини чат в оригинальном стиле для сайта
| Это не полный мини чат а основная его часть, а то есть вид материала, его вид. Вид выполнен в темно синим оттенком, по своему оригинален, для светлых сайтов. Чат выполнен в оригинальном стиле и может подойти как к светлому дизайн сайта так и темному. Установка: Идем в админ панель сайта и находим там мини чат. И там меняем вид материалов, старый сносим этот вставляем. Код <!--bchat_loop--><style type="text/css">body {background:0;}</style> <div class="bchat_loop"> <div class="bchat_top"> <div class="bchat_top_ins"> <div class="right" style="padding:0 6px 0 0;">$TIME$</div> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;">$NAME$</a> </div> </div> <div class="bchat_cont"><div style="padding:6px;">$MESSAGE$</div></div> </div><!--/bchat_loop--> Этот стиль надо прописать в вашем CSS Код .bchat_loop {overflow:hidden; margin:0 2px 5px 0;} .bchat_loop .bchat_top {background:url(http://zornet.ru/ZORNET-RU/bchat_top_ins_cstav.png) no-repeat left 0; border-radius:3px; color:#fff; text-shadow:1px 1px #07232d;} .bchat_loop .bchat_top a {color:#fff; text-decoration:none;} .bchat_loop .bchat_top_ins {background:url(http://zornet.ru/ZORNET-RU/bchat_top_ins_cstav.png) no-repeat right -25px; height:25px; line-height:24px; overflow:hidden; padding:1px 0 0 35px; border-radius:0 3px 3px 0;} .bchat_loop .bchat_cont {background:#0f0f0f; border-radius:3px; margin:3px 0 0 0; overflow:hidden; color:#fff;} .bchat_loop .bchat_cont a {color:#fff;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |