Всплывающий мини-чат VT для сайта uCoz | |
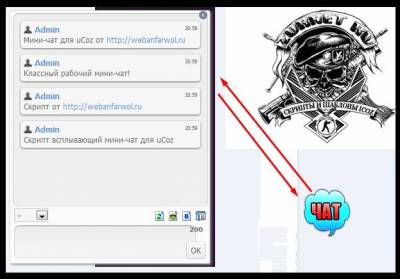
| Думаю вы замечали на интернет ресурсах такой мини чат. Здесь мы рассмотрим как он работает и как его установить. Основном его ставят по двум причинам. Это для дизайна, так как кнопка вызова будет в низу с правой стороны. И думаю самая главная это нет места где его разместить. Так как шаблон может идти с одним контейнером и блоков со скриптом будет много или стоять информеты, смотря какая тематика. Как видите наш мини чат подойдет совершенно под любую тему. Если кто общается в нем, то стоит только кликнуть и он появиться. Сам вид материалов в нем выполнен стандартно и смотрится оригинально по своей ширине. Установка: Нижняя часть сайта и приписываем код в любое место. Код <style type="text/css"> .chat_box {display:none;position:fixed;bottom:15px;right:15px;border:1px solid #dddddd;background:#fbfbfb;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;-moz-box-shadow:2px 2px 3px #9b9b9b;-webkit-box-shadow:2px 2px 3px #9b9b9b;box-shadow:2px 2px 3px #9b9b9b;} .chat_box div.close {display:block;position:absolute;right:0;top:0;background:url('https://zornet.ru/CSS-ZORNET/Skript/close_popup.png') no-repeat;width:16px;height:16px;opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);} .chat_box div.close:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} div.chat_button {display:block;width:75px;height:75px;background:url('https://zornet.ru/CSS-ZORNET/Skript/ichat.png') no-repeat;position:fixed;bottom:15px;right:15px;opacity:0.8;-moz-opacity:0.8;filter:alpha(opacity=80);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);} div.chat_button:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} </style> <div class="chat_button" onclick="$('.chat_button').fadeOut('fast');$('.chat_box').slideToggle('slow');"></div> <div class="chat_box"><div class="close" onclick="$('.chat_box').slideToggle('fast');$('.chat_button').fadeIn('slow');"></div> <div id="chatBox">$CHAT_BOX$</div> </div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |