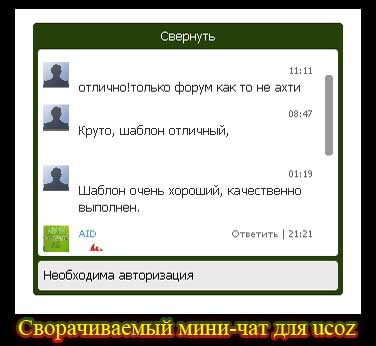
Сворачиваемый мини-чат для сайта uCoz | |
| По своим техническим данным чат для сайта отлично сделан. Если вдруг у вас много блоков на сайте а для мини чата не осталось место то этот чат реально для вас. Так как он появляется в правом нижнем углу. Просто надпись открыть мини чат, и при клики на надпись он вылазит если можно так сказать. Когда все написали что нужно и чтоб он не мешался жмем на надпись свернуть чат и он плавно заезжает в низ сайта и остается только надпись чтоб его развернуть. На одном сайте его видел, очень хорошо вписался в дизайн. А дизайн был светлый и немного темного. Установка: Но как всегда идем в свою админ панель - мини чат - Вид материалов мини-чата - прописываем туда код: Код <div class="sb$PARITY$"> <table cellspacing="0" cellpadding="0" width="100%"> <tr> <td valign="top" width="36"><div class="av"> <a href="$PROFILE_URL$"><img src="$CUSTOM1$" alt="$USERNAME$" /></a></div></td> <td valign="top"><div class="us"><div class="pdvr"><span class="hus"><a href="javascript:otbet('$USERNAME$')" class="otbv">Ответить</a> |</span> <span title="$DATE$">$TIME$</span></div><a href="$PROFILE_URL$">$USERNAME$</a></div> <div style="width:234px;overflow:hidden" id="c_one">$MESSAGE$</div> </td> </tr> </table> </div> </div> Потом вставляем этот код в Форма добавления сообщений: Код <input type="hidden" name="custom1" class="mchat" id="mchatC1F" value="https://zornet.ru/CSS-ZORNET/ZER/noavatar.gif" /> <div align="left"><input type="text" name="mcmessage" class="mchat" id="mchatMsgF" maxlength="500" value="" /></div> <input type="submit" onclick="messages();setTimeout(function(){messages()},500)" value="Отправить" class="mchat2" id="mchatBtn" /> <input style="display:none;" id="mchatAjax" type="button" value="Отправить" class="mchat2" disabled /> И завершаем, в нижнею часть сайта прописываем этот код со стилями: Код <style type="text/css"> .dsnn {display:none} #c_one_clon, #c_tell {position:absolute;top:-1500px} .chat_over {position:fixed;padding:5px;padding-top:0;z-index:9999;bottom:-212px;right:20px;text-align:center;background:rgba(0,0,0,0.6); border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px} *:focus {outline: none} #bottom_chat {display:none;padding:5px;color:#FFFFFF;cursor: s-resize} #top_chat {padding:5px;color:#FFFFFF;cursor: n-resize} .ngd { cursor:default; background:#FFFFFF; padding:5px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; } .clkg {width:288px; padding:5px;padding-bottom:6px;border:1px solid #EAEAEA; background:#EAEAEA; color:#000; text-align:left; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;} #wrapper .comm {margin-top:0;margin-left:0px;} .sb1, .sb2 {margin-bottom:10px} .cs2 {margin-top:3px;color:#E32F17;font-size:10px} .cs1 {margin-top:3px;color:#2B2B2B;font-size:10px} .chtt iframe {display:none} .mchat {width:250px} .chtt {margin-top:5px} #mchatMsgF { margin:0; width:288px; padding:5px;border:1px solid #FFFFFF; background:#FFFFFF; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; } #mchatBtn {position:absolute;top:-1200px} #mchatAjax {background:#646464;position:absolute;right:-200px} .otbv, .otbv:hover {color:#6A6A6A} .sound_on {margin-top:9px;margin-left:252px;width:19px;height:19px;background:url('https://zornet.ru/CSS-ZORNET/ZER/sound_on.gif');position:absolute;cursor:pointer} .sound_off {margin-top:9px;margin-left:252px;width:19px;height:19px;background:url('https://zornet.ru/CSS-ZORNET/ZER/sound_off.gif');display:none;position:absolute;cursor:pointer} #wrapper { background:#FFFFFF; width: 290px; height: 200px; overflow: auto; } #scroller { text-align:left; width:270px; padding:0; } .pdvr {float:right} .comm {margin-left:6px;margin-top:10px} .comm .us {color:#646464;font-size:10px;margin-bottom:1px} .comm .av {margin-right:10px;width:26px;height:26px;overflow:hidden;background:#666666} .comm .av div {position:absolute;width:26px;height:26px;overflow:hidden;background:url('/images/sprite.png') -8px -384px} .comm .av img {width:26px} .cerr {float:right;padding:7px;padding-right:20px} </style> <script type="text/javascript" src="https://zornet.ru/CSS-ZORNET/ZER/jquery.mousewheel.js"></script> <script type="text/javascript" src="https://zornet.ru/CSS-ZORNET/ZER/jquery.jscrollpane.js"></script> <script type="text/javascript"> jQuery(function() {jQuery('#wrapper').jScrollPane({hideFocus:true});}) $('head').append('<link rel="stylesheet" type="text/css" href="https://zornet.ru/CSS-ZORNET/ZER/jquery.jscrollpane.css">') </script> <div class="chat_over"> <div id="bottom_chat" onclick="hide_chat()">Свернуть</div><div id="top_chat" onclick="show_chat()">Развернуть</div> <div id="cht" onclick="show_chat()"><div class="ngd"><div id="wrapper" class="scroll-pane"><div id="scroller" class="comm"></div></div></div> <style type="text/css">#scroller img {max-width: 100%} .hus$USER_ID$ {display:none}</style> <div class="chtt"><div class="clkg">Необходима авторизация</div>$CHAT_BOX$</div></div> <div id="c_one_clon">0</div><div id="c_tell"></div> </div> <script type="text/javascript"> function otbet(xt) {$('#mchatMsgF').val(''+xt+', ');$('#mchatMsgF').focus()} function opnsml() {$('.ch_sml').slideToggle(200)} function smiles(tx) { $('#mchatMsgF').val($('#mchatMsgF').val()+' '+tx+' ') $('#mchatMsgF').focus() $('.ch_sml').slideToggle(200) } function show_chat() { $('.chat_over').animate({bottom:'20px'},200) $('#top_chat').fadeOut(200,function(){$('#bottom_chat').fadeIn(200)}) setCookie('chat', '1', 10, "/")} function hide_chat() { $('.chat_over').animate({bottom:'-212px'},200) $('#bottom_chat').fadeOut(200,function(){$('#top_chat').fadeIn(200)}) setCookie('chat', '0', 10, "/")} function show_profile(nmm) { document.location.href='/index/8-'+nmm } function messages() { $.get('/mchat/', function(dt){ setTimeout(function(){$('#c_one_clon').html($('#c_one', dt).html())},2100) $('#scroller').html($('div.msg', dt).after()); setTimeout(function(){$('#wrapper').fadeIn(200);jQuery('#wrapper').jScrollPane()},200)}); $('#mchatC1F').val('$USER_AVATAR_URL$http://webuilder.info/ucoz/1/noavatar.gif') setTimeout(function(){messages()},20000) } messages() chtcc = getCookie('chat') if(chtcc == '1') {$('.chat_over').css('bottom', '20px');$('#top_chat').hide();$('#bottom_chat').show()} </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |