Линейные градиенты при помощи CSS
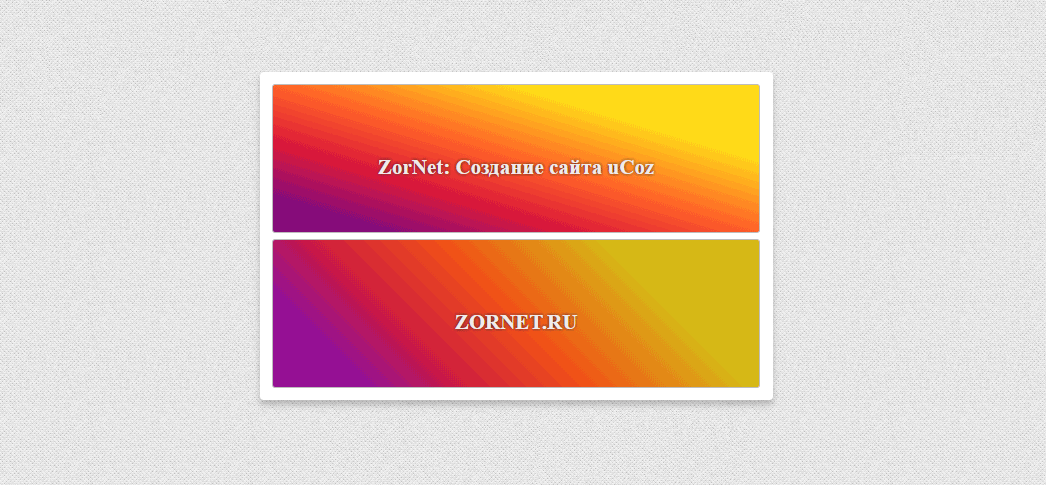
| Сейчас при помощи CSS-градиент, можно создать уникальный фон, который будет иметь несколько оттенков цвета, где будут красивые переходы. Теперь большинство новых браузеров поддерживают стилистику градиента и выдают ее корректно. В этом материале используем свойства CSS Background для фона, под картинку с плавным переходом между нескольких оттенков цвета, что было невозможно ранее, поскольку ранее мы использовали для размещения изображения или другого альтернативного подхода для таких эффектов. Вы можете создать линейный градиент, определяя ось. Он может идти слева направо, сверху вниз или под любым углом вашего выбора. Есть одна вещь, которую вам нужно иметь в виду, то есть определить как минимум две цветовые остановки. Остановки цвета - это не что иное, как цвета, среди которых вы хотите плавные переходы. Здесь такжн по центру присутствует шрифт, который идет по центру. что при установки на фон, эти знаки можно убрать и выставить свою палитру. HTML Код <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>ZorNet: Создание сайта uCoz</title> </head> <body> <ul> <li class="zornet_ru_ksan">ZorNet: Создание сайта uCoz</li> <li class="nuredsab_lokogs">ZORNET.RU</li></ul> </body> </html> CSS Код BODY { background: white; text-align: center; font: 16px/1 'Trebuchet MS', Verdana, sans-serif; } UL { padding: 0; list-style: none; } LI { display: inline-block; vertical-align: top; width: 100%; height: 7em; margin: 3px 0; border: 1px solid #bfbdbd; border-radius: 3px; vertical-align: middle; text-align: center; text-shadow: 0 0 5px rgba(37, 35, 35, 0.9); color: #f1eaea; font-size: 21px; font-weight: bold; font-family: PT Sans; } LI:before { content: ""; display: inline-block; height: 8em; vertical-align: middle; } .zornet_ru_ksan { background: linear-gradient(to top right, #800c7f 10%, #da153a 30%, #ff6228 50%, #ffdb19 75%); } .nuredsab_lokogs { background: linear-gradient(45deg, #941194 15%, #ce1d3f 30%, #f15217 50%, #d6b816 75%); } Также подробнее по этой теме на форуме есть статья. Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |