Информер вывода изображений для uCoz
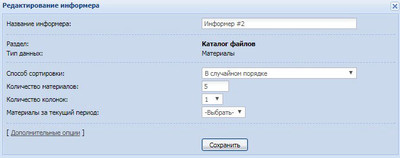
| Горизонтальный информер для сайта uCoz, который выводит изображение без названия материала, а чисто снимок, что меняется с обновлением страницы. Больше всего такой формат подойдет под сайты, где на одной картинки можно считывать информацию, как пример, это афиша для кино фильмов. Что можно с большой вероятностью сказать, что его под кино онлайн создавали, ведь можно менять количество фотографий А также сделать более уже или шире по формату, где все меняется в прикрепленном HTML коде. Также здесь идет небольшой эффект затемнение данных снимков, где при наведении курсора появляется эффект, что намного корректно смотрится изображение. Здесь нужно добавить, что хотел проверить на сайте, и почему-то не сохраняло вписанные данные. Что пришлось выставлять на браузере, где сразу предупреждаю, возможно будет не корректно. Хотя по снимку мы видим, что все показывает как нужно. Здесь больше меня удивило, что сейчас вы создаете информер, а потом вам нужно его поставить по месту, то он реально стал не как ранее, а будет идти скрипт, которому привязан адрес ранее созданного вами кода. © Kosten Установочный процесс: Заходим в панель управления сайта, создаём информер с такими параметрами: Код [ Каталог файлов · · В случайном порядке · Материалы: 5 · Колонки: 1 ]  Как всё выставили, то сохраняем и вставляем в шаблон информера HTML: Код <li class="sliderElement"><a title="$TITLE$" href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$" /></a></li> Потом по месту прописать, где хотите видеть информер: Код <?if($MYINF_номер$)?><style>.sliderElement {/*list-style:none;display:inline-flex;overflow:hidden;*/ width: 147px; height: 200px; float: left; margin:3px; padding:3px; opacity:0.7; background-color:#5F6365; border-radius: 3px} .sliderElement:hover {opacity:1;} .sliderElement img {width: 100%;height: 100%;border-radius: 3px}</style> <ul class="sliderElements"> $MYINF_номер$ (или скриптом) </ul><?endif?> Где $MYINF_номер$ - номер вашего информера. Cкриптовая пропись информера следующая: Код <script type="text/javascript" src="/informer/номер"></script> На заметку: Как в прошлые разы объяснял уже, что style в информер совать нельзя - потом довесками повторяется в каждом материале (то есть лучше вынести в общую таблицу стилей сайта CSS или чтобы были на той странице, где будет виден ваш информер). | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |