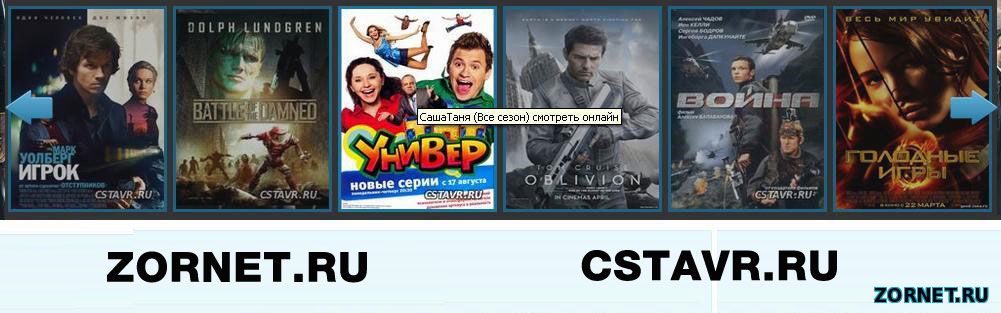
Стильный слайдер для кино сайта uCoz
| Что первое хочется сказать, что полностью рабочий и без ошибок создан стильный слайдер для кино сайта uCoz под темный стиль или формат портала, но также вы можете установить его и на светлый. По своей работе и установке он простой, можно самому передвигать фильмы или есть для этого стрелка, которую вы можете сменить и поставить, что то свое. Он будет корректно отражать саму афишу кино или сериала, и при клике вы перейдете по прямой ссылки, куда вам нужно. Установка: С начало нам нужно создать информер под такую разметку и прописать в нем код, а с начало все убрать, что будет в нем. [ Каталог файлов · Материалы · В случайном порядке · Материалы: 20 · Колонки: 1 ] Код <li class="sliderElement rad3" style="width: 153px; height: 200px; float: left;"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$" style="width: 153px; height: 200px;"></a></li> Эти стили в CSS: Код .sliderContent {padding:5px 0px; background:#333333; width: 100%!important;} .sliderElement {margin:3px; padding:3px; opacity:0.7; background-color:#1676A6;} .sliderElement:hover {opacity:3;} .sliderButtonNext { background: url("http://zornet.ru/Ajaxoskrip/Forma_skriptov/slider_arrow.png") no-repeat; width: 60px; height: 37px; text-decoration: none; position: absolute; z-index: 2; top: 90px; left: -10px; } .sliderButtonPrev { background: url("http://zornet.ru/Ajaxoskrip/Forma_skriptov/slider_arrow.png") -2px -38px no-repeat; width: 60px; height:37px; text-decoration: none; position: absolute; z-index: 2; top: 90px; right: -1px; } .sliderButtonNext:active { background: url("http://zornet.ru/Ajaxoskrip/Forma_skriptov/slider_arrow.png") -2px 0px no-repeat; } .sliderButtonPrev:active { background: url("http://zornet.ru/Ajaxoskrip/Forma_skriptov/slider_arrow.png") 1px -38px no-repeat; } И заканчиваем, а точнее ставим в то место, где хотите его видеть, основном, это под шапку. Код <div id="slider_2014" style="position: relative;width: 992px;"> <a href="#" class="sliderButtonNext"></a> <a href="#" class="sliderButtonPrev"></a> <div class="sliderContent" timeoutid="3717" style="height:200px; overflow: hidden;"> <ul class="sliderElements" style="margin: 0px; padding: 0px; position: relative; list-style-type: none; width: 3330px; height: 200px; left: 0px;"> $MYINF_4$ </ul> </div> </div> <script type="text/javascript" src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/sliderFor.js"></script> <script type="text/javascript"><!-- $(function(){ $('#slider_2014').sliderForDLE({scroll:1, visible:9, speed:1000, interval:5, auto:true, vertical:false, course:'next', buttonNext:'sliderButtonNext', buttonPrev:'sliderButtonPrev',mousewheel:false}).show(); }); //--></script> Не забываем сменить в скрипте MYINF_4 на свой созданный номер. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 45 | |
|
| |
| 1 2 3 4 » | |