Новый информер вывода комментарий для uCoz
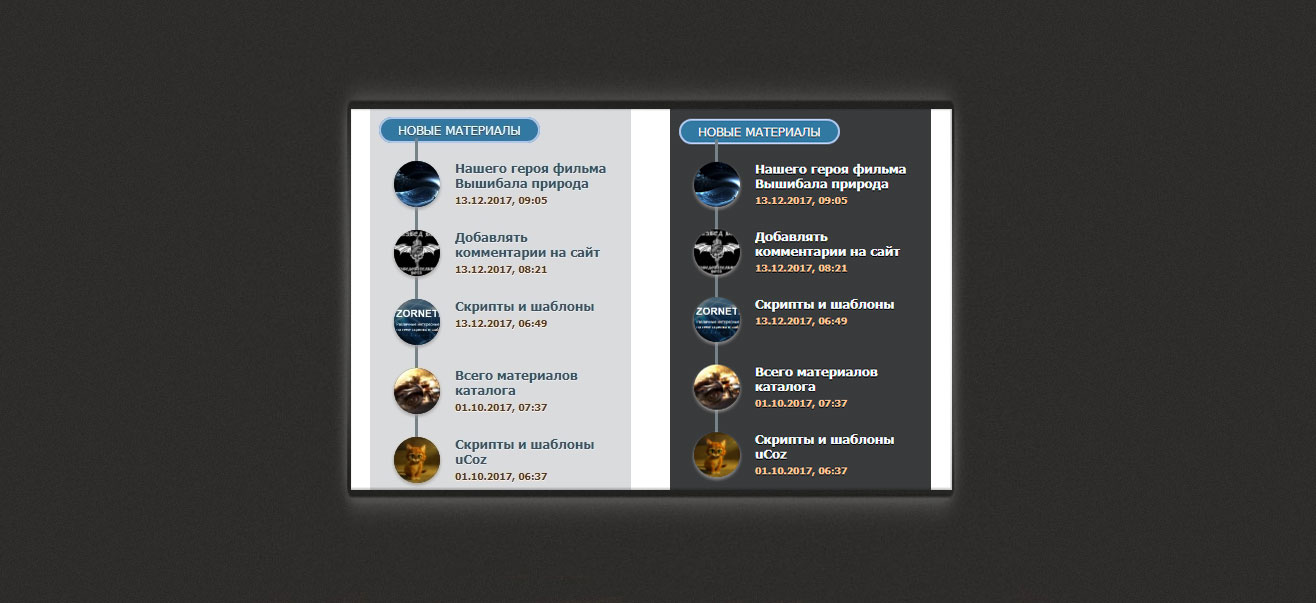
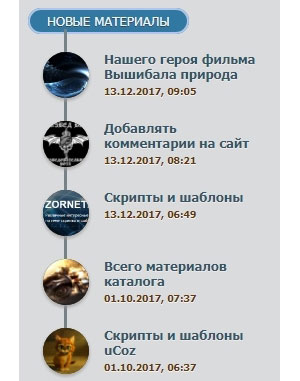
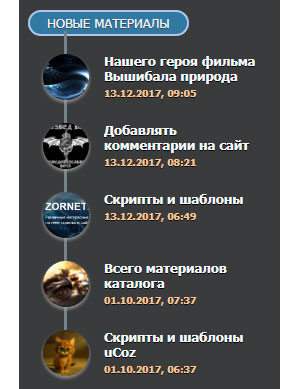
| В новой формаций создан информер для комментариев, что будет показывать новые посты, что оставляют пользователь, где присутствует эффект. Что при наведение по умолчанию меняется с квадратного формата на круглый, это говорится о темной стилистике. Так как здесь предоставлена 2 типа, как черный и светлый, то на белом изменены форматированные данные, что уже в круге идет при установке, но также по работе он показывает, как заголовок и в низу его будет прописана дата. Отлично подойдет на многие ресурсы, как на современные площадки, так и на стандартные под конструктором. Вам нужно создать изначально информер и потом номер его разместить в контейнере, то так идет код, и как раз в него прописать, что делается все не сложно. Но и как веб мастер, вы сами можете, что то от себя добавить, вся настройка происходит в CSS стилях. Разберем, как визуально смотрятся после, как будут установлены на ресурс. Это светлый, что код ниже на него предоставлен.  Это темный, вы можете его скачать, и вся инструкция находится в текстовом документе.  Приступаем к установке: Данные по созданию информера: [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Код <article class="fukolpas_tedmila"><span class="background" style="background-image: url($IMG_URL1$); display: none;"></span> <div class="rarbanes_kywenab"> <a href="$ENTRY_URL$" title="$TITLE$"> <span class="image"> <img src="$IMG_URL1$" alt="$TITLE$"> </span> <span class="vudsalom"> <span class="title">$TITLE$</span> <span class="date">$DATE$, $TIME$</span> </span> </a> </div> </article> CSS Код .kolpasebunsa { width: 93%; overflow: hidden; position: relative; padding: 15px 9px 28px; background: #d9dbdc; } .zornet_ru_karetun { background: #3179a2; color: #f2f5f7; padding: 3px 17px; border-radius: 20px; border: 2px solid #b2c5ea; text-shadow: 0 1px 0 #484343; } .fukolpas_tedmila { position: relative; } .fukolpas_tedmila .background { position: absolute; width: 100%; height: 100%; left: 0; top: 15px; background-repeat: no-repeat; background-position: center; background-size: cover; opacity: 0.4; -moz-opacity: 0.4; filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40); display: none; } .fukolpas_tedmila .rarbanes_kywenab { margin: 0 15px 0 36px; border-left: 3px solid #768289; } .fukolpas_tedmila a { display: block; margin: 0 0 0 -24px; color: #33566b; padding-top: 23px; position: relative; z-index: 1; font-weight: bold; text-shadow: 0 1px 0 #f3e7e7; } .fukolpas_tedmila .image { float: left; width: 46px; height: 46px; overflow: hidden; box-shadow: 0 2px 5px #a29d9d; background: #313333; border-radius: 2px; border-radius: 50%; -webkit-transition: border-radius 0.2s cubic-bezier(0, 0, 0.85, 0.95); -moz-transition: border-radius 0.2s cubic-bezier(0, 0, 0.82, 0.93); transition: border-radius 0.2s cubic-bezier(0, 0, 0.76, 1); } .fukolpas_tedmila .image img { display: block; width: 100%; min-height: 46px; border-radius: 2px; object-fit: cover; } .fukolpas_tedmila .vudsalom { margin-left: 61px; display: block; height: 46px; } .fukolpas_tedmila .title { font-size: 13px; line-height: 15px; max-height: 30px; display: block; overflow: hidden; } .fukolpas_tedmila .date { color: #67350c; text-shadow: 0 1px 0 #f5f4f4; } .fukolpas_tedmila .date { font-size: 10px; -webkit-transition: all 0.1s cubic-bezier(0, 0, 0.86, 1); -moz-transition: all 0.1s cubic-bezier(0, 0, 0.76, 0.96); transition: all 0.1s cubic-bezier(0, 0, 0.89, 0.99); } .fukolpas_tedmila:hover .image { border-radius: 50%; } .fukolpas_tedmila:hover .background { display: block!important; } .fukolpas_tedmila:hover .title { color: rgba(249, 245, 245, 0.95); text-shadow: 0 1px 0 rgba(35, 29, 29, 0.99); } .fukolpas_tedmila:hover .date { color: rgba(189, 198, 204, 0.96); text-shadow: 0 1px 0 rgba(31, 25, 25, 0.98); } По месту с обновленным или созданным номером на информер: Код <div class="kolpasebunsa"> <span class="zornet_ru_karetun"> НОВЫЕ МАТЕРИАЛЫ </span> $MYINF_3$ </div> Здесь вы каталог выбираете сами, так как у кого то новости или статьи подключены. Автор: waak Источник: Talantlev.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |