Информер разных материалов на файлы uCoz
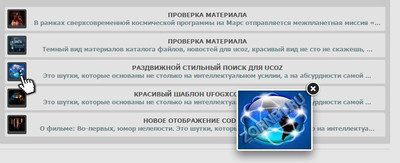
| Здесь можно назвать этот информер схожих или разных материалов под файлом или статьей. Главное это дизайн, который идет в ширину а не колонку. Изначально он по функциям был другой, но предоставлю код по умолчанию, так просто название материала и кто его загрузил на сайт. Здесь немного переделал и убрал пользователя, а вместо его поставил краткое описание, так думаю лучше и понятнее будет, так как можно ознакомиться а потом уже перейти на тот или иной файл. Почему схожие, здесь вы можете сделать эту функцию, применяя этот самый информер, все подробно описано здесь в мануале. Почему то здесь идет увеличение изображение, хотя это не обязательно, не не стал его убирать, так как работает отлично. Теперь вам только остается выбрать функционал того, что будет показывать, можно поставить, когда будете создавать информер на разный, или просто он называется "Название материала" но все равно будет вид материалов и комментариев к нему, там как раз он должен стоять. А при этой установки просто брать с этого модуля различный материал, если только не подключите схожий, что уже проверено было и работает как нужно, только от тегов много будет зависит. Вот как при увеличение будет, будет показывать оригинальную высоту и ширину, здесь специально небольшое, чтоб видно было.  А вот так он был по умолчанию, что тоже можете поставить, только там уже сами ширину в ручную выставляем.  Показать код и стили Но думаю вы поняли, для чего вообще он нужен, теперь просто не 3 или 4 окна идет, а вот такая форма будет, что на некоторые интернет ресурсы отлично вписывается в саму стилистику. Также хочется добавить, что скрипт сам не сложный и вы можете его переделать, и что он там показывать будет вам решать. Что по самому оттенку цвета при нажатие, это вы также выставляете под свой портал. Здесь будет предоставлен уже переделанный, но а старый вы можете скачать, он представлен будет в текстовом документе, так как возможно другим он больше подходит. Теперь переходим к установке: В админ панели создаем информер и кидаем туда код. [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Код <div class="block_new_comm east" original-title="$WDAY$ $DATE$"> <div class="block_new_av"> <?if($IMG_URL1$)?> <a href="$IMG_URL1$" title="Увеличить изображение материала $TITLE$" alt="$TITLE$" class="ulightbox"><img src="$IMG_URL1$" width="30" height="30"></a> <?else?> <a href="$IMG_URL1$" title="Увеличить изображение материала к $TITLE$" alt="$TITLE$" class="ulightbox"><img src="" width="15" height="15"></a> <?endif?> </div> <div class="block_new_text"> <p> <a href="$ENTRY_URL$" title="$TITLE$"><b>$TITLE$</b></a> </p> <?if(len($MESSAGE$)>90)?><?substr($MESSAGE$,0,90)?>...<?else?>$MESSAGE$<?endif?> </div></div> Длину краткого описание сами ставим, здесь стоит на 90 знаков, у вас возможно конструктор фиксирован или широкий. CSS Код /* Right Block */ .cProf_sign {background:#dfdfdf no-repeat 0 0; overflow:hidden; width:auto; margin:0 auto; border-radius: 3px;} .cProf_sign_in {background:#dfdfdf no-repeat right bottom; padding:10px;} .block {background:#fff;border:2px solid #f4f4f4;width:255px;margin:8px 8px;overflow:hidden;} .block_tit {background:#dfdfdf no-repeat bottom;text-transform:uppercase;color:#626262;font-style:italic;padding:8px 15px;} .block_tit span {color:#588ca7;} .block_con {padding:10px 10px;overflow:hidden;} .block_con ul {list-style:none;} .block_con li a {-webkit-transition:all 0.1s ease;background:#fbfbfb no-repeat 10px 8px #fbfbfb;display:block;border-radius:3px;color:#626262;padding:6px 15px 6px 30px;margin:5px 0;text-decoration:none;} .block_con li a:hover {background:#fbfbfb no-repeat 10px 8px #93abbb;color:#fff;} .block_new_comm {-webkit-transition:background 0.1s ease;background:#fbfbfb;border-radius:3px;padding:5px 5px;margin:5px 0;overflow:hidden;} .block_new_comm:hover {background:#93abbb;color:#fff;} .block_new_comm:hover .block_new_text a {color:#fff;} .block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:11px;float:left;} .block_new_av img {border-radius:3px;width:33px;height:33px:} .block_new_text {margin:3px 0;} .block_new_text a {color:#7d9ca4;text-decoration:none;font-weight:700;} .block_new_text p {margin:3px 0 0 0;} .block_new_text p a {color:#626262;text-transform:uppercase;text-decoration:none;font-weight:normal;} .block_popular {border:1px solid #efefef;padding:3px 3px;margin:4px 3px;float:left;position:relative;} .block_popular img {width:221px;height:69px;} .block_popular_r {background:#fbfbfb;border-radius:3px;position:absolute;top:8px;right:9px;padding:3px 0;color:#efefef;text-align:center;width:48px;height:22px;font-size:9px;} .block_popular_c {background:#fbfbfb;border-radius:3px;position:absolute;bottom:8px;right:9px;padding:3px 0;color:#efefef;text-align:center;width:48px;height:22px;font-size:9px;} .block_popular_name {background:#fbfbfb;border-radius:3px;padding:6px 15px;margin:1px 3px;clear:left;} .block_popular_name a {text-transform:uppercase;text-decoration:none;color:#626262;} .block_popular_name a:hover {color:#7d9ca4;} .block_popular_name p {margin:5px 0 0 0;} .block_popular_name p a {text-decoration:none;color:#7d9ca4;text-transform:none;font-weight:700;} .block_popular_name p a:hover {color:#626262;} .block_counter_box {background:#fbfbfb no-repeat bottom;padding-bottom:16px;margin:5px 8px 0 8px;overflow:hidden;} .block_counter {float:left;margin-top:3px;} .block_onlcounter {float:right;} .block_uslist {margin:10px 9px 15px 9px;} .block_todayus {background:#fbfbfb;border-radius:3px;color:#6f6f6f;padding:6px 15px;margin:0 8px;text-transform:uppercase;font-style:italic;text-align:center;} .block_todayus span {color:#588ca7;} .block_todayusinf {margin:10px 9px;} /* --- */ Теперь остался последнее действие, поставить код, туда где хотите его видеть, как уже было сказано, это в сами материалы и комментарий к нему, там он удачно и по теме должен. Здесь как понимаете, ставим номер созданный вами информер. Код <hr><div class="cProf_sign"> <div class="cProf_sign_in"> <div class="bCont" align="center">$MYINF_X$</div> </div></div><hr> PS - пришлось убрать все ссылки и стили левые, которые не относятся не как к функциональности работы материала. Если есть ошибки, то плиз отпишите в комментариях, будет разбираться, то здесь очень много лишнего было, что пришлось просто снести, так что смотрим как корректно будет показывать. Так как проверил на тестовом сайте, и все картинки сняты с него. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 24 | |
|
| |
| 1 2 » | |




