Создать информер на популярные файлы uCoz
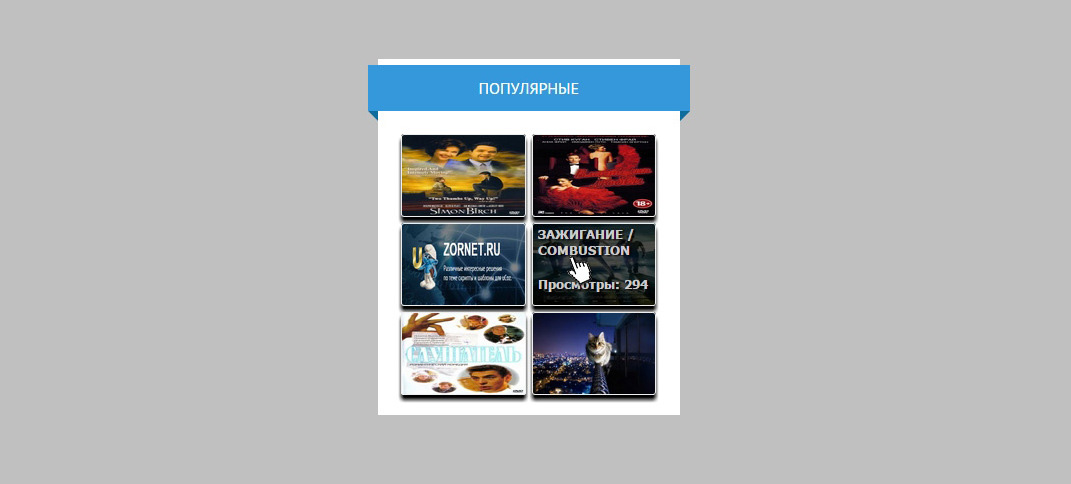
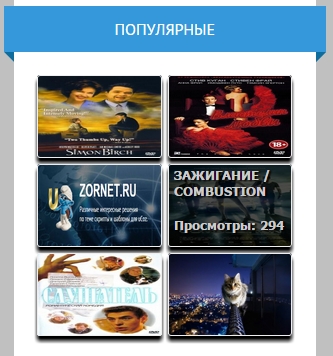
| Здесь рассмотрим как создать информер на сайте на популярные файлы или материалы, но и сам код и стили будут предоставлены в посте. Просто в нашем случай можно создать как самые популярные, а это означает, где больше просмотров, тот материал и будет выведен на главной странице. Но можно сделать и под разные модули и настроить его как на статьи, также и на каталог блога. Так как на интернет площадке может просто подключен один модуль и несколько. Что некоторые веб мастера, делают на форуме контейнер и там выставляют большинство информации с других каталогах. Давайте изначально рассмотрим для чего вообще нужен на сайте информер. Здесь все очень просто, чем больше информации вывести на сайт и чтоб она была доступна по одному клику, тем вероятнее больше заинтересуется как пользователь или гость которые перешел на интернет ресурс по запросу с поисковой системы. Но и главное в таком моменте, что вы можете настраивать по своему усмотрению, безусловно функций, это означает, что вам нужно показать и вывести, но и дизайн, который выстроен на стилях. Этот материал (информер) создал пользователь Angerfist, где можно сказать, что он отлично адаптивный под мобильные аппараты. Но и сама установка, у каждого она может быть своя, но после как поставите и он станет работать, то при наведении на изображение, появиться его название. Будем выводит популярные файлы:  Идем в админ панель и в раздел создание информер и нажимаем в правом верхнем углу, создать по таким данным. [ Каталог файлов · Материалы · Количество просмотров D · Материалы: 6 · Колонки: 2 ]  И потом все оттуда убираем и ставим этот код. Код <div style="width:100%;"> <div class="vidnews"> <div class="imgbigload" style="background-image: url('$IMG_URL1$');"> <a href="$ENTRY_URL$"> <div class="brief"> <p class="name-title">$TITLE$</p> <p class="name-reads">Просмотры: $READS$</p> </div> </div></div></div> Осталось стили в CSS поставит: Код .name-title { color:#CCCCCC; font-weight: bold; text-shadow: black 0.1em 0.1em 0.1em; margin: 2px 5px; } .name-reads { color:#CCCCCC; font-weight: bold; text-shadow: black 0.1em 0.1em 0.1em; position: absolute; left: 5px; bottom: 0; } .vidnews { margin: 3px 3px; } .imgbigload { z-index: 1; border-radius:3px; border: 1px solid #EEEEEE; display: block; position: relative; padding-bottom: 65%; overflow: hidden; background-size: 100% 100%; -moz-background-size: 100% 100%; box-shadow:0 5px 5px #000; -moz-box-shadow:0 5px 5px #000; -webkit-box-shadow:0 5px 5px #000; } .imgbigload:hover { opacity: 1; } .brief { opacity: 0; position: absolute; background-color: rgba(0,0,0,0.7); -webkit-transition: all 0.7s ease; -moz-transition: all 0.7s ease; -o-transition: all 0.7s ease; -ms-transition: all 0.7s ease; transition: all 0.7s ease; top:0; left: 0; width: 100%; height: 100%; } .brief:hover { opacity: 1; } .brief a { color: #FFFFFF; } Как заметили, что здесь при вуалируют тени, что на темный фон не поставишь, но все можно изменить в стилях и выстроить визуально, совершенно по другому. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |