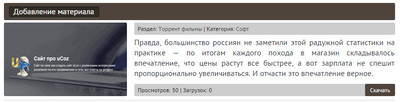
Адаптированный вид материала под модуль файлы или блог, разнообразен. Выполнен в светло темной гамме на разную тематику сайта. Изначально он делался под игровую, где вы могли скачать файлы, но и на статьи под мануал познавательный для ознакомление. Здесь можно сказать что он нарисован, но он полностью создан на стилях и отлично подходит на мобильные аппараты, где корректно смотрится. Проверен на тестовом портале и где описание краткое будет превышать высоты, то здесь сделано красивое сглаживание.
Сама форма у него стандартная, только добавлены изменение, это как можно заметили, форма под название, где она идет темнее и визуально смотрится красиво. Но остальное все как должно быть на любом материале, это в каком разделе материал или сколько произведено скачивание, если он под модуль файлы установлен. На самом изображение, где при клике вы зайдете на основное описание, так там на несколько пикселей закруглены углы.
Отлично смотрится на светлом сайте, под него изначально был создан, что по гамме, то она очень редкая, это про темно коричневый оттенок. Здесь вы все можете изменить в стилях, но как он сам сделан. Это не плоский формат, как все привыкли, и визуально как нарисован. Но и как же без кнопки скачать, где видите эффект смены цвета при наведении, так что рабочий вид и его можно установить на многие тематические ресурсы.
Кратко ознакомились, так он реально в один файл или материал будет.

Приступаем к установке:
Но для начало выбрать модуль, и здесь будет файлы и вид материала в админ панели на нем полностью заменяем.
Код <div class="mini_vid clr">
<div class="mini_vid_title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="mini_vid_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div>
<div class="mini_vid_message_detali">
<div class="mini_vid_detali2">
<span>Раздел: <a href="$SECTION_URL$">$SECTION_NAME$</a></span> |
<span>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span>
</div>
<div class="mini_vid_message">$MESSAGE$</div>
<div class="mini_vid_detali">
<span>Просмотров: $READS$</span> |
<span>Загрузок: $LOADS$</span>
<span class="dalee"><a href="$ENTRY_URL$">Скачать</a></span>
</div>
</div>
</div>
CSS:
Код .mini_vid {
margin-bottom: 10px;
height: 200px;
border-bottom: solid #EDEDED;
}
.mini_vid_title {
height: 35px;
line-height: 34px;
padding-left: 10px;
background-color: #4E453C;
margin-bottom: 5px;
border-radius: 3px;
}
.mini_vid_title a {
color: #fff;
font-size: 16px;
background-color: #322C26;
padding: 0 10px 3px 10px;
border-radius: 3px;
-webkit-box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;
-moz-box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;
box-shadow: inset 0px 1px 3px rgba(0,0,0,0.5), rgba(255,255,255,0.16) 0px 1px 0px, rgba(255,255,255,0.05) 0px 0px 0px 1px;
}
.mini_vid_title a:hover {
}
.mini_vid_img {
width: 250px;
height: 150px;
display: inline-block;
float: left;
}
.mini_vid_img img {
width: 250px;
height: 150px;
border-radius: 3px;
}
.mini_vid_message_detali {
float: right;
width: 430px;
}
.mini_vid_message {
text-align: justify;
height: 90px;
overflow: hidden;
line-height: 135%;
margin: 5px 0;
}
.mini_vid_detali2 {
background-color: #ccc;
border-radius: 3px;
padding: 0 0 0 7px;
font-size: 12px;
height: 25px;
line-height: 25px;
color: #000;
}
.mini_vid_detali2 a {
color: #fff;
}
.mini_vid_detali {
background-color: #ccc;
border-radius: 3px;
padding: 0 0 0 7px;
font-size: 12px;
height: 25px;
line-height: 25px;
color: #000;
}
.mini_vid_detali a {
color: #fff;
}
.dalee {
float: right;
}
.dalee a {
display: block;
color: #fff;
background-color: #4E453C;
border-radius: 3px;
padding: 0 10px;
}
.dalee a:hover {
background-color: #f27935;
text-decoration: none;
}
Не чего не нужно заливать, он сделан просто и как видим оригинально, безусловно есть схожие, но здесь вы можете его редактировать и подгонять как вам нужно, хотя по умолчанию он отлично настроен.
Автор: ДимДимыч
Просьба, при копирование, автора упоминать. |

