Горизонтальное мобильное меню jQuery + CSS
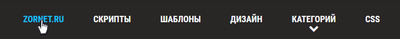
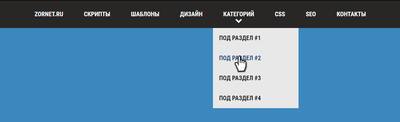
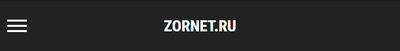
| Это полностью адаптивное меню, которое имеет под категорий на заданном разделе, где будет автоматически преобразовываться под размер экрана. Всем известно, что от навигаций очень много зависит, это как внутреннее навигация, где пользователь может быстро найти свой материал. Но и также не забываем, что меню является элементом дизайна, что основном у веб-разработчиков установлена на всех страницах, включая главную страницу. Плюс этого материала заключается в том, что оно отлично сделано и удобное для мобильных устройств для кроссплатформенных интернет страниц и также приложений. Можно рассмотреть построение самой навигаций, так как вся основа поставлена на стилистике CSS, что полностью отвечает за создание адаптивных веб алиментов. Здесь представлено HTML, CSS и jQuery, где все сделано для того, чтобы заставить эти мобильные дружественные меню функционировать под разные размеры аппаратов, где все производится автоматически, и не нужно самому что-то добавлять, за это отвечает CSS3. Не секрет, что адаптивный стиль дизайна стал не просто стандартном для сайта, а больше обязательным, так как на прямую влияет на положение ключевых слов в поисковой системе. Где на каждом веб мастере популярной поисковой системе есть специальный раздел для проверки навигация на отзывчивость. 1. При открытии страницы, все выглядит стандартно, но смотря в какой палитре идет, здесь поставлен темный оттенок.  2. Чтоб вызвать под категорию, нужно просто навести клик, и появится в светлой палитре, где также есть эффект со сменой палитры цвета.  3. Такой вид уже наблюдаем с гаджет, как пример это смартфон или планшет.  4. На телефоне открываем все ключевые фразы, что по умолчанию открытыми идут.  Приступаем к установке: HTML Код <div id="katebtum-kesapkog"> <div id="sesponsived-gavigation"> <div class="posigning-kesponsive"> <div class="posigning-kesponsive-ct"> <span></span> <span></span> <span></span> </div> </div> <div class="nipetatu-beske"> <ul> <li><a href="#" class="home">ZORNET.RU</a></li> <li><a href="#">СКРИПТЫ</a></li> <li><a href="#">ШАБЛОНЫ</a></li> <li><a href="#">ДИЗАЙН</a></li> </li> <li class="beskebe-supsed"><a class="kebedunpsed" style="cursor:pointer;">КАТЕГОРИЙ <i class="fa fa-chevron-down"></i></a> <ul> <li><a href="#">ПОД РАЗДЕЛ #1</a></li> <li><a href="#">ПОД РАЗДЕЛ #2</a></li> <li><a href="#">ПОД РАЗДЕЛ #3</a></li> <li><a href="#">ПОД РАЗДЕЛ #4</a></li> </ul> </li> <li><a href="#">CSS</a></li> <li><a href="#">SEO</a></li> <li><a href="#">КОНТАКТЫ</a></li> </ul> </div> </div> <div class="dekunpsed-madsen"></div> </div> CSS Код #katebtum-kesapkog{ z-index:500; position:relative; width:100%; } #katebtum-kesapkog a{ transition:all .25s ease; -webkit-transition:all .25s ease; } #sesponsived-gavigation { position: relative; display: block; background: #292626; color: #eaeaea; width: 100%; text-align: center; height: 80px; font-size: 18px; line-height: 80px; font-family: 'Roboto Condensed',Arial,Sans-Serif; font-weight: 700; text-transform: uppercase; } #sesponsived-gavigation ul{ display:inline-block; margin:0 auto; padding:0; list-style:none; list-style-image:none; vertical-align:top; } #sesponsived-gavigation li{ float:left; } #sesponsived-gavigation li.beskebe-supsed{ position:relative; display:block; } #sesponsived-gavigation li.beskebe-supsed > a i{ position:absolute; bottom:12px; left:50%; margin-left:-10px; font-size:20px; -webkit-transition-property:transform; transition-property:transform; -webkit-transition-duration:0.1s; transition-duration:0.1s; -moz-transition-duration:0.1s; -o-transition-duration:0.1s; -webkit-transition-timing-function:ease-out; transition-timing-function:ease-out; } #sesponsived-gavigation li.beskebe-supsed a i.rotation{ -ms-transform:rotate(180deg); -webkit-transform:rotate(180deg); transform:rotate(180deg); } #sesponsived-gavigation li.beskebe-supsed ul{ background:#e8e8e8; z-index:2; position:absolute; height:0; left:0; top:80px; width:248px; overflow:hidden; } #sesponsived-gavigation li.beskebe-supsed:hover{ cursor:default; } #sesponsived-gavigation li.beskebe-supsed:hover ul{ height:initial; } #sesponsived-gavigation li.beskebe-supsed li{ float:none; text-align:left; padding:0; margin:0; line-height:58px; } #sesponsived-gavigation li.beskebe-supsed li a{ display:block; padding:0 18px; margin:0; color:#222; } #sesponsived-gavigation li.beskebe-supsed li a:hover { background: none; color: #304c82; text-shadow: 0 1px 0 #dcd7d7; } #sesponsived-gavigation li a{ display:block; color:#f2f5f7; text-decoration:none; padding:0 30px; } #sesponsived-gavigation li a:hover{ color:#15bef3; } /*MENU MOBILE*/ @media screen and (max-width:1000px){ #katebtum-kesapkog{ overflow:hidden; } #sesponsived-gavigation{ background:#f5f8f9; overflow:hidden; text-align:left; } #sesponsived-gavigation.menuheight{ height:auto; } #sesponsived-gavigation .posigning-kesponsive{ position:absolute; top:0; left:0; width:80px; height:80px; -webkit-transform:rotate(0deg); -moz-transform:rotate(0deg); -o-transform:rotate(0deg); transform:rotate(0deg); -webkit-transition:.3s ease-in-out; -moz-transition:.3s ease-in-out; -o-transition:.3s ease-in-out; transition:.3s ease-in-out; cursor:pointer; } #sesponsived-gavigation .posigning-kesponsive .posigning-kesponsive-ct{ position:relative; width:30px; height:30px; margin:25px 30px 25px 15px; } #sesponsived-gavigation .posigning-kesponsive span{ display:block; position:absolute; height:3px; width:100%; background:#fff; opacity:1; left:0; -webkit-transform:rotate(0deg); -moz-transform:rotate(0deg); -o-transform:rotate(0deg); transform:rotate(0deg); -webkit-transition:.30s ease-in-out; -moz-transition:.30s ease-in-out; -o-transition:.30s ease-in-out; transition:.30s ease-in-out; } #sesponsived-gavigation .posigning-kesponsive span:nth-child(1){ top:5px; -webkit-transform-origin:left center; -moz-transform-origin:left center; -o-transform-origin:left center; transform-origin:left center; } #sesponsived-gavigation .posigning-kesponsive span:nth-child(2){ top:13px; -webkit-transform-origin:left center; -moz-transform-origin:left center; -o-transform-origin:left center; transform-origin:left center; } #sesponsived-gavigation .posigning-kesponsive span:nth-child(3){ top:21px; -webkit-transform-origin:left center; -moz-transform-origin:left center; -o-transform-origin:left center; transform-origin:left center; } #sesponsived-gavigation .posigning-kesponsive.open span:nth-child(1){ -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg); top:3px; left:4px; } #sesponsived-gavigation .posigning-kesponsive.open span:nth-child(2){ width:0%; opacity:0; } #sesponsived-gavigation .posigning-kesponsive.open span:nth-child(3){ -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -o-transform:rotate(-45deg); transform:rotate(-45deg); top:25px; left:4px; } #sesponsived-gavigation ul{ width:100%; } #sesponsived-gavigation li .home div{ display:block; } #sesponsived-gavigation li .home span{ position:relative; } #sesponsived-gavigation li .home span:before{ content:''; position:absolute; left:-22px; top:-5px; width:14px; height:40px; background-size:100%; } #sesponsived-gavigation li a.home{ font-size:24px; border:0; text-align:center; } #sesponsived-gavigation li:first-child{ background:#222; } #sesponsived-gavigation li:first-child a{ color:#fff!important; } #sesponsived-gavigation li:first-child a:hover{ color:#fff!important; } #sesponsived-gavigation li{ float:none; border-bottom:1px solid #f6f6f6; } #sesponsived-gavigation li a{ color:#000; } #sesponsived-gavigation li a:hover{ color:#222!important; } #sesponsived-gavigation li.beskebe-supsed{ height:80px; overflow:hidden; } #sesponsived-gavigation li.beskebe-supsed.beskebe-supsedheight{ height:initial; } #sesponsived-gavigation li.beskebe-supsed > a i{ left:auto; top:0; right:0; margin-left:0; bottom:auto; font-size:24px; padding:28px; } #sesponsived-gavigation li.beskebe-supsed ul{ position:relative; width:100%; height:initial; top:0; } #sesponsived-gavigation li.beskebe-supsed ul li{ text-align:left; background:none; color:#000; border-bottom:0; } #sesponsived-gavigation li.beskebe-supsed ul li:first-child a{ background:#f6f6f6; background-size:100% auto; color:#000!important; } #sesponsived-gavigation li.beskebe-supsed ul li{ border-top:1px solid #fff; line-height:60px; } #sesponsived-gavigation li.beskebe-supsed li a:hover{ background:none; } #sesponsived-gavigation li.beskebe-supsed ul li a{ padding-left:60px; } #sesponsived-gavigation li a:hover{ background:inherit; color:inherit; } } JS Код //MENU GLOBAL $(document).ready(function(){ $('.posigning-kesponsive').click(function(){ $('#sesponsived-gavigation').toggleClass('menuheight', 400, 'easeOutSine'); $(this).toggleClass('open'); $('html, body').animate({ scrollTop: $('#sesponsived-gavigation').offset().top}, 'slow'); }); //MENU MOBILE VS DESKTOP if ($(window).width() < 1000) { $('li.beskebe-supsed').click(function() { $(this).find('i').toggleClass('rotation'); $(this).toggleClass('beskebe-supsedheight', 400, 'easeOutSine'); $('html, body').animate({ scrollTop: $(this).offset().top}, 'slow'); }); } }); За пример берем ресурс, где нет адаптивности, то здесь вы своим дизайном изначально отталкиваете около 60% потенциальных пользователей. А все почему, это догадаться очень просто, где при входе на портал, гостю не удобно, он не может нормально ориентироваться на ресурсе, так как он не предназначен для мобильного носителя. Здесь стараемся ставить элементы, на которых находится функционал, где меню сайта не исключение, то ставим его на все экраны, а точнее, чтоб в стилях был настроен на все предоставленные мониторы, плюс экраны. Чтоб вам было понятна работа и все прикрепленные трюки к материалу, то для этого предоставляется demo страница, на которой выстроено полностью по настройкам аналогичная навигация. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |