Горизонтальное адаптивное меню на CSS + jQuery
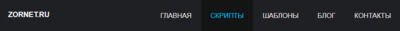
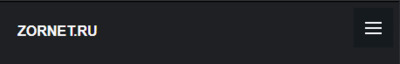
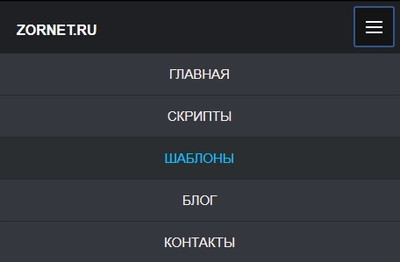
| Хорошо выстроенное по своему дизайну адаптивное меню в горизонтальном виде, что подойдет на тематические сайты и создано на CSS и jQuery. Очень приятное и понятное по стилю навигация, в которой будет представлено несколько запросов по правую сторону. По левую сторону можно написать название своего интернет ресурса и выставить ему отдельный шрифт, чтоб отличался от остальных знаков. Как можно заметить, что дизайн у него популярный, это плоский стиль, который красиво и элегантное выделяется на площадке, особенно для светлых веб страниц. Если говорить про анимацию, тот она здесь присутствует, но по минимум, больше всего идут эффект под наведение клика. Но это стандартный элемент, здесь просто добавлен трюк, который заключается в том, что наводите клик, и запрос появляется в другом оттенке, и автоматически знаки, а точнее надпись меняет палитру цвета, что безусловно смотрится красиво. Стилистика и код, который в материале представлен, включает в себя только необходимые элементы CSS, что предназначены для основы структуры или базовой конструкции. Это изначально будут значительно облегчает отслеживание тех тем которые вы ищете, где идет свое оригинальное понимание темы для каждой строки. Аналогичное значение можно поставить на его настройку, так как все разные шаблоны, и кому-то нужно выставить тот оттенок цвета на навигацию, чтоб она совпадала с основным дизайном. Давайте рассмотрим как все будет выглядеть на гаджетах, если на простом мониторе смотреть, то все стандартно отображается.  Здесь уже на смартфоне или телефоне, где навигация закрыта, но появилась кнопка с правой стороны.  А так выбираем ту категорию или модуль, который появится после, как произойдет клик.  Приступаем к установке: HTML Код <header class="sokazontal-bavigaton"> <div class="kazonta-doargerem"> <a href="/">ZORNET.RU</a> </div> <nav class="nokizogalnas"> <button class="nav-dotapsnu" id="nav-dotapsnu"> <span></span> <span></span> <span></span> </button> <ul class="gatuvam-stamaned"> <li><a href="/">Главная</a></li> <li><a href="/about">Скрипты</a></li> <li><a href="/">Шаблоны</a></li> <li><a href="/">Блог</a></li> <li><a href="/">Контакты</a></li> </ul> </nav> </header> CSS Код .sokazontal-bavigaton { background: #1e2023; height: 71px; position: relative; } .sokazontal-bavigaton a { text-decoration: none; } .kazonta-doargerem { float: left; height: 46px; line-height: 54px; padding: 7px 20px 0; } .kazonta-doargerem a { color: #f7f7fb; font-weight: bold; text-transform: uppercase; } .nokizogalnas { float: right; } .gatuvam-stamaned { font-size: 15px; list-style: none; margin: 0; padding: 0; } .gatuvam-stamaned li { display: block; float: left; text-align: center; text-transform: uppercase; } .gatuvam-stamaned li a { display: block; color: #f3ecec; height: 71px; line-height: 71px; padding: 0 21px; } .gatuvam-stamaned li a:hover { background: #131515; color: #00c2ff; } #nav-dotapsnu { background: #151a1e; border: none; cursor: pointer; display: none; float: right; height: 45px; position: absolute; right: 7px; top: 7px; width: 45px; } #nav-dotapsnu span { display: block; width: 60%; margin: 4px auto; height: 2px; background: #f4f6fb; } #nav-dotapsnu.nav-samilopad { opacity: 1; background-color: #141415; } @media only screen and (max-width: 768px) { #nav-dotapsnu { display: block; } .nokizogalnas { float: none; width: 100%; padding-top: 60px; } .gatuvam-stamaned { box-shadow: 0 1px 2px rgba(12, 12, 12, 0.5); max-height: 0; overflow: hidden; } .gatuvam-stamaned.open-kitutgcalam{ max-height: 398px; transition: max-height .5s ease; } .gatuvam-stamaned li { background: #34383e; border-bottom: 1px solid #25292d; float: none; } .gatuvam-stamaned li:last-child{ border-bottom: 0; } .gatuvam-stamaned li a{ padding: 15px 0; height: auto; line-height: normal; } .gatuvam-stamaned li a:hover { background: #2b2e31; } } JS Код var navMobile = $('.nav-dotapsnu'), navMenu = $('.gatuvam-stamaned'); navMobile.on('click', function () { var $this = $(this); $this.toggleClass('nav-samilopad'); navMenu.toggleClass('open-kitutgcalam'); }); Все выставлено в CSS, где под каждый элемент прописан стиль, который вы можете перестроить по гамме, но что по настройкам, то здесь не рекомендую лести, кто мало знаком с адаптивностью. Так как она поставлена, и на всех мониторах и безусловно мобильных носителях показывает корректно. Эта навигация выполнена в простом виде, которое можно увидеть на блоге или на одной странице, как портфолио. Где идет автоматическое сворачивает, которое относится к переключателям переключателей на всех мобильных устройствах. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |