Горизонтальное меню сайта на jQuery + CSS | |
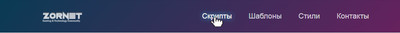
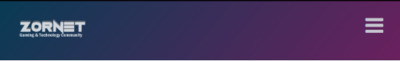
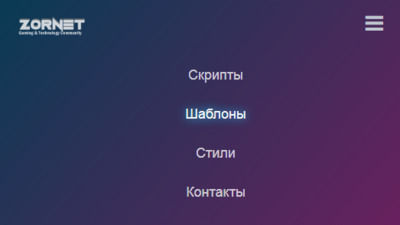
| Это адаптивное горизонтальное меню, которое идет на градиентах со списком под разделы на самые популярные категорий, что создано на JS и CSS. В материале представлена навигация, что можно по оттенку цвета настроить под различный стиль сайта. Так как изначально панель навигаций идет на градиентах. Что на темном или светлом сайте оригинально смотрится. Такое меню, как правило, можно видеть в самом верху или под шапкой, где перечисляемые самые важные переходы по ссылкам. Также в стилистике выставлены эффекты, что работают при наведении курсора. Если они по умолчанию идут в светлом формате, то стоит навести курсор, и здесь появляется светло-синее свечение, что знаки остаются читаемые, и все выглядит красиво. Логотип здесь создан но фотошоп, что при смени ширины он также автоматически уменьшается, что под страивается под экран. Если говорить про адаптивность этого меню, то оно выполнено прекрасно, это означает, что как на широком мониторе все корректно смотрится. Что просматривая аналогичную страницу на мобильном экране, что все аккуратно сделано и полностью функционал присутствует. Но разве только само расположение изменится, это с горизонтального вида перейдет вертикальный элемент. У вас есть возможность посмотреть в действие это меню на demo странице, что ниже прописано. Если просматривать с монитора при входе на портал или одну их многих страниц.  Теперь идет автоматическое сложение панели, что по правую сторону поставлена функция, что по клику раскрывает полный функционал.  Вот как раз его можно посмотреть, что аналогично по стилю в градиенте отлично смотрится.  Приступаем к установке: HTML Код <header id="pengsaneradin"> <nav id="astempeng-adinacogan"> <span id="kesanepag-cularadin"> <i class="fa fa-bars"></i> </span> <a href="#" id="segaza-mekasec"><img id="pengsaneradin-img" src=" http://images.vfl.ru/ii/1548092321/b922a40f/25049591.png " alt="SCMDEV-segaza-mekasec"></a> <ul id="sapuseda-gasenep"> <li> <a href="#" class="desega-kasecen">Скрипты</a> </li> <li> <a href="#" class="desega-kasecen">Шаблоны</a> </li> <li> <a href="#" class="desega-kasecen">Стили</a> </li> <li> <a href="#" class="desega-kasecen">Контакты</a> </li> </ul> </nav> </header> CSS Код #astempeng-adinacogan { font-size: 18px; background-image: linear-gradient(310deg, #6b205e 0%, #083b54 100%); border: 1px solid rgba(12, 12, 12, 0.22); padding-bottom: 9px; position: fixed; top: 0; width: 100%; z-index: 1; } #sapuseda-gasenep { list-style-type: none; display: none; flex-direction: column; } #sapuseda-gasenep li { text-align: center; margin: 15px auto; } .desega-kasecen, #segaza-mekasec { text-decoration: none; color: #f5f5f5; opacity: 0.80; } #segaza-mekasec:hover, .desega-kasecen:hover { color: #f5f5f5; opacity: 1; text-shadow:0px 0px 18px #27c5f3; } #segaza-mekasec { display: inline-block; font-size: 25px; margin-top: 10px; } #pengsaneradin-img { margin-left: 20px; width: 100px; } #kesanepag-cularadin { position: absolute; top: 14px; right: 25px; cursor: pointer; color: rgba(224, 241, 239, 0.8); font-size: 24px; } #kesanepag-cularadin:hover { color: rgba(255, 255, 255, 1); } @media screen and (min-width: 768px) { #astempeng-adinacogan { display: flex; justify-content: space-between; padding-bottom: 0; height: 78px; align-items: center; } #segaza-mekasec{ margin-left: 8%; } #pengsaneradin-img { padding-top: 5px; opacity: 1; width: 110px; } #sapuseda-gasenep { display: flex !important; margin-right: 12.5%; flex-direction: row; justify-content: flex-end; } #sapuseda-gasenep li { margin: 0; } .desega-kasecen { margin-left: 40px; } #segaza-mekasec { margin-top: 0; } #kesanepag-cularadin { display: none; } } JS Код let mainNav=document.getElementById('sapuseda-gasenep'); let navbarToggle=document.getElementById('kesanepag-cularadin'); navbarToggle.addEventListener('click',function(){ if(this.classList.contains('vapartuculan')){ mainNav.style.display="none"; this.classList.remove('vapartuculan'); } else{ mainNav.style.display="flex"; this.classList.add('vapartuculan'); } }); Также не нужно забывать, что горизонтальное навигация, это одна из наиболее посещаемых месть на интернет ресурсе, где изначально разработчики обычно создают привлекательный дизайн. Демонстрация | |
21 Января 2019 Загрузок: 1 Просмотров: 1383
Поделиться в социальных сетях
Материал разместил