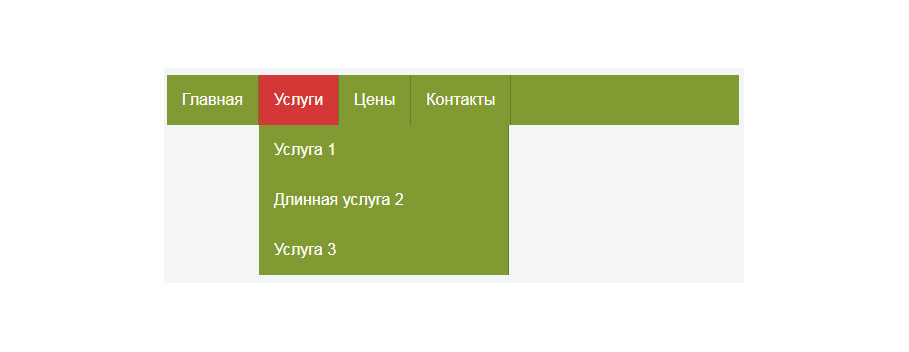
Зеленое горизонтальное меню сайта на CSS
| Простое и в тоже время нужная функция в навигаций по сайту горизонтальное меню, что выполнено в зеленой палитре с эффектом клика. Возможно ставить на все тематические ресурсы, так как полностью сделано на стилях, где вы прописываете категорий по ссылки, что больше можно увидеть его под шапкой. Это не основная гамма, так как они отлично меняется на ту, что вы захотите под свой формат подогнать, чтоб стильно вписался в дизайн. По стилистике выглядеть стандартным, что можно увидеть на многих ресурсах, также будет demo для ознакомление.  Код: Код <ul> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">ZORNET.RU</a> <ul> <li><a href="#">ZORNET.RU 1</a></li> <li><a href="#">ZORNET.RU 2</a></li> <li><a href="#">ZORNET.RU 3</a></li> </ul> </li> <li><a href="#">Цены</a></li> <li><a href="#">Контакты</a></li> </ul> CSS: Код ul { list-style: none; margin: 0; padding-left: 0; margin-top: 25px; background: #819A32; height: 50px } a { text-decoration: none; background: #819A32; color: #fff; padding: 0 15px; font-family: arial; line-height: 50px; display: block; border-right: 1px solid #677B27; -moz-transition: all .3s .01s ease; -o-transition: all .3s .01s ease; -webkit-transition: all .3s .01s ease } a:hover { background: #D43737 } li { float: left; position: relative } li > ul { position: absolute; top: 25px; display: none } li:hover > ul { display: block; width: 250px } li:hover > ul > li { float: none } На этом все, спасибо workman за предоставленный материал. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |