Галерея изображений Flickr с помощью CSS3
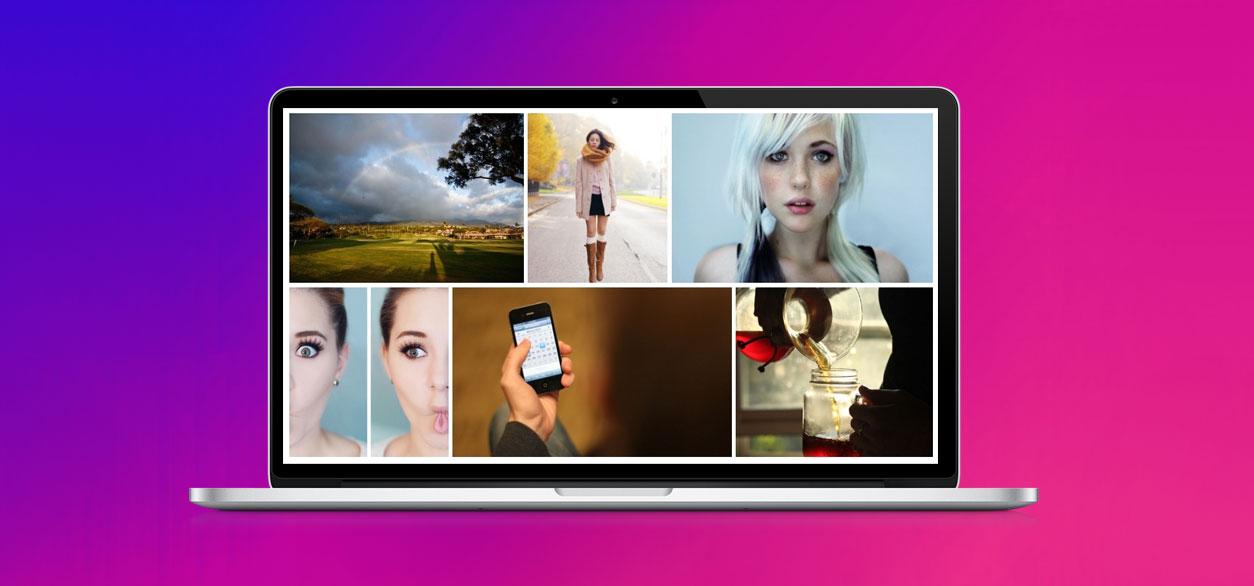
| Отличное решение для изображение, который позволяет создавать высококачественную обоснованную галерею картинок, что автоматически выравнивает. Изображения отображаются из неупорядоченного списка, где их порядок случайный при каждой загрузке. Основа концепции заключается в том, что у вас есть различные эскизы для одного изображения. Где фактически можете настроить галерею так, чтобы показывать ваши изображения в разных размерах, где все корректно смотрится. Также можно изменить размеры некоторых изображений, чтобы заполнить оставшееся пустое пространство. Вообщем эта простая галерею как Flickr, мы обсудили требования проекта, разметку, необходимую для структурирования HTML-страницы. Если ранее можно было увидеть картинки, что установлены в один ряд и под аналогичный размер, то здесь у вас есть более расширенные значение, которые оригинально смотрятся. Где можно поместить разные по формату и размерам картинки, что они автоматически становятся в заданный размер, который отличается друг от друга, но в полном получится корректная комплекция. Здесь присутствуют удобные функции для вывода изображений, где просмотр идет в виде сетки, последнее изображение, которое было активным в режиме просмотра в виде сетки, таким образом, пользователь знает, где они остановились и какие изображения остаются в галерее, которую они, возможно, не просматривали. Так будет выглядит, как установите на сайте:  Установка: HTML Код <div class="kenavedalsog-duniseguvam"> <div class="galgukerides"> <img src="https://placeimg.com/640/480/any" alt=""></div> <div class="galgukerides"><img src="https://placeimg.com/480/640/any" alt=""></div> <div class="galgukerides"><img src="Ссылка на изображение №1" alt=""></div> <div class="galgukerides"><img src="Ссылка на изображение №2" alt=""></div> <div class="galgukerides"><img src="Ссылка на изображение №3" alt=""></div> <div class="galgukerides"><img src="Ссылка на изображение №4" alt=""> </div> </div> CSS Код .kenavedalsog-duniseguvam { max-width: 1024px; margin: 0 auto; display: flex; flex-wrap: wrap; } .galgukerides { flex-grow:1; padding: .2rem; } .galgukerides img { display: block; min-width: 100%; height: 16rem; object-fit: cover; } Если решили проявить индивидуальность, то здесь будет отличным решением с выводом галереи странице сайта. Здесь не присутствует увеличение, где можно создать эффект Lightbox, также вывести тонкой настройкой внешнего вида. Также пойдет на оформление, ведь только здесь присутствуют пробелы между снимками. Где с добавлением анимационных эффектов и переходами на современным функционал. Галерея использует функции HTML и CSS3 и хорошо работает с адаптивными макетами, где на любом размере монитора или мобильного экрана, все картинки выводятся корректно, но уже в одном размере. Демонстрация PS - когда все приготовил для материала, то решил заменить изображение и поставить другой формат, и здесь почему то на нем не идет такой вид галерей. Что при просмотре снимка мне попалась одна галерея, что идет в таком же аналогичном расположение. Легкий плагин jQuery для создания плавных галерей на Flickr и Google Images:  Обзор и особенности: Эта архитектура обеспечивает очень гибкую компоновку сетки, которая работает не только со скинами. Где также может быть размещены поверх поставленного снимка с помощью абсолютного позиционирования. Или вместо изображений контейнеры могут быть заполнены видео или даже простым текстом. - Смешно крошечный: 1,4 КБ JavaScript - менее 0,7 КБ в сжатом виде; - Исходные снимки или объекты могут иметь любой размер; - Работает не только с картинками, например, видео, фреймами и обычным текстом; - Отзывчивый; - Равные поля между скринами, контролируемыми с помощью CSS; - Ajax, например, для бесконечной прокрутки; - Поддержка отложенной загрузки и содержимого iframe; Параметры макета для управления, где например максимальным количеством строк или для отображения неполной строки. Международного хранилища для изображение, где внедрили этот плагин в производство и делимся этим программным. Где теперь идет 2 файла, это на первый, что на демонстраций, и второй, где можете посмотреть в реальности, где какие функций и как все работает, все это на официальном сайте, как все смотрится. Вы также найдете архив, под вторым номером и выбрать, какой вам больше формат подойдет, ведь дизайн аналогичен идет на варианты. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |