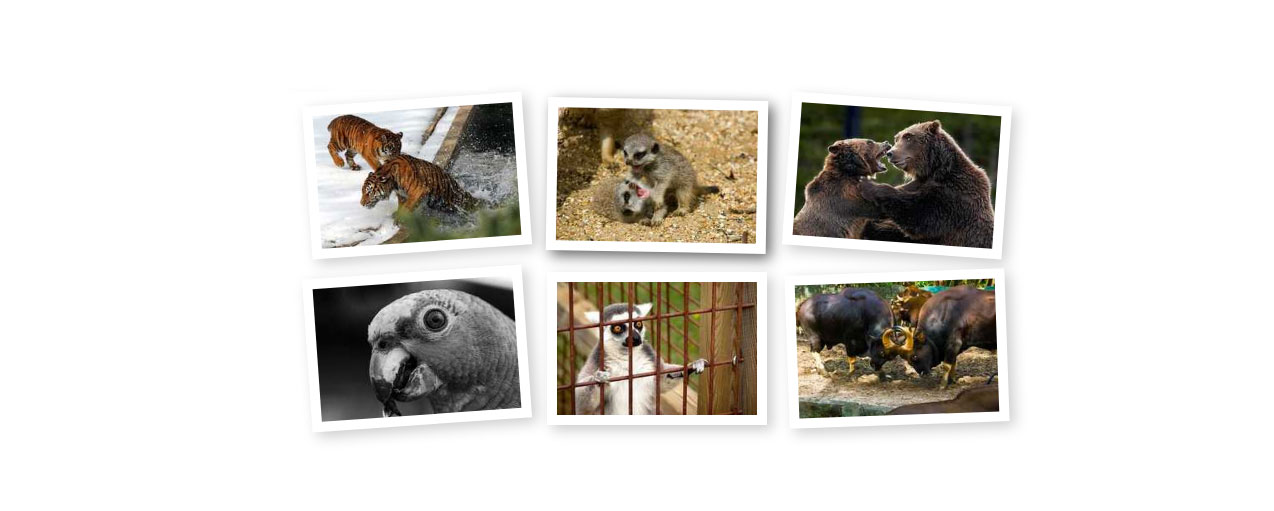
Простая и изящная галерея CSS3 для изображений
| Очень простая и стильная фото галерея, что создана HTML5, jQuery и CSS3, которая полностью редактируется веб мастером по своему виду. Сейчас актуально делать страницы фото галереи, так как на ней можно вывести те картинки или фотографий, которые считаются на это время самые популярные. Но здесь нужно преподнести все красиво, что здесь на эту функциональность все предусмотрено. Это у каждого товара, если говорим об интернет магазине, будет свой каркас, который построен на чистых стилях. Где при наведение срабатывает эффект, а вот по клику увеличивается по размеру, что идет по умолчанию. Что вы можете создать несколько страниц на многие коллекций или категорий, что при просмотре не чего не будет мешать. Но и также задать тематических фон, который бы отлично подходил к просматривающим снимкам. Этот код идет под установку, остальное в папке. Код <section id="content" class="container"> <div class="span-18 column rounded"> <div class="span-6 column rotated"> <a id="image1" class="cms-editable polaroid" href="#pic-1" rel="lightbox" title="first image"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/1b7d9b.png" alt="image" /> </a> </div> <div class="span-6 column rotated"> <a id="image2" class="cms-editable polaroid" href="#pic-2" rel="lightbox" title="second image"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/1PtaAaTYWBw.jpg" alt="image" /> </a> </div> <div class="span-6 column rotated last"> <a id="image3" class="cms-editable polaroid" href="#pic-3" rel="lightbox" title="third image"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/2_A1S6p_vao.jpg" alt="image" /> </a> </div> <div class="span-6 column rotated"> <a id="image4" class="cms-editable polaroid" href="#pic-4" rel="lightbox" title="first image"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/2bca1a.png" alt="image" /> </a> </div> <div class="span-6 column rotated"> <a id="image5" class="cms-editable polaroid" href="#pic-5" rel="lightbox" title="first image"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/4b8c3.gif" alt="image" /> </a> </div> <div class="span-6 column rotated last"> <a id="image6" class="cms-editable polaroid" href="#pic-6" rel="lightbox" title="first image"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/051ff.jpg" alt="image" /> </a> </div> <div id="pic-1"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/1b7d9b.png" alt="image" /> </div> <div id="pic-2"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/1PtaAaTYWBw.jpg" alt="image" /> </div> <div id="pic-3"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/2_A1S6p_vao.jpg" alt="image"/> </div> <div id="pic-4"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/2bca1a.png" alt="image" /> </div> <div id="pic-5"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/4b8c3.gif" alt="image" /> </div> <div id="pic-6"> <img src="http://zornet.ru/Aben/ABGDA/zornet_ru/051ff.jpg" alt="image" /> </div> </div> </section> Посмотреть демонстрацию можно в том случай, когда скачаете архив, где она виде файла будет находится. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |