Галерея изображений в 3D на CSS3
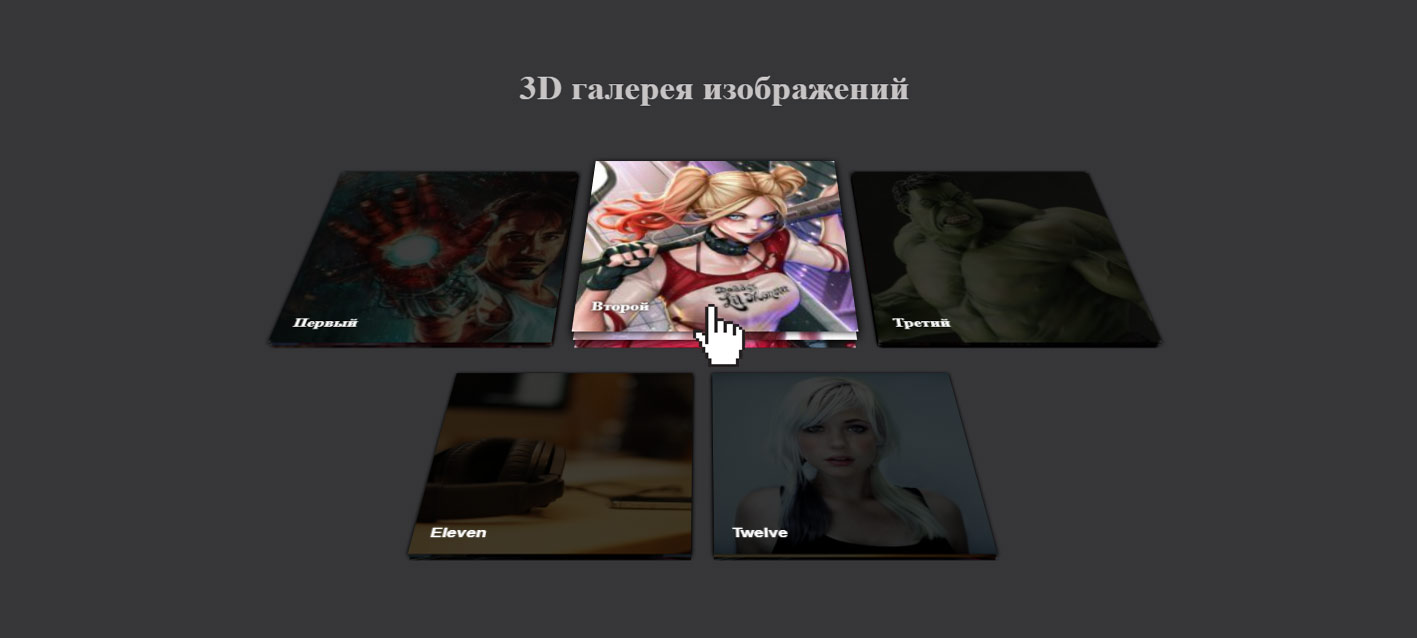
| Как вам такая галерея изображение, как 3D фотоальбом, который идеально подходит на многие сайты, где картинку показывает с красивым эффектом. Где изначально наблюдаем изображение под темно прозрачный фоном, но здесь каждый сам решает по установке. Ведь на светлом фоне этот формат великолепно смотрится, что снимок ниже будет закреплен. Такой трюк безусловно сделан для официальных сайтов, которые предлагают услуги или хотят просто удивить оригинальностью. Это не просто открыв сайт и просматриваешь фотографий. Здесь все совершенно по другому изначально идет, где при входе в галерею, вы видите изображение, что представлено в 3D, формате. Который больше всего установлен под категорий, так как по вверх картинки написано ключевое слово. А значит можно разбить на категорий, что сами они современно выглядят. Все проверено по функционалу, что если на главной идет как представлено в материале, то здесь на чистом фоне, где на сами картинки, которые обозначают тематику идет теневая завеса, но она создано для того, чтоб читабельные стали ключевые слова.  Приступаем к установке: HTML Код <div class="murovem-kerovean"> <div class="kiengineng">3D галерея изображений</div> <div class="dengortu-natelebes"> <div class="sumolavun"> <a class="satugovunomid" href="#"> <span class="savunmation one"><img src="http://zornet.ru/_fr/75/7806467.jpg" alt=""></span> <span class="savunmation two"><img src="http://zornet.ru/_fr/75/7869274.jpg" alt=""></span> <span class="savunmation three">Первый</span> <img src="http://zornet.ru/_fr/75/2445881.jpg" alt=""> </a> <a class="satugovunomid" href="#"> <span class="savunmation one"><img src="http://zornet.ru/_fr/75/0852708.jpg" alt=""></span> <span class="savunmation two"><img src="http://zornet.ru/_fr/78/5990393.jpg" alt=""></span> <span class="savunmation three">Второй</span> <img src="http://zornet.ru/_fr/78/4928351.jpg" alt=""> </a> <a class="satugovunomid" href="#"> <span class="savunmation one"><img src="http://zornet.ru/_fr/78/8657781.jpg" alt=""></span> <span class="savunmation two"><img src="http://zornet.ru/_fr/78/9297236.jpg" alt=""></span> <span class="savunmation three">Третий</span> <img src="http://zornet.ru/_fr/78/7863004.jpg" alt=""> </a> </div> </div> </div> CSS Код .murovem-kerovean { background: #363638; width: 100%; min-height: 100%; display: block; overflow-x: hidden; } .kiengineng { width: 100%; padding: 29px; display: block; color: #f5eeee; text-align: center; font-size: 35px; font-weight: bold; } .dengortu-natelebes { width: 100%; display: block; } .sumolavun { width: 100%; margin: 0; padding: 0; display: block; text-align: center; perspective: 1000px; } .sumolavun:first-child .satugovunomid { margin-top: 0; } .satugovunomid { background: #191818; width: 256px; height: 256px; margin: -60px 8px 0; display: inline-block; outline: 1px solid transparent; box-shadow: 0 0 1px 0 rgba(0, 0, 0, 1); position: relative; transform: rotateX(45deg); transform-style: preserve-3d; font-weight: 700; color: #fff; text-decoration: none; } .satugovunomid:hover .savunmation:not(.three) { box-shadow: 0 0 8px 0 #191818; } .satugovunomid:hover .savunmation.one { transform: translateZ(12px); } .satugovunomid:hover .savunmation.two { transform: translateZ(24px); } .satugovunomid:hover .savunmation.three { transform: translateZ(32px); text-shadow: 0 0 4px #191818; } .satugovunomid img { width: 100%; height: 100%; display: block; opacity: 0.25; transition: opacity 0.5s; } .satugovunomid:hover img { opacity: 1; } .savunmation { background: #191818; display: block; outline: 1px solid transparent; box-shadow: 0 0 4px 0 #191818; top: 0; right: 0; bottom: 0; left: 0; position: absolute; transition: box-shadow 0.5s, transform 0.5s, text-shadow 0.5s; text-align: left; } .savunmation.one { transform: translateZ(4px); } .savunmation.two { transform: translateZ(8px); } .savunmation.three { background: none; padding: 16px; box-shadow: none; top: auto; right: auto; transform: translateZ(8px); } Но его также можно использовать для других специальных мероприятий, как уже сказано, что разместить как категорий на официальных сайтах, которые бы своей тематике соответствовали такому дизайну. Несмотря на простую предпосылку, как заметили, что не все идут в аналогичном виде. Некоторые из них работают по факту, ставят по вверх темное изображение или светлое, будь это сортировка снимков или вы просто хотите что-то чистое, где самостоятельно выстраиваете свой стиль. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |