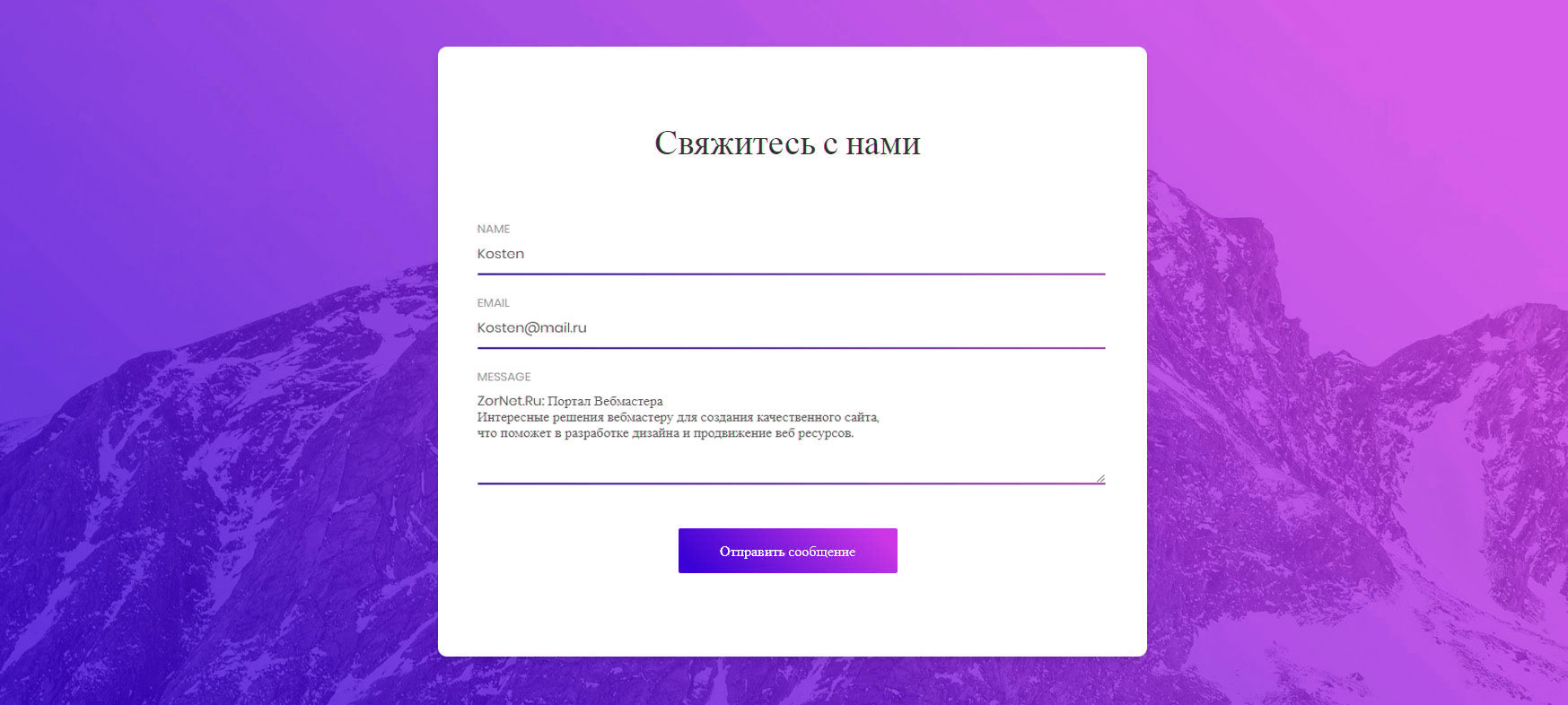
Форма обратной связи с использованием CSS
| Можно по-разному эту функцию назвать, это контактная форма или обратная связь, что обязательно должна быть на любом сайте. Так как через нее будет проходить огромное количество писем, что удобно, так как форма автоматически все письма отсылает на ваш прописанный почтовый ящик. И даже возьмем небольшой договор, который как пример, возьмем за баннер и его установка. То она будет осуществляться через обратную связь, чем через личные сообщение, так как они считаются внутренними функциями. И здесь нужно подходить серьезно, первое, это чтоб интерфейс был понятен, но и безусловно дизайн, много от него зависит, где можно сделать красивый, что приятно написать письмо. Так как на некоторых платформах по умолчанию идут стандартные виды, которые уже давно не обновлялись. Эта функция является одной из самых безопасных отправки электронной почты, которую вы можете интегрировать в свое приложение, она полностью разработана, правильно разработана и уважает известные передовые методы, чтобы гарантировать ее поддержание и ее эволюцию. Мы по-прежнему поддерживаем его просто, поэтому вам не нужны специальные навыки, чтобы вставить его на свою страницу. После разработке оригинальной по стилю, вы получите код для вставки на свой интернет ресурс. Разные по формату можно найти формат для портала, что даже могут звучать как тема, которая была достаточно хорошо освещена в интернете, как есть, но действительно ли это так. Вот что я имею в виду; в течение многих лет мы использовали отличную связную линию, и даже не думали дважды о том, чтобы опробовать другие решения. Существует несколько переменных, которые доступны для автоматического заполнения полей в ней, а также несколько параметров тега для указания обработки и скрытых получателей. Но возможно ли, что развитие в связной области полностью прекратилось. Здесь вы получаете полный дизайн, на CSS, где самостоятельно можете внести свои изменение в плане дизайн. Но и сама настройка, так как операторы отвечают за отправку, и у каждой платформы они разные, что просто требуется немного изменить по функциональности. PS - Чтобы проверить, работает ли ваш функционал, что не мешает проверять это периодически, перейдите в стиль контакта на своем ресурсе и отправьте тестовое сообщение. Затем проверьте с человеком, настроенным на получение писем, чтобы узнать, получили ли они в ответ. Автор: Colorlib Выпущено: 2018 года | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |