Скрипт Форма обратной связи + Контактов
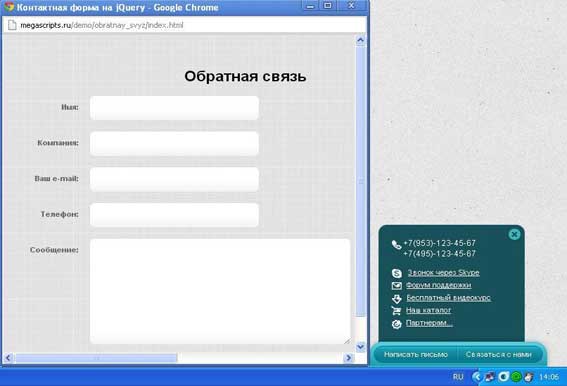
| Необычная форма Форма обратной связи состоящая из двух разделов. Первый, при клике вы нажимаете на написать письмо и появиться ajax окно где вы можете написать администратору сайта. Второе это контакты. Так же при нажатие они вылазить где вы можете ознакомиться как по другой связи связаться с админом. Установка: С начало надо скачать архив там несколько цветов сам на выбор и под ваш дизайн. Потом установить код в нижнею часть сайта. Так как установка будит в нижнем правом углу. Код <link rel="stylesheet" href="http://zornet.ru/ZORNET-RU/contact-blue.css" type="text/css"> <!--Код формы НАЧАЛО--> <div class="liveChat"> <div class="liveL"></div> <div class="liveBg"> <a href="javascript: void(0);" onclick="javascript: window.open('http://megascripts.ru/demo/obratnay_svyz/index.html','livechatwin','toolbar=0, location=0,top=200,left=250,directories=0,status=1,menubar=0,scrollbars=0,resizable=1, width=550,height=580');" class="livechatlink lftBut"><i class="lft"></i><i class="txt">Написать письмо</i></a> <div class="sep"></div> <a href="javascript:void(0)" onMouseOver="javascript:$('#popLiveChatID').slideDown(400);" class="rghBut"> <i class="txt">Связаться с нами</i> <i class="rgh"></i> </a> </div> <div class="liveR"></div> <div class="popLiveChat" id="popLiveChatID"> <ul> <li class="phone"><i></i>+7(953)-123-45-67<br> <b style="visibility:hidden"></b>+7(495)-123-45-67</li> <li class="skype"><a href="#"><i></i>Звонок через Skype</a></li> <li class="mail"><a href="#"><i></i>Форум поддержки</a></li> <li class="adress"><a href="#"><i></i>Бесплатный видеокурс</a></li> <li class="store"><a href="#"><i></i>Наш каталог</a></li> <li class="cpanel"><a href="#"><i></i>Партнерам...</a></li> </ul> <a href="javascript:void(0)" onclick="javascript:$('#popLiveChatID').slideUp(200);" class="close"> </a> </div> </div> <!--Код формы Конец-->  В архиве все 5 цветов панели и изображения | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |