Фиксированный блок панели с помощью CSS
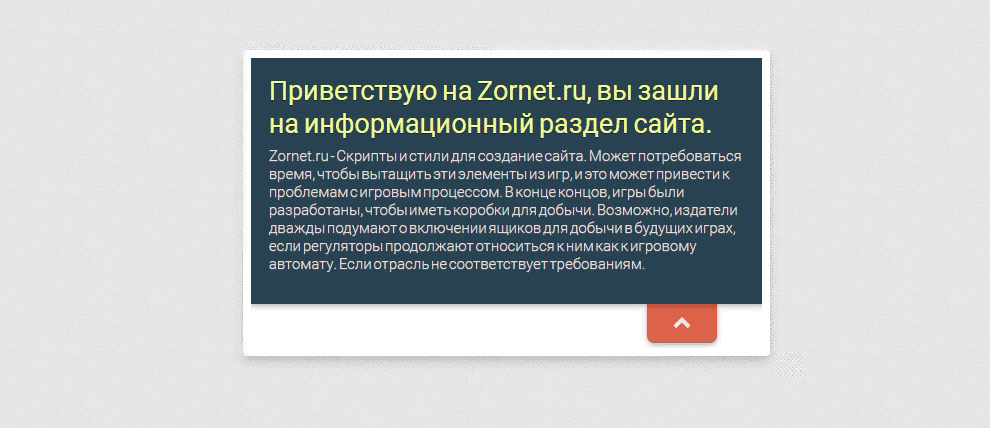
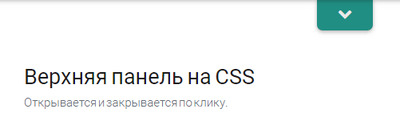
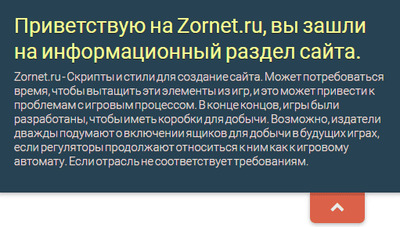
| Отлично для функциональности сайта, подойдет выдвигающаяся верхняя панель, которая по клику будет выдвигаться, но главное создана на CSS. Здесь нет JavaScript, только идет сама основа и стилистика под нее, где все функций прописаны. Это включает в себя всю работу и дизайн, что можно поменять оттенок цвета или сделать кнопку в том месте, где вы считаете нужным. Сама панель очень хорошо помогает как пользователю, так и администраций сайта. Так как по умолчанию она скрыта и находится в самом верху, возможно кто то поставит ее под шапку, но если она соответствует размером. Но безусловно, то что она содержать будет, а это разная по тематике информация, где зайдя на сайт большинство увидят кнопку, где в ней по центру установлена стрелка, как откроете, она автоматически поворачивается. Не исключаю, что в такой панели при открытие можно обнаружить информер или операторы, это опрос или красиво созданный вход и регистрация на интернет ресурсе. С другой стороны, вы безусловно встречали огромное количество похожих решений на функциональность, что по нажатие открывается. Но это отличается тем, что оно просто, как по своей конструкций, так и по установке. Вообще, как можно заметить, что в таких панелях размещают, что изначально скрытая с глаз пользователя до поры пока не откроете, и обнаружите какую-либо дополнительную и тематически важную информацию. Если брать за пример, то можно разместить под официальный ресурс все данные, это форма контакта или обратная связь, где не исключаю виджеты социальных сетей и другое, что нужно на площадке для того, чтоб быстро связаться. 1. Рассмотрим как изначально смотрится, так как можно написать ниже кнопки.  2. Так видим, что нажатием кнопки, материал открылся.  Приступаем к установке: HTML Код <input type="checkbox" name="tesanikolamon" id="tesanikolamon" /> <label for="tesanikolamon"></label> <div class="rlisazornetum"> <h1> Приветствую на Zornet.ru, вы зашли на информационный раздел сайта.</h1> <h2>Zornet.ru - Скрипты и стили для создание сайта.</h2> </div> <div class="gorsazqukola"> <h1>Верхняя панель на CSS</h1> <h2> Открывается и закрывается по клику.</h2> </div> CSS Код h1 { font-size: 27px; font-weight: 500; color: #1d1b1b; -webkit-font-smoothing: antialiased; } h2 { font-weight: 300; font-size: 15px; color: #646a75; padding: 7px 0; } .rlisazornetum { background: #274252; color: #f7f3f3; font-weight: 300; position: absolute; top: -250px; left: 0; width: 100%; height: 249.9px; padding: 19.7px; transition: top 400ms cubic-bezier(0.17, 0.04, 0.03, 0.94); overflow: hidden; box-sizing: border-box; box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16), 0 2px 10px 0 rgba(0,0,0,0.12); } .rlisazornetum h1 { color: #f2f997; text-shadow: 0 1px 0 #232121; } .rlisazornetum h2 { color: #e2dddd; text-shadow: 0 1px 0 #5d5555; } #tesanikolamon { position:absolute; appearance:none; cursor:pointer; right:-100%; top:-100%; } #tesanikolamon + label { position: absolute; right: 0; cursor: pointer; padding: 10px; background: #208e83; width: 50px; border-radius: 0 0 7px 7px; padding: 9px 10px; color: #eceaea; line-height: 18px; font-size: 9px; text-align: center; -webkit-font-smoothing: antialiased; cursor: pointer; margin: 0px 48px; transition: all 500ms ease; box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16), 0 2px 10px 0 rgba(0,0,0,0.12); } #tesanikolamon + label:hover { box-shadow: 0 5px 11px 0 rgba(0,0,0,0.18),0 4px 15px 0 rgba(0,0,0,0.15); } #tesanikolamon + label:after { content: '\f078'; font: normal 18px/1 'FontAwesome'; text-decoration: inherit; } .gorsazqukola { transition: margin 400ms cubic-bezier(0.17, 0.04, 0.03, 0.94); padding:5em 3em; } #tesanikolamon:checked ~ .rlisazornetum { top: 0; } #tesanikolamon:checked ~ .gorsazqukola { margin-top: 250px; } #tesanikolamon:checked + label { background:#dd6149; } #tesanikolamon:checked + label:after { content:'\f077'; font: normal 18px/1 'FontAwesome'; } Не забываем, что высоту панели задаете самостоятельно. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |