Фиксированное мобильное меню в JS/CSS | |
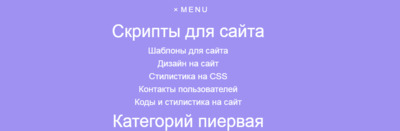
| В сети можно найти разную навигацию, где фиксированное мобильное меню идет как отличный вариант для гаджет, где при прокрутке вниз оно исчезает. А после как начнет поднимать страницу, то она появляется вновь. В качестве бонуса создано меню заголовка полностью функциональным, чтобы вы могли добавить свои собственные настройки. Где вы самостоятельно можете редактировать его по дизайну и по форме. С начало установки липкой навигаций или панели, то изначально открываем заметку header, которая по умолчанию содержит nav. Здесь и будет размещена кнопка, которая отвечает за переключения меню, это при открытии и закрытие. А для того, чтобы разместить на страницы контент с материалом, то нужно определить три полноэкранных раздела, где можно выставить к ним несколько фоновых изображений на странице. При открытие меню:  Установочный процесс: HTML Код <header class="compab-lekeatus"> <nav> <div class="shoning-puducas-vudicesr"> <button class="gahosin-asudices"> <svg width="12" height="12" viewBox="0 0 24 24"> <path d="M24 10h-10v-10h-4v10h-10v4h10v10h4v-10h10z"/> </svg> <span>MENU</span> </button> </div> <ul class="menu"> <li> <a href="">Скрипты для сайта</a> <ul class="sub-menu"> <li> <a href="">Шаблоны для сайта</a> </li> <li> <a href="">Дизайн на сайт</a> </li> <li> <a href="">Стилистика на CSS</a> </li> <li> <a href="">Контакты пользователей</a> </li> <li> <a href="">Коды и стилистика на сайт</a> </li> </ul> </li> <li> <a href="">Категорий первая</a> </li> <li> <a href="">Раздел на сайте</a> <ul class="sub-menu"> <li> <a href="">Под категория меню</a> </li> <li> <a href="">Под категория меню</a> </li> </ul> </li> <li> <a href="">Блог</a> </li> <li> <a href="">Контакты</a> </li> </ul> </nav> </header> <main class="glinad-kekob"> <section style="background-image:url(https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/freedom.jpg);"></section> <section style="background-image:url(https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/travel.jpg);"></section> <section style="background-image:url(https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/dekulased/holidays.jpg);"></section> </main> <footer class="kendeb-tandob"> <small> </small> </footer> CSS Код :root { --white: #fff; --black: #221f1f; --lightpurple: #9e91f2; } * { margin: 0; padding: 0; box-sizing: border-box; } button { background: transparent; border: none; cursor: pointer; outline: none; } ul { list-style: none; } a { text-decoration: none; color: inherit; } body { position: relative; font: 16px/1.5 sans-serif; color: var(--white); } .shoning-puducas-vudicesr { position: fixed; top: 0; left: 0; right: 0; display: flex; justify-content: center; padding: 20px; z-index: 2; background: var(--lightpurple); transition: transform 0.4s; } .compab-lekeatus .gahosin-asudices { display: flex; align-items: center; font-size: 1.3rem; color: var(--white); letter-spacing: .2em; } .compab-lekeatus .gahosin-asudices svg { fill: var(--white); margin-right: 8px; transition: transform 0.3s; } .compab-lekeatus .menu { position: fixed; top: 0; left: 0; right: 0; bottom: 0; display: none; text-align: center; padding: 15vh 0 5vh; overflow: auto; z-index: 1; background: var(--lightpurple); } .compab-lekeatus .menu a { font-size: 3rem; } .compab-lekeatus .sub-menu a { font-size: 1.5rem; } .glinad-kekob section { position: relative; background-repeat: no-repeat; background-position: center; background-size: cover; height: 100vh; } .glinad-kekob section::before { content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0, 0, 0, 0.25); } /* FOOTER –––––––––––––––––––––––––––––––––––––––––––––––––– */ .kendeb-tandob { font-size: 0.85rem; padding: 10px; text-align: right; color: var(--black); } .kendeb-tandob span { color: #e31b23; } /* BODY CLASSES –––––––––––––––––––––––––––––––––––––––––––––––––– */ .menu-open { overflow: hidden; } .menu-open .shoning-puducas-vudicesr { background: transparent; } .menu-open .compab-lekeatus .menu { display: block; } .menu-open .compab-lekeatus svg { transform: rotate(45deg); } .scroll-down .shoning-puducas-vudicesr { transform: translate3d(0, -100%, 0); } .scroll-up .shoning-puducas-vudicesr { transform: none; } .scroll-up:not(.menu-open) .shoning-puducas-vudicesr { background: var(--lightpurple); box-shadow: 0 0 10px rgba(0, 0, 0, 0.35); } JS Код const body = document.body; const triggerMenu = document.querySelector(".compab-lekeatus .gahosin-asudices"); const nav = document.querySelector(".compab-lekeatus nav"); const menu = document.querySelector(".compab-lekeatus .menu"); const scrollUp = "scroll-up"; const scrollDown = "scroll-down"; let lastScroll = 0; triggerMenu.addEventListener("click", () => { body.classList.toggle("menu-open"); }); window.addEventListener("scroll", () => { const currentScroll = window.pageYOffset; if (currentScroll == 0) { body.classList.remove(scrollUp); return; } if (currentScroll > lastScroll && !body.classList.contains(scrollDown)) { // down body.classList.remove(scrollUp); body.classList.add(scrollDown); } else if (currentScroll < lastScroll && body.classList.contains(scrollDown)) { // up body.classList.remove(scrollDown); body.classList.add(scrollUp); } lastScroll = currentScroll; }); Разделы будут вести себя как полноэкранные элементы с фоновым изображением и темным наложением поверх него. Это даст нам возможность прокручивать прошлое, чтобы мы могли видеть поведение скрытия и раскрытия заголовка. Что качается переключателя, то здесь каждый раз, когда мы прокручиваем вниз, кнопка переключения должна исчезать с выдвижной анимацией. Демонстрация | |
08 Ноября 2019 Загрузок: 1 Просмотров: 1116
Поделиться в социальных сетях
Материал разместил