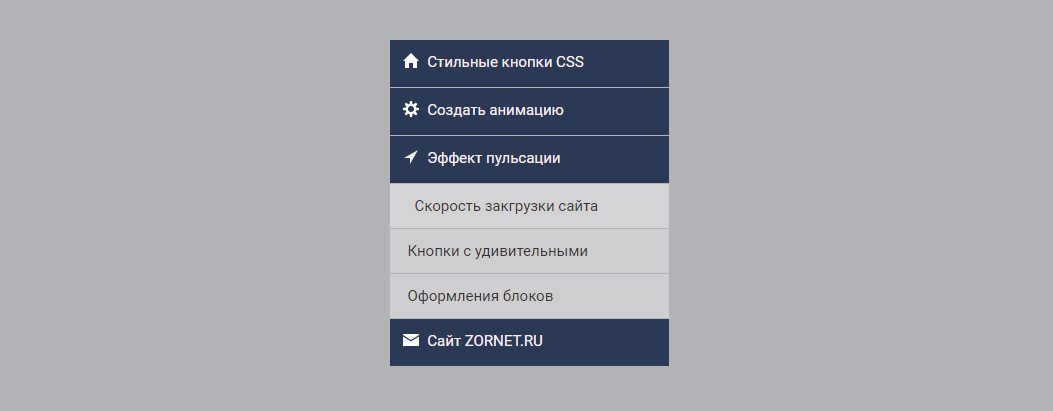
Раздвигающееся вертикальное меню на CSS + JS
| Отличный способ для сокращения информационного блока, это раздвигающееся вертикальное меню, что может содержать огромную информацию по сайту. Теперь веб мастер может собрать в одном каркасе всю информацию, что у него находится на сайте. Также ее расположить по полочкам, где будут категорий под названием, и закрепленным элементом изображения. Такую навигацию можно установить на любую тематическую площадку, и сделать его центральным на главной странице. Если нужно открыть категорию, то пользователю только необходимо сделать клик, как сразу появится под меню на светлом фоне, где будут уже совершенно другие запросы на переход, а точнее соответствовать той теме раздела, которую вы раскрыли. Все очень просто и доступно, но главное, что занимать место очень мало будет. Хотя по умолчанию вам нужно изначально выбрать категорию, чтоб она была открыта. Это делается для того, чтоб гости, которые попали на сайт, то понимали, что можно раскрывать другие, а сколько будет, это все зависит от вам. Приступаем к установке: Код <ul id="ustasub_scriptionis"> <li><a href=""><img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/1.png" alt=""> Стильные кнопки CSS</a> <ul> <li><a href=""> Дизайн и анимация</a></li> <li><a href=""> Стильные кнопки CSS</a></li> <li><a href=""> Эффект появление</a></li> <li><a href=""> Стилизация флажков</a></li> </ul> </li> <li> <a href=""><img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/2.png" alt=""> Создать анимацию</a> <ul> <li><a href="">Аккордеон</a></li> <li><a href=""> Функциональный</a></li> <li><a href="">ZORNET.RU</a></li> <li><a href="">ZORNET.RU</a></li> </ul> </li> <li> <a href=""><img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/3.png" alt=""> Эффект пульсации</a> <ul> <li><a href="">Скорость закгрузки сайта</a></li> <li><a href=""> Вращение изображения</a></li> <li><a href=""> Кнопки с удивительными</a></li> <li><a href=""> Оформления блоков</a></li> </ul> </li> <li> <a href=""><img src="http://zornet.ru/ABVUN/sarunolas/zornet/kotas/4.png" alt=""> Сайт ZORNET.RU</a> <ul> <li><a href="http://zornet.ru/load/81">Скрипты для uCoz</a></li> <li><a href="http://zornet.ru/load/142">Шаблоны для uCoz</a></li> <li><a href="http://zornet.ru/load/85">Ajax окна для uCuz</a></li> <li><a href="http://zornet.ru/load/37">Иконки для форума</a></li> </ul> </li> </ul> CSS Код ul#ustasub_scriptionis , ul#ustasub_scriptionis ul { list-style-type:none; width: 279px; margin: 0 auto; padding: 0; } ul#ustasub_scriptionis a { display: block; text-decoration: none; } ul#ustasub_scriptionis li { margin-top: 1px; } ul#ustasub_scriptionis li a img { vertical-align: middle; padding: 0 5px 5px 0; } ul#ustasub_scriptionis li a { background: #2a3956; color: #fbefef; padding: 13px; -webkit-transition: 0.2s; -moz-transition: 0.2s; transition: 0.2s; font-family: 'Roboto', sans-serif; font-size: 15px; } ul#ustasub_scriptionis li a:hover { background: #112c5d; } ul#ustasub_scriptionis li ul li a { background: #cfced0; color: #353232; padding-left: 18px; } ul#ustasub_scriptionis li ul li a:hover { background: #d4d3d5; padding-left: 25px; } JS Код $(document).ready(function(){ initMenu(); }); function initMenu() { $('#ustasub_scriptionis ul').hide(); $('#ustasub_scriptionis ul:eq(1)').show(); $('#ustasub_scriptionis li a').click( function() { var iselemnt = $(this).next(); if((iselemnt.is('ul')) && (iselemnt.is(':visible'))) { return false; } if((iselemnt.is('ul')) && (!iselemnt.is(':visible'))) { $('#ustasub_scriptionis ul:visible').slideUp('normal'); iselemnt.slideDown('normal'); return false; } } ); } Добавляя в свой контейнер меню, он мгновенно ведет себя как условное липкое меню, автоматически фиксируется всякий раз, когда элемент начинает исчезать из окна просмотра, обычно из-за пользовательской прокрутки. Это классическое вертикальном положение меню, что по умолчанию хорошо сочетается с окружающей средой, так как по стилистике его можно выставить под любой дизайн сайта, весь дизайн построен на стилях, которые отлично регулируются под любой размер. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |