Эффект наведения блока изображения на CSS | |
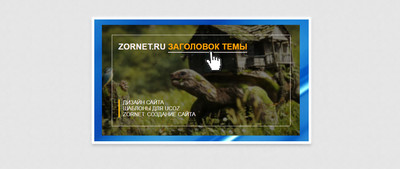
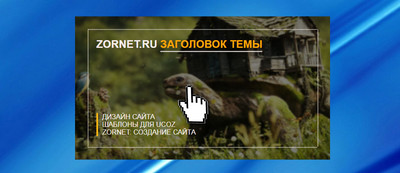
| Оригинальный эффект изображение, который находится внутри блока, что при наведении будет поворачиваться и появляться затемнение. Каждый элемент внутри документа структурирован как прямоугольный внутри основного каркаса, который могут быть изменены с использованием определенных свойств CSS. Можно использовать на вид материалов или на информер, вообще на том конструкторе, где можно разместить изображение. Также идет информация, что распределена по всем сторонам. Где в самом вверху будет написан заголовок, но ниже вы можете поставить операторы на категорию или на раздел, но также не исключаю, что здесь применение шрифтовых иконок будет уникально смотреться. Незабываем про свойства, что отвечает за ширину и высоту блока самого контейнера, что является областью, в которой отображается содержимое коробки, это содержание включает в себя как текстовое содержимое сидел внутри коробки, представляющие вложенные дочерние элементы. В стилях CSS можно установить фон, это под дизайн сайта. И все можно красиво сделать и выставить по тематику интернет ресурса. Ниже будет предоставлено Demo, где можете оценить, как работает этот элемент. Так идет по умолчанию, где снимок и фон.  Здесь уже в рабочей форме, когда клик навели.  Приступаем к установке: HTML Код <body> <section> <div class="zortumikag"> <div class="tudersamil"><img src="https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/1.jpg" alt="CSS эффект"> <div class="esmgtumresid"> <div class="gevasupam"> <h2>ZORNET.RU <span>ЗАГОЛОВОК ТЕМЫ</span></h2> <p>Дизайн сайта<br> Шаблоны для uCoz<br>ZorNet: Создание сайта</p> </div> </div> </div> </div> </section> </body> CSS Код body { margin: 0; padding: 0; font-family: Arial, sans-serif; background-image: url("https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/primer-fona.jpg"); } .zortumikag { position: absolute; top: 49%; left: 49%; transform: translate(-50%, -50%); } .tudersamil { width: 598px; height: 335px; overflow: hidden; background: #000; cursor: pointer; } .tudersamil img { width: 100%; transition: .5s; } .zortumikag:hover .tudersamil img { transform: rotate(-10deg) scale(1.3); filter: blur(1px); opacity: .5; } .esmgtumresid { position: absolute; top: 30px; left: 30px; right: 30px; bottom: 30px; } .gevasupam { color: #f7eeee; text-transform: uppercase; padding: 0 20px; opacity: 0; transition: .5s; } .gevasupam h2 { font-size: 25px; } .gevasupam h2 span { color: orange; padding-bottom: 3px; border-bottom: 2px solid #f7eeee; } .gevasupam p { position: absolute; top: 180px; width: 250px; border-left: 4px solid #ffb611; padding: 0 10px; } .zortumikag:hover .gevasupam { opacity: 1; } .esmgtumresid::before, .esmgtumresid::after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; transition: .5s; } .esmgtumresid::before { border-top: 1px solid #f7eeee; border-bottom: 1px solid #f7eeee; transform: scale(0,1); } .esmgtumresid::after { border-left: 1px solid #f7eeee; border-right: 1px solid #f7eeee; transform: scale(1,0); } .zortumikag:hover .esmgtumresid::before, .zortumikag:hover .esmgtumresid::after{ transform: scale(1,1); } Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |