Эффект анимационного изображения на CSS | |
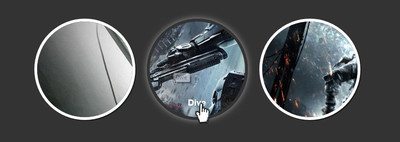
| Вашему вниманию красивый и стильный анимированные эффекты зависания изображения или картинки, который полностью создан на чистых стилях CSS. В этом примере приведен и реализован оригинальный эффект, который при наведении курсора делает размытие картинки. Также меняется обвод, который изначально идет светлый, но становится в темной палитре с появлением тенями, что аналогично будут с эффектом. Где по умолчанию создано под темный фон, так как тени идут под светлую гамму. Все это выстроено с помощью стилистики CSS, где самостоятельно можно выставить значение, которые вас будут устраивать. Это скорость и также полностью исполненный трюк, что закреплен за снимком. Больше всего его применяют на фотоальбомах или галереях, вообще в том месте сайта, где преобладают картинки. Лучше ставить под изображение, которые изначально идут под размер, но с дугой стороны, просмотрев Demo страницу, то можно устанавливать любой. Также вот снимки, что был материал проверен на работоспособность.  Приступаем к установке: HTML Код <ul class="tudemosam-gteslponsa"> <li><a href="https://zornet.ru" title="ZorNet - портал для вебмастера"><img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/96-stalker-oboi-igry.jpg" alt="Скрипты для сайта" /></a></li> </ul> CSS Код .tudemosam-gteslponsa{ width: 247px; margin: 4px auto; list-style: none; position: relative; } .tudemosam-gteslponsa li{ height: 195px; width: 195px; margin: 18px; float: left; overflow: hidden; border-radius: 93%; border:5px solid #ededf3; box-shadow: 3px 3px 0 0 rgba(23, 22, 22, 0.44); margin: 12px; transition:all 1s ease; } .tudemosam-gteslponsa li img{ margin: -100px 0px 0px 0px; transition:all 1s ease; } .tudemosam-gteslponsa li a{ text-decoration: none; font-size: 18px; font-weight: bold; color: #f9f4f4; } .tudemosam-gteslponsa li a:before{ content: attr(title); position: relative; left: 75px; top: 205px; transition:all 1s ease; } .tudemosam-gteslponsa li:hover{ border:5px solid #333; box-shadow: 0px 0px 18px 0 rgba(255,255,255,.5); } .tudemosam-gteslponsa li:hover img{ margin-left: -147px; margin-top: -147px; cursor: pointer; } .tudemosam-gteslponsa li:hover a:before{ top: 157px; } Также можно сделать не круглыми, где просто делаем меньше пиксели в CSS. Демонстрация | |
13 Сентября 2018 Просмотров: 1209
Поделиться в социальных сетях
Материал разместил