Эффект наведения меню на 2 варианта в CSS | |
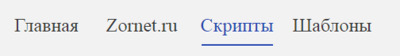
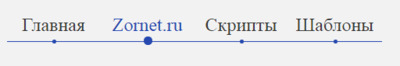
| Вашему вниманию 2 варианта горизонтального меню, которое создано в оригинальной форме, плюс идут эффекты, у каждого разная вариация в CSS. Такой стиль больше подходит на блоги или сайт, где идет слишком фиксированная ширина, также не исключаю, что можно его разместить отдельно на созданной странице. В коде, который представлен в материале, то он включает только самый необходимый CSS, что нужно для структуры и базового стиля. Что будет значительно облегчает отслеживание и понимание цели под каждой элемент строки кода. Навигация на интернет сайте, это безусловно важная часть элемента, которым будет пользоваться, как гости и пользователи. Где выстраивается цепочка, которая перемещаются по основным запросам вашего портала и облегчают поиск их хорошего контента. Но не нужно забывать про вид, если на сайте много информации, то здесь ставят горизонтальную навигацию под меню. Но этот вариант не подходит под такой раздел. Здесь нужно изначально в самом коде поставить запрос, потом идти в CSS и под него выставить стиль. Так, что если вам нужно на странице как больше сохранить место, но обязательно, чтоб было меню, то такой вариант будет отличным решением. Про современный дизайн, там совершенно по другому все выполняется, где при просмотре сами категорий появляются, что есть больше возможности его в установке. Оригинальный и где то удивительный эффект меню CSS, который будет напоминать скользящею навигацию. Мы рассмотрим 3 разных примера, где у каждого варианта своя стилистика стилей и анимации, которая включает красивые переходы, где созданы на чистом CSS. Первый вариант:  HTML Код <div class="gorizontal_navigation denuksa"> <a href="#">Главная</a> <a href="#">Zornet.ru</a> <a href="#">Скрипты</a> <a href="#">Шаблоны</a> <div class="benaplies"></div> </div> CSS Код .denuksa { text-align: center; overflow: hidden; margin: 2em auto; width: 480px; position: relative; } .denuksa a { display: block; position: relative; float: left; padding: 1em 0 2em; width: 25%; text-decoration: none; color: #393939; -webkit-transition: .5s; -moz-transition: .5s; -o-transition: .5s; -ms-transition: .5s; transition: .5s; } .denuksa a:hover { color: #2649af; } .benaplies { position: absolute; left: -12.5%; -webkit-transition: 0.7s ease-in-out; -moz-transition: 0.7s ease-in-out; -o-transition: 0.7s ease-in-out; -ms-transition: 0.7s ease-in-out; transition: 0.7s ease-in-out; } .denuksa a:nth-child(1):hover ~ .benaplies { left: 12.5%; } .denuksa a:nth-child(2):hover ~ .benaplies { left: 37.5%; } .denuksa a:nth-child(3):hover ~ .benaplies { left: 62.5%; } .denuksa a:nth-child(4):hover ~ .benaplies { left: 87.5%; } /* ----- line example -----*/ .gorizontal_navigation .benaplies { width: 90px; height: 2px; bottom: 36px; background: #2649af; box-shadow: 0 1px 0 white; margin-left:-45px; } Весь дизайн выстроен в стилистике, там и палитру цвета и остальные элементы можно редактировать. Второй вариант:  Добавляем к основным стилям: CSS Код /* ----- пример точки -----*/ .gorizontal_navigation:after { content: ""; display: block; position: absolute; width: 100%; height: 1px; background: #2649af; bottom: 40px; } .gorizontal_navigation a:after { content: ""; position: absolute; width: 5px; height: 5px; bottom: 38px; left: 50%; margin-left: -2px; background: #2649af; border-radius: 100%; } .gorizontal_navigation .benaplies { width: 11px; height: 11px; bottom: 36px; margin-left: -5px; background: #2649af; border-radius: 100%; } Этот стиль выставляем к первому, только ниже, и дизайн меняется. Если говорить про первый вариант, то он больше на стандартный по своему трюку можно отнести. Но для этого будет предоставлена Demo страница, где можете реально оценить, как вид, так и все представленные эффекты, которые закреплены на обеими вариантами. Демонстрация | |
17 Сентября 2018 Просмотров: 1291
Поделиться в социальных сетях
Материал разместил