Адаптивный слайдер новостей для сайта | |
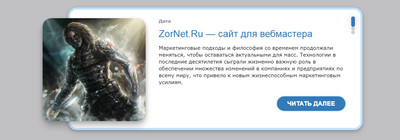
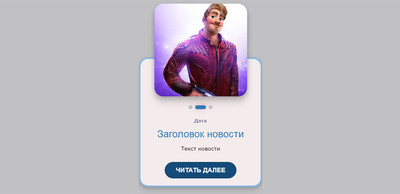
| Прекрасно выполнен по дизайну и функционалу адаптивный слайдер карточек, который выполнен с помощью HTML и CSS с появлением контента и картинок. Сам слайдер создан в современном стиле, что отлично будет смотреться на сайте или блоге По своей конструкции он задействован для подачи новостей или актуальной информации, где к тексту закрепляется изображение, что корректно идет на адаптивных сайтах и мобильном приложении. Где такой формат можно наблюдать на разной тематики с оригинальной подачей информации. Ведь на нем есть переходы слайдов или карточек, где каждому слайду перекреплена кнопка, которая отлично послужит для того, чтоб выйти на данную страницу, в том случай, если информации много и она просто не помещается, где только написано кратко по теме. Кнопки переключение находятся верхнем правом углу, что необычно, так как идут по вертикальному положению. Остальном по своей конфигураций этот слайдер понятен в работе, так как здесь все исполнено по стандарту, разве стиль дизайна кардинально отличается. Рассматривая текстовый слайд после установки:  Здесь вид идет с мобильного гаджет:  Установка: В HEAD Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.3.5/js/swiper.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.3.5/css/swiper.min.css"> HTML Код <div class="novana_ulanekas_wrapper"> <div class="novana_ulanekas"> <div class="novana_ulanekas__wrp swiper-wrapper"> <!-- Карточка --> <div class="novana_ulanekas__item swiper-slide"> <div class="novana_ulanekas__img"> <img src="https://zornet.ru/_fr/56/4748483.jpg" alt=""> </div> <div class="novana_ulanekas__content"> <span class="novana_ulanekas__date">Дата</span> <div class="novana_ulanekas__title">ZorNet.Ru — сайт для вебмастера</div> <p>Все для вебмастера или для начинающего вебмастера в плане материала и информации.</p> <div class="novana_ulanekas__button-wrapper"> <a href="#" class="novana_ulanekas__button">Переходим</a> </div> </div> </div> <!-- Еще карточки --> <!-- Карточка --> <div class="novana_ulanekas__item swiper-slide"> <div class="novana_ulanekas__img"> <img src="https://zornet.ru/_fr/79/s1067317.jpg" alt=""> </div> <div class="novana_ulanekas__content"> <span class="novana_ulanekas__date">Дата</span> <div class="novana_ulanekas__title">Стилистика сайта</div> <p>Все описание по теме от название</p> <div class="novana_ulanekas__button-wrapper"> <a href="#" class="novana_ulanekas__button">Переходим</a> </div> </div> </div> <!-- Еще карточки --> <!-- Карточка --> <div class="novana_ulanekas__item swiper-slide"> <div class="novana_ulanekas__img"> <img src="https://zornet.ru/_fr/56/6057039.jpg" alt=""> </div> <div class="novana_ulanekas__content"> <span class="novana_ulanekas__date">Дата</span> <div class="novana_ulanekas__title">Оформление сайта</div> <p>Эта тема для дизайна или по оформлению интернет портала.</p> <div class="novana_ulanekas__button-wrapper"> <a href="#" class="novana_ulanekas__button">Переходим</a> </div> </div> </div> <!-- Еще карточки --> </div> <div class="gecadesa_sudelaye_akoaces"></div> </div> </div> CSS Код .novana_ulanekas * { box-sizing: border-box; } .novana_ulanekas_wrapper { overflow: hidden; } .novana_ulanekas { width: calc(70% - 100px); margin: 20px 0 20px 280px; position: relative; background: #f3ecec; box-shadow: 0 4px 8px rgb(23 23 23 / 20%), 0 8px 22px rgb(29 29 29 / 10%); padding: 25px 0 20px 0; border-radius: 25px; transition: all .3s; border: 4px solid #84b9e4; } .novana_ulanekas__item { display: flex; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > * { opacity: 1; transform: none; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(1) { transition-delay: 0.3s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(2) { transition-delay: 0.4s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(3) { transition-delay: 0.5s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(4) { transition-delay: 0.6s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(5) { transition-delay: 0.7s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(6) { transition-delay: 0.8s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(7) { transition-delay: 0.9s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(8) { transition-delay: 1s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(9) { transition-delay: 1.1s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(10) { transition-delay: 1.2s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(11) { transition-delay: 1.3s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(12) { transition-delay: 1.4s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(13) { transition-delay: 1.5s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(14) { transition-delay: 1.6s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__content > *:nth-child(15) { transition-delay: 1.7s; } .novana_ulanekas__img { width: 300px; height: 300px; flex-shrink: 0; background-image: linear-gradient(147deg, #79a9d0 0%, #337AB7 74%); box-shadow: 0 4px 12px rgb(23 22 22 / 20%), 0 16px 20px rgb(21 20 20 / 20%); border-radius: 25px; transform: translateX(-80px) scale(0); overflow: hidden; opacity: 0; } .novana_ulanekas__img img { width: 100%; height: 100%; object-fit: cover; display: block; border-radius: 20px; transition: all .3s; } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__img { opacity: 1; transition-duration: 0.5s; transform: translateX(-80px) scale(1); } .novana_ulanekas__content { transform: translateX(-42px); } .novana_ulanekas__content > * { opacity: 0; transform: translateY(25px); transition: all .4s; } .novana_ulanekas__date { color: #7b7992; margin-bottom: 15px; display: block; font-size: 13px; font-family: Verdana, sans-serif; font-weight: bold; } .novana_ulanekas__title { font-family: 'Roboto Condensed', sans-serif; font-size: 28px; line-height: 30px; color: #337AB7; margin-bottom: 10px; } .novana_ulanekas__content p { color: #000; margin-bottom: 20px; line-height: 20px; font-size: 15px; font-family: Verdana, sans-serif; } .novana_ulanekas__button-wrapper { text-align: right; } .novana_ulanekas__button { display: inline-flex; margin-top: 8px; text-decoration: none; position: relative; font-size: 18px; line-height: 20px; padding: 12px 30px; color: #f1f1f1; font-weight: bold; text-transform: uppercase; font-family: 'Roboto Condensed', Тahoma, sans-serif; background: #144a79; cursor: pointer; border: 1px solid #06355d; border-radius: 30px; } .novana_ulanekas__button:hover, .novana_ulanekas__button:active, .novana_ulanekas__button:focus { color: #f6f6f7; } .novana_ulanekas__button:after, .novana_ulanekas__button:before { position: absolute; height: 3px; left: 50%; background: #0e5796; bottom: -5.8px; content: ""; transition: all 280ms ease-in-out; width: 0; } .novana_ulanekas__button:before { top: -6px; } .novana_ulanekas__button:hover:after, .novana_ulanekas__button:hover:before, .novana_ulanekas__button:active:after, .novana_ulanekas__button:active:before, .novana_ulanekas__button:focus:after, .novana_ulanekas__button:focus:before { width: calc(100% - 40px); left: 20px; } .novana_ulanekas .swiper-container-horizontal > .swiper-pagination-bullets, .novana_ulanekas .swiper-pagination-custom, .novana_ulanekas .swiper-pagination-fraction { bottom: 10px; left: 0; width: 100%; } .gecadesa_sudelaye_akoaces { position: absolute; z-index: 21; right: 20px; width: 11px!important; left: auto!important; top: 20px; } .gecadesa_sudelaye_akoaces.swiper-pagination-bullets .swiper-pagination-bullet { margin: 8px 0; } .gecadesa_sudelaye_akoaces .swiper-pagination-bullet { width: 11px; height: 11px; display: block; border-radius: 10px; background: #062744; opacity: 0.2; transition: all .3s; } .gecadesa_sudelaye_akoaces .swiper-pagination-bullet-active { opacity: 1; background: #337AB7; height: 30px; box-shadow: 0px 0px 20px rgba(252, 56, 56, 0.3); } @media screen and (max-width: 768px) { .novana_ulanekas { width: calc(100% - 10px); margin: 180px auto 20px auto; } .novana_ulanekas__item { flex-direction: column; } .novana_ulanekas__img { margin: auto; transform: translateX(0) translateY(-180px) scale(0); } .novana_ulanekas__item.swiper-slide-active .novana_ulanekas__img { opacity: 1; transition-duration: 0.5s; transform: translateX(0) translateY(-180px) scale(1); } .novana_ulanekas__content { transform: translateX(0); margin-top: -120px; text-align: center; padding: 0 30px; } .novana_ulanekas__button-wrapper { text-align: center; } .gecadesa_sudelaye_akoaces { transform: translateX(-50%); left: 50%!important; top: 170px; width: 100%!important; display: flex; height: 30px; justify-content: center; } .gecadesa_sudelaye_akoaces .swiper-pagination-bullet-active { height: 11px; width: 30px; } .gecadesa_sudelaye_akoaces.swiper-pagination-bullets .swiper-pagination-bullet { margin: 0 5px; } } @media screen and (max-width: 576px) { .novana_ulanekas__img { width: 260px; height: 260px; } .novana_ulanekas__content { padding: 0 12px; } .gecadesa_sudelaye_akoaces { top: 130px; } } JS Код var swiper = new Swiper('.novana_ulanekas', { effect: 'fade', loop: true, mousewheel: { invert: false, }, autoHeight: true, pagination: { el: '.gecadesa_sudelaye_akoaces', clickable: true, } }); Не исключаю, что некоторые могут поставить его га отдельную страницу, по смотря на плоский дизайн шаблона, то такой каркас, плюс все функций будут добавлять оригинальность сайта, причем с нужной функцией. Это может быть игровая тематика, где ставим картинку и кратко описываем с переводом на основную тему, что будет удобно для гостей и пользователя. Где также не нужно забывать, что современный сенсорный слайдер корректно выводит на всем мобильных устройствах. Демонстрация Официальный сайт: swiperjs.com | |
28 Августа 2020 Загрузок: 3 Просмотров: 1728
Поделиться в социальных сетях
Материал разместил