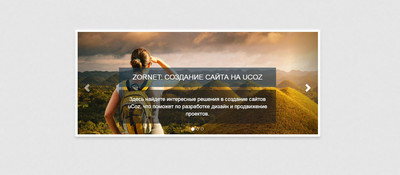
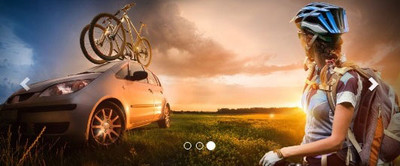
Адаптивный слайдер изображение для сайта | |
| Сам слайдер отлично подойдет на любую тематику сайта, плюс он полностью адаптивный или отзывчивый на любой размер монитора или мобильного экрана. Вашему вниманию, представлен мобильный слайдер изображения, который выглядит потрясающе на любых устройствах и в браузерах. Где можно добавить изображения, текст, или миниатюры, но также кнопки для функциональности в ручной перемотки кадров. Но также по умолчанию установлен авто воспроизведение изображение, которое установлено под оригинальную ссылку, что ведет на материал. Отзывчивый дизайн позволяет легкодоступным веб сайтам на всех мобильных устройствах без необходимости прокрутки или масштабирования для просмотра текста или изображений. Это гарантирует, что ваши посетители имеют лучший пользовательский интерфейс, независимо от того, получают ли они ваш веб-сайт через свой рабочий стол, планшет или мобильный телефон. Когда ваше изображение не реагирует, так оно может отображаться на мобильном устройстве, требуя, чтобы зритель прокрутил его, чтобы увидеть его правильно. Ползунки слайдов можно использовать для поворота баннеров или для просмотра пользователями нескольких изображений с эффектами анимации и переходами CSS3. Примерно так он будет смотреться на мобильном устройстве, где не будет описание, как на широком экране.  Приступаем к установке: Весь установочный процесс, находится в архиве, что нужно скачать. Также, вы можете изначально его оценить, просмотрев демонстрацию на слайдер, что представлен в материале. | |
02 Марта 2018 Загрузок: 11 Просмотров: 2180
Поделиться в социальных сетях
Материал разместил