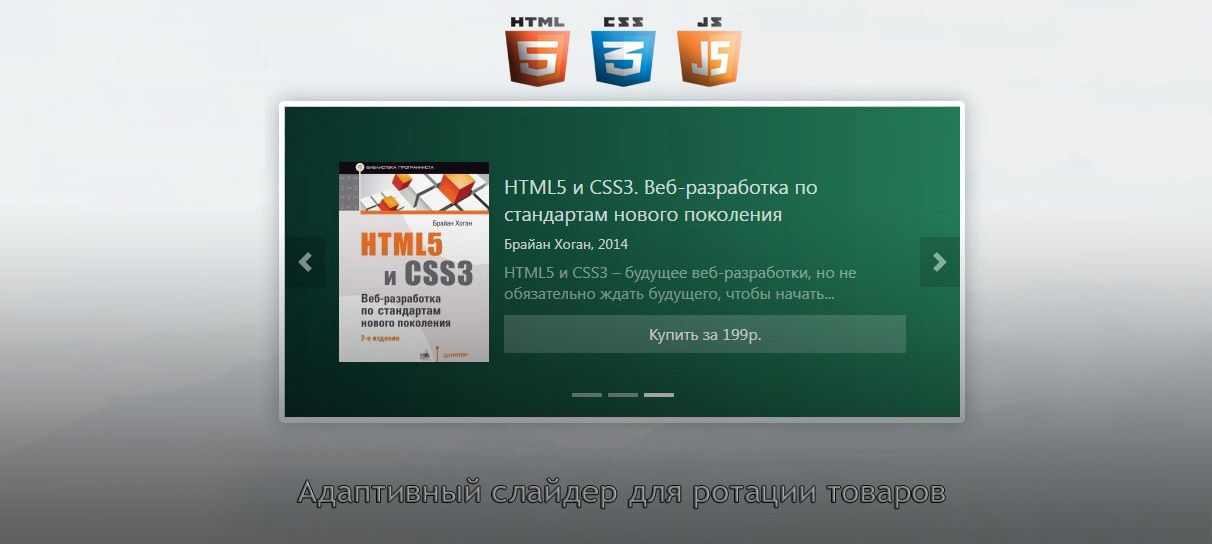
Адаптивный слайдер для ротации товаров
| Прекрасное решение для тематических сайтов, как слайдер для показа товаров на сайте, где при переключении можно узнать самый актуальный товар. Если у вас интернет магазин, то есть возможность в красивом слайдере сделать ротацию для тех товаров, которые вам нужно как можно больше показов. Также он может пойти на разную тематику, все безусловно зависит от той информации, которая размещена на слайде. Кое-как основное наличие данного веб-сайта имеет для себя некие плюсы, как решающее значение данный, которые актуальны для многих пользователей. Если на первом месте будет являться основной целью, как можно больше продаж, и здесь идет на основной странице представление данного продукта. И здесь безусловно самый актуальный вариант из самых популярных методов — это использование данного слайдера. Здесь каждый слайд имеет свой оригинальный оттенок цвета:  Установка: Первым делом подключаем, где находиться слайд: Код <!-- Подключаем CSS слайдера --> <link rel="stylesheet" href="https://itchief.ru/examples/libs/simple-adaptive-slider/simple-adaptive-slider.min.css"> <!-- Подключаем JS слайдера --> <script defer src="https://itchief.ru/examples/libs/simple-adaptive-slider/simple-adaptive-slider.min.js"></script> HTML Код <!-- Разметка слайдера --> <div class="slider"> <div class="slider__wrapper"> <div class="slider__items"> <div class="slider__item"> <span class="slider__item_inner"> <span class="slider__item_img"> <img class="slider__item_photo" src="Ссылка на баннер 1.jpg-1.jpg" alt=""> </span> <span class="slider__item_testimonial"> <span class="slider__item_name">Пять советов, как усилить ваши маркетинговые кампании статей</span> <span class="slider__item_post">Перестаньте пытаться продавать изнутри своих статей</span> <span class="slider__item_text"> Когда все сделано правильно, маркетинг статей продолжает оставаться одним из наиболее эффективных методов продвижения.... </span> <span class="slider__item_action"> <a class="btn" href="#">Купить за баксы</a> </span> </span> </span> </div> <div class="slider__item"> <span class="slider__item_inner"> <span class="slider__item_img"> <img class="slider__item_photo" src="Ссылка на баннер 2.jpg" alt=""> </span> <span class="slider__item_testimonial"> <span class="slider__item_name">JavaScript для профессионалов</span> <span class="slider__item_post">Понимание механизма эффективного маркетинга статей</span> <span class="slider__item_text"> Посетите несколько маркетинговых блогов или маркетинговых форумов, и вы найдете десятки людей... </span> <span class="slider__item_action"> <a class="btn" href="#">Купить за рубли.</a> </span> </span> </span> </div> <div class="slider__item"> <span class="slider__item_inner"> <span class="slider__item_img"> <img class="slider__item_photo" src="Ссылка на баннер 3.jpg" alt=""> </span> <span class="slider__item_testimonial"> <span class="slider__item_name">Руководство Марка Твена по маркетингу статей</span> <span class="slider__item_post">Мистер хоган, 2014</span> <span class="slider__item_text"> Обновления Panda и Penguin от Google призвали людей быть осторожными не только со ссылками, которые они создают в своих статьях... </span> <span class="slider__item_action"> <a class="btn" href="#">Купить за 199р.</a> </span> </span> </span> </div> </div> </div> <a class="slider__control slider__control_prev" href="#" role="button" data-slide="prev"></a> <a class="slider__control slider__control_next" href="#" role="button" data-slide="next"></a> </div> CSS Код .slider { max-width: 800px; } /* дополнительные стили для этого примера */ .slider__items { counter-reset: slide; } .slider__item { height: 320px; overflow: hidden; position: relative; counter-increment: slide; } .slider__item::after { content: counter(slide); position: absolute; top: 10px; right: 20px; color: #fff; font-style: italic; font-size: 32px; font-weight: bold; } img { display: inline-block; height: auto; max-width: 100%; } .slider__item:nth-child(1) { background: linear-gradient(45deg, #085078 10%, #85d8ce 90%); } .slider__item:nth-child(2) { background: linear-gradient(to right, #dd1818, #333333); } .slider__item:nth-child(3) { background: linear-gradient(to right, #093028, #237a57); } .slider__item:nth-child(4) { background: linear-gradient(to right, #243B55, #141E30); } .slider__item { height: 320px; overflow: hidden; position: relative; } .slider__item_inner { position: absolute; left: 8%; right: 8%; top: 36px; bottom: 36px; overflow: hidden; color: #fff; text-align: center; display: flex; align-items: center; justify-content: center; flex-direction: column; } .slider__item_img { flex: 0 0 100px; max-width: 100px; } .slider__item_testimonial { flex: 1 0 0; display: flex; flex-direction: column; text-align: center; } .slider__item_name { font-size: 20px; margin-bottom: 8px; color: rgba(255, 255, 255, 0.8); } .slider__item_post { font-size: 14px; margin-bottom: 8px; color: rgba(255, 255, 255, 0.8); display: none; } .slider__item_text { font-size: 16px; color: rgba(255, 255, 255, 0.5); margin-bottom: 12px; display: none; } @media (min-width: 576px) { .slider__item { height: 310px; } .slider__item_inner { flex-direction: row; } .slider__item_testimonial { margin-left: 15px; } .slider__item_img { flex: 0 0 150px; max-width: 150px; height: 200px; } .slider__item_testimonial { text-align: left; } .slider__item_post, .slider__item_text { display: block; } } .btn { display: block; font-weight: 400; text-align: center; white-space: nowrap; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; border: 1px solid transparent; padding: .375rem .75rem; font-size: 1rem; line-height: 1.5; transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out; color: #fff; background-color: rgba(255, 255, 255, 0.2); text-decoration: none; } .btn:hover { color: #fff; background-color: rgba(255, 255, 255, .5); } JS Код document.addEventListener('DOMContentLoaded', function () { // инициализация слайдера var slider = new SimpleAdaptiveSlider('.slider', { autoplay: true, interval: 10000, }); }); Дизайн сделанный из серии изображений, который находится внутри каркаса с помощью CSS. Где нужно не только создать реалистичный вид, а также наполнение нужной информации, чтоб при переходе пользователи или гости понимали, что ожидает их на странице, где уже представление идет в основном виде. Демонстрация Источник: itchief.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |