Адаптивный слайдер на JQuery для сайта | |
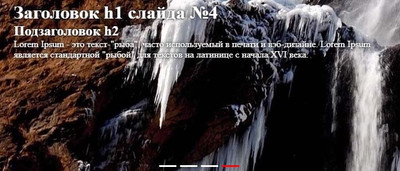
| Простой в обращение адаптивный слайдер для сайтов, который создан с помощью CSS и использует jQuery, что корректно выводит изображение. Так как слайды идут под информацию по своей основе, но также можно им украсить свой дизайн на интернет ресурсе. Как пример, это расположить его в шапке или вверх портала, где по своей адаптивности все отлично по размерам автоматически подойдет. Весь он может выводить снимки с большого монитора, так и самого малого экрана мобильных гаджетов. В своих функциях имеет несколько переключателей, но это по сторонам, что присутствуют стрелки, которые только видны на широком виде, а если рассматривать на экранах гаджет, то здесь подключаются нижнее переключатели. Они по своему формату идут вне стандартном виде, если многие привыкли видеть простые кнопки, то на этом слайде прописаны в стилистике продолговатые горизонтальные линий, что меняют оттенок цвета с переключением слайдов, что по умолчанию светлые с переходом становятся алыми. Последние развивающиеся тенденции, такие как адаптивный дизайн, действительно очень важная опция, на которую некоторые из нас обращают внимание при реализации плагинов или скриптов на наших сайтах. Где считаю его отличным инструментом для включения в ваши страницы продукта электронной коммерции. Также полностью проверен на функциональность по работе: 1. Где на первом снимке можно наблюдать его на весь монитора:  2. Второй кадр снят на уменьшение, что больше идет вид с планшета:  3. Где видим одни переключатели, которые расположились по центру в самом низу.  Как видим, что по своей конструкций он стильно смотрится, где плюс еще простой в использовании слайдер изображений, что это буквально один из лучший способов сделать ваш сайт совершенно потрясающим. Приступаем к установке: Для начало в HEAD страницы прописываем Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> HTML Код <div id="convesion" class="convesion"> <ol class="convesion_neduga"> <li class="convesion_asemove convesion_asemove_active" data-slide-to="0"></li> <li class="convesion_asemove" data-slide-to="1"></li> <li class="convesion_asemove" data-slide-to="2"></li> <li class="convesion_asemove" data-slide-to="3"></li> </ol> <div class="convesion_suings"> <div class="convesion_suing convesion_suing_1 convesion_suing_active"> <div class="convesion_text"> <h1>Первый заголовок</h1> <h2>Ключевые слова #1</h2> <p>Описание под первое изображение</p> </div> <img src="https://zornet.ru/Abavaga/desamibun/zadesan.jpg" alt="slide1"> </div> <div class="convesion_suing convesion_suing_2"> <div class="convesion_text"> <h1>Второй заголовок</h1> <h2>Ключевые слова #2</h2> <p>Здесь описываем под вторую картинку.</p> </div> <img src="https://zornet.ru/Abavaga/desamibun/kidsamin.jpg" alt="slide2"> </div> <div class="convesion_suing convesion_suing_3"> <div class="convesion_text"> <h1>Третий заголовок</h1> <h2>Ключевые слова #3</h2> <p>Кратко и по теме под третий снимок.</p> </div> <img src="https://zornet.ru/Abavaga/desamibun/lasdewud.jpg" alt="slide3"> </div> <div class="convesion_suing convesion_suing_4"> <div class="convesion_text"> <h1>Четвертый заголовок</h1> <h2>Ключевые слова #4</h2> <p>Пишем по теме на четвертый атрибут изображений.</p> </div> <img src="https://zornet.ru/Abavaga/desamibun/suponedsab.jpg" alt="slide4"></div> </div> <a class="convesion_version convesion_version_prev" href="#" role="button"></a> <a class="convesion_version convesion_version_next" href="#" role="button"></a> </div> CSS Код .convesion{ position:relative; } .convesion_suings{ position:relative; width:100%; overflow:hidden; max-height:588px; } .convesion_suing{ position:relative; display:none; width:100%; transition: transform 0.6s ease; backface-visibility: hidden; overflow:hidden; } .convesion_suing_active,.convesion_suing_next,.convesion_suing_prev{ display:block; } .convesion_suing_next,.convesion_suing_prev{ position: absolute; top:0; } .convesion_suing_next.convesion_suing_left, .convesion_suing_prev.convesion_suing_right{ transform: translateX(0); } .convesion_suing_next, .convesion_suing_right.convesion_suing_active{ transform: translateX(100%); } .convesion_suing_prev, .convesion_suing_left.convesion_suing_active{ transform: translateX(-100%); } .convesion_version{ position:absolute; top:0; bottom:0; display:flex; align-items:center; justify-content:center; width:49%; color:#fff; opacity:.5; } .convesion_version:hover, .convesion_version:focus{ opacity:1; } .convesion_version_prev{ left:0; } .convesion_version_next{ right:0; } .convesion_version::before{ content: ''; height:80px; width:19px; position:absolute; display:inline-block; background:transparent no-repeat center center; background-size: 100% 100%; } .convesion_version_prev::before{ background:url(https://zornet.ru/Abavaga/desamibun/pravos.png) no-repeat 0; left:15%; border-radius:0px 3px 3px 0px; } .convesion_version_next::before{ background:url(https://zornet.ru/Abavaga/desamibun/vlevo.png) no-repeat -19px 0; right:15%; border-radius:3px 0px 0px 3px; } .convesion_neduga{ position:absolute; right:0; bottom:10px; left:0; z-index:15; display:flex; justify-content:center; padding-left:0; margin-right:15%; margin-left:15%; list-style:none; } .convesion_asemove{ position: relative; flex:0 1 auto; width:30px; height:3px; margin-right:3px; margin-left:3px; text-indent:-999px; cursor:pointer; background-color:#fff; border-radius:6px; } .convesion_asemove::before{ position:absolute; top:-10px; left:0; display:inline-block; width:100%; height:10px; content:''; } .convesion_asemove::after{ position:absolute; bottom:-10px; left:0; display:inline-block; width:100%; height:10px; content:''; } .convesion_asemove_active{ background-color:#f00; } .convesion_suings img{ display:inline-block; height:auto; width:100%; vertical-align:bottom; } .convesion_text{ z-index:3; position:absolute; top:10%; left:50%; margin-left:-400px; max-width:400px; } .convesion h1,.convesion h2,.convesion p{ color:#fff; text-shadow:0 0 3px #000,0 0 10px #333; } @media (max-width:1300px){ .convesion_version_prev{left:5%;width:100px;} .convesion_version_next{right:5%;width:100px;} } @media (max-width:1050px){ .convesion_text{top:10%;left:50%;margin-left:-200px;max-width:400px;} } @media (max-width:720px){ .convesion_suings{max-height:300px;} .convesion_suings img{width:auto;height:100%;} .convesion_version_prev{display:none;} .convesion_version_next{display:none;} .convesion_text{top:1%;left:4%;right:4%;margin-left:0px;max-width:100%;} } JS Код jQuery(document).ready(function($){ 'use strict'; var convesion=function(e){ const ClassName = {asemove_ACTIVE: 'convesion_asemove_active',suing: 'convesion_suing',suing_LEFT: 'convesion_suing_left',suing_RIGHT: 'convesion_suing_right',suing_PREV: 'convesion_suing_prev',suing_NEXT: 'convesion_suing_next',suing_ACTIVE: 'convesion_suing_active'} var d=!1,u=0,i={},v={},I={},f={selector:"",isCycling:!0,direction:"next",interval:5e3,pause:!0},r=function(s){var n;return v.forEach(function(e,t){e===s&&(n=t)}),n},l=function(e,t,s){var n,a,i=ClassName.suing_RIGHT,r=ClassName.suing_PREV,l=v[t],c=v[s],o=function(){l.classList.remove(ClassName.suing_ACTIVE),l.classList.remove(i),c.classList.remove(r),c.classList.remove(i),c.classList.add(ClassName.suing_ACTIVE),window.setTimeout(function(){f.isCycling&&(clearInterval(u),C()),d=!1,l.removeEventListener("transitionend",o)},700)};d||(d=!0,"next"===e&&(i=ClassName.suing_LEFT,r=ClassName.suing_NEXT),c.classList.add(r),n=t,a=s,I.length===v.length&&(I[n].classList.remove(ClassName.asemove_ACTIVE),I[a].classList.add(ClassName.asemove_ACTIVE)),window.setTimeout(function(){c.classList.add(i),l.classList.add(i),l.addEventListener("transitionend",o)},0))},a=function(e){var t=i.querySelector("."+ClassName.suing_ACTIVE),s=r(t),n=v.length-1,a=0===s?n:s-1;"next"===e&&(a=s==n?0:s+1),l(e,s,a)},C=function(){f.isCycling&&(u=window.setInterval(function(){a(f.direction)},f.interval))},t=function(e){var t=i.querySelector("."+ClassName.suing_ACTIVE),s=r(t),n=e.target.getAttribute("data-slide-to");if(e.target.hasAttribute("data-slide-to")||e.target.classList.contains("convesion_version"))if(e.target.hasAttribute("data-slide-to")){if(s===n)return;l(s<n?"next":"prev",s,n)}else e.preventDefault(),a(e.target.classList.contains("convesion_version_next")?"next":"prev")};for(var s in e)s in f&&(f[s]=e[s]);return i="string"==typeof f.selector?document.querySelector(f.selector):f.selector,v=i.querySelectorAll("."+ClassName.suing),I=i.querySelectorAll("[data-slide-to]"),C(),i.addEventListener("click",t),f.pause&&f.isCycling&&(i.addEventListener("mouseenter",function(e){clearInterval(u)}),i.addEventListener("mouseleave",function(e){clearInterval(u),C()})),{next:function(){a("next")},prev:function(){a("prev")},stop:function(){clearInterval(u)},cycle:function(){clearInterval(u),C()}}}({ selector:".convesion", isCycling:true, direction:"next", interval:2000, pause:false }); }); Все эти просмотренные слайдеры изображений jQuery полностью отзывчивы, что означает, на всех мобильных аппаратах будет выводить корректно и понятно. Что безусловно не мало важно, ведь с каждым днем все больше мобильных пользователей. И как можно понять, что для них слайдер становится как источник информации, где будет предоставлена самые новые и актуальные новости, но здесь зависит от тематического направление сайта. Демонстрация | |
29 Марта 2020 Загрузок: 3 Просмотров: 1573
Поделиться в социальных сетях
Материал разместил