Адаптивный слайдер jQuery для сайта
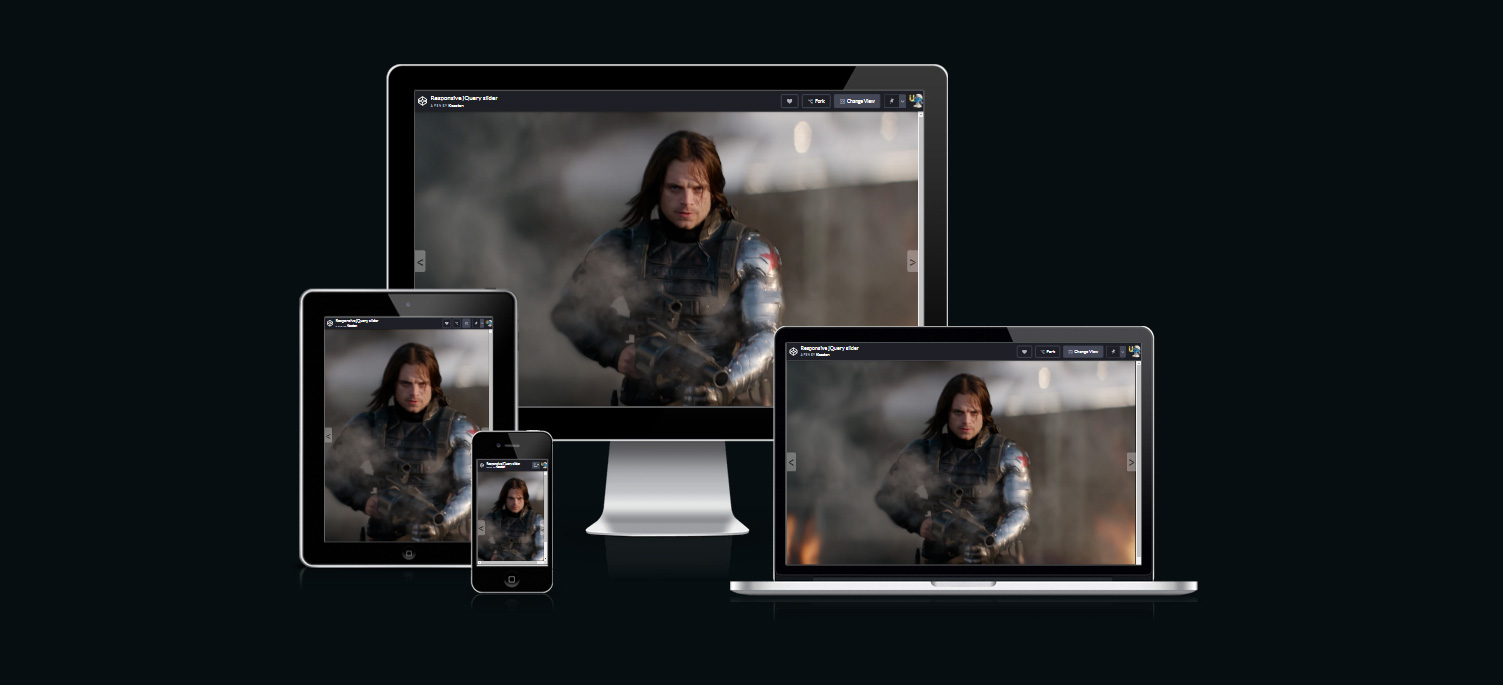
| Здесь представлен простой адаптивный jQuery слайдер, который имеет автоматическую прокрутку, где корректно показывает снимки на всех размерах. Это будь то большой монитор или самый маленький мобильный гаджет с небольшим экраном, там и там все отлично просматривается, только уже со своим ракурсом. Если мы изначально видим, где слайдеру задают 100% ширины, где происходит показ на весь экран, как на мониторе с большим разрешением, так и на экране мобильного телефона. Тем самым здесь автоматически он становится отзывчивым. То в этом слайд шоу у вас появляется функция по выставлению своего формата, как по ширине так и по высоте, и все равно он будет полностью адаптивен ко всем устройствам. С ним идет библиотека, которую нужно подключить, но есть хостинг, где по умолчанию устанавливают ее, как конструктор uCoz, где не нужно прописывать ссылку на библиотеку в страницу, где находится в слайде с изображениями. Что по скорости автоматической перемотки, то она сделана магазинная, это если кто не понял, то вы можете прочесть название, но полностью не разглядев изображение. Для этого здесь и предусмотрены переключатели, которые могут отмотать назад или вперед. Фактические элементы слайдера, такие как навигационные стрелки и подписи. 1. Так реально выглядит слайдер на большом формате экрана, что в изображение, которое закреплено за материалом, то там проверено на онлайн сервис, на его адаптивность, чтоб корректно выводил картинки на всех аппаратах.  Приступаем: HTML Код <div id="kerospace-morporavon"> <div class="manudemon-sagecording"> <li> <img src="http://zornet.ru/_fr/56/0552961.jpg" alt="Ключевое слово img1" /> <h2>Второй слайд</h2> </li> <li> <img src="http://zornet.ru/_fr/56/3407482.jpg" alt="Ключевое слово img2" /> <h2></h2> </li> <li> <img src="http://zornet.ru/_fr/56/8507671.jpg" alt="Ключевое слово img3" /> <h2>Третий слайд</h2> </li> <li> <img src="http://zornet.ru/_fr/56/0236097.jpg" alt="Ключевое слово img4" /> <h2>Четвертый</h2> </li> </div> <div class="absolubutal-controls absolubutal-left"><</div> <div class="absolubutal-controls absolubutal-right">></div> </div> </div> CSS Код #kerospace-morporavon { margin:8px auto; width:90%; min-width:320px; max-width:950px; height:385px; background:black; overflow:hidden; position:relative; } .manudemon-sagecording { height: 100%; z-index:1; position:relative; } .manudemon-sagecording li { position:relative; float:left; height: 100%; background: no-repeat center center; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } img { display:none; } li { list-style-type: none; /* Убираем точки маркеры */ } h2 { color:#fff; position:absolute; font-family: 'Droid Serif', serif; font-style:italic; font-size:2em; text-align: center; width:100%; top:45%; } .absolubutal-controls { position:absolute; top:45%; z-index:2; font-size:3em; font-weight:bold; background:#fff; padding: 10px 5px; opacity:0.3; } .absolubutal-controls:hover { opacity:0.6; cursor:pointer; } .absolubutal-left { left:0; border-radius:0 5px 5px 0; } .absolubutal-right { right:0; border-radius:5px 0 0 5px; } JS Код $(document).ready(function() { var slidesWrapperWidth, slideWidth, slideNumber, imgSrc, sliderInterval; //animation controls var pause = 4000; var transition = 500; function makeBgImg() { $(".manudemon-sagecording li").each(function (i) { imgSrc = $(this).find('img').attr('src'); $(this).css({'background-image': 'url('+imgSrc+')'}); }); } makeBgImg(); function refreshVars() { slideNumber = $('.manudemon-sagecording li').length; slideWidth = $('#kerospace-morporavon').outerWidth(); slidesWrapperWidth = slideWidth * slideNumber; $('.manudemon-sagecording').css("width", slidesWrapperWidth+'px'); $('.manudemon-sagecording li').css('width', slideWidth+'px'); $('.manudemon-sagecording').css('left', - slideWidth); } refreshVars(); $(window).resize(refreshVars); $('.kerospace-morporavon-wrapper li:last-child').prependTo('.kerospace-morporavon-wrapper'); function ShowNextSlide() { $('.manudemon-sagecording').animate({ marginLeft: - slideWidth }, transition, function () { $('.manudemon-sagecording li:first-child').appendTo('.manudemon-sagecording'); $('.manudemon-sagecording').css('marginLeft', ''); }); } function ShowPrevSlide() { $('.manudemon-sagecording').animate({ marginLeft: + slideWidth }, transition, function () { $('.manudemon-sagecording li:last-child').prependTo('.manudemon-sagecording'); $('.manudemon-sagecording').css('marginLeft', ''); }); } $('.absolubutal-right').on('click',ShowNextSlide); $('.absolubutal-left').on('click',ShowPrevSlide); function startslider() { sliderInterval = setInterval(ShowNextSlide, pause) } startslider(); $('#kerospace-morporavon').mouseenter(function() { clearInterval(sliderInterval); }); $('#kerospace-morporavon').mouseleave(startslider); }); Здесь идет подпись для каждого снимка под материал. Если по какой то причине название не вписывается, но просто убираем его, и также со стилистике, где идет обозначение под h2, которая формирует текст для первого ознакомление при появление фото или изображение на различную тематическую группу. Или реально заполнены страницы, где присутствуют переходы, также карусель перехода слайда не такая быстрая, и дает время прочесть и кому нужно, то по клику перейти на основную страницу, где и будет предоставлен полностью материал, что изначально был как рекламный ролик. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |