Адаптивный слайдер CSS с кнопками прокрутки | |
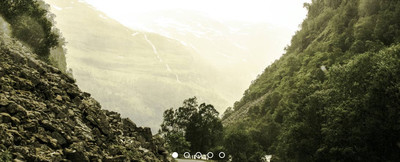
| Это полностью настроенный слайдер на адаптивность, который идет на всю ширину, а также движение изображений осуществляется одними кнопками снизу. Сама цель состоит в том, что здесь не нужно скриптов и библиотек, под функционал полностью задействован закрепленный CSS. Также он не сильно отличается от других аналогичных слайдов, но разве функционально. Так как здесь по умолчанию по сторонам не запланированы кнопки, где за движение картинок отвечает нижнее кнопки, которые также ведут подсчет слайдов. Вы можете использовать этот слайдер на своем веб-сайте, чтобы представить свой избранный контент или продукты. Ведь он простой по своей конституции, а также несложно установить его на сайт. Больше всего такой стиль без крайних кнопок отлично подойдет под шапку, где вы можете выставить тематическое изображение. Но и сами нижнее радио кнопки редактируются при помощи стилистики, что безусловно будет не сложно выставить цветовую гамму под свой стиль дизайна. С проверки на работоспособность:  Установка: HTML Код <input type="radio" id="trigger1" name="dvizheniye-slaydar"> <label for="trigger1"></label> <div class="dvizheniye-slayda snumok1"></div> <input type="radio" id="trigger2" name="dvizheniye-slaydar" checked autofocus> <label for="trigger2"></label> <div class="dvizheniye-slayda snumok2"></div><input type="radio" id="trigger1" name="dvizheniye-slaydar"> <label for="trigger1"></label> <div class="dvizheniye-slayda snumok1"></div> <input type="radio" id="trigger2" name="dvizheniye-slaydar" checked autofocus> <label for="trigger2"></label> <div class="dvizheniye-slayda snumok2"></div> <input type="radio" id="trigger3" name="dvizheniye-slaydar"> <label for="trigger3"></label> <div class="dvizheniye-slayda snumok3"></div> <input type="radio" id="trigger4" name="dvizheniye-slaydar"> <label for="trigger4"></label> <div class="dvizheniye-slayda snumok4"></div> <input type="radio" id="trigger5" name="dvizheniye-slaydar"> <label for="trigger5"></label> <div class="dvizheniye-slayda snumok5"></div> CSS Код body, html { padding: 0; margin: 0; width: 100%; height: 100%; text-align: center; overflow: hidden; } input { position: absolute; opacity: 0; margin-top: 95vh; cursor: pointer; } label { display: inline-block; width: 12px; height: 12px; border: solid 2px white; border-radius: 999px; background-color: transparent; margin: 95vh 6px 0 6px; z-index: 2; cursor: pointer; transition-duration: .4s; } input:checked + label{ background-color: white; } input:focus + label{ box-shadow: 0 0 0 2px teal, 0 0 18px white; } .dvizheniye-slayda { position: absolute; background-position: center; background-size: cover; background-repeat: no-repeat; width: 100%; height: 100%; top: 0; left: 0; z-index: -1; transform: translateX(-100%); transition-duration: .4s; opacity: 1; } input:checked ~ .dvizheniye-slayda { transform: translateX(100%); } input:checked + label + .dvizheniye-slayda { transform: translateX(0); opacity: 1; } .snumok1{ background-image: url(Первое изображение для кадра); } .snumok2{ background-image: url(Второе изображение для кадра); } .snumok3{ background-image: url(Третье изображение для кадра); } .snumok4{ background-image: url(Четвертое изображение для кадра); } .snumok5{ background-image: url(Пятое изображение для кадра); } Безусловно есть небольшой минус, здесь нет карусели, а возможно это даже в какой-то мере плюс. Ведь при открытии сайта и нахождение на нем, то автоматические переходы начинают раздражать. Здесь мы ставим первое изображение, что может быть красивой шапкой, но не забываем, что они идут все для перехода на основной материал, где изначально представлен в снимках. PS - эта версия слайда идет только под снимки, где по умолчанию не прописано действие перехода на заданную страницу, что больше его назначение, как информационный баннер. Демонстрация | |
13 Апреля 2021 Загрузок: 1 Просмотров: 1453
Поделиться в социальных сетях
Материал разместил