Адаптивный слайдер карусель изображений CSS
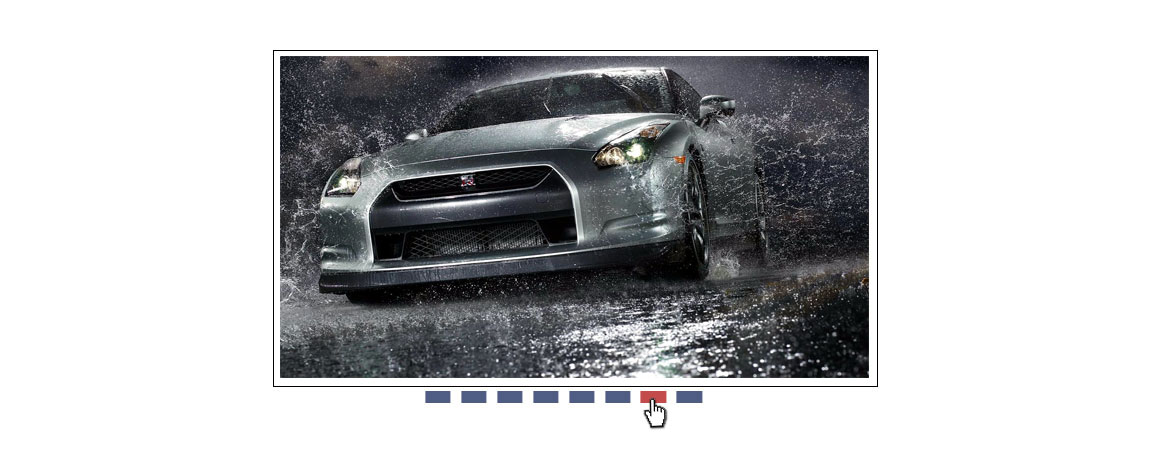
| Удивительный по простоте слайдер в адаптивном виде, что подойдет и корректно будет отображаться на всех мониторах и мобильных аппаратах. Его возможности большие, так как он может корректно по своей стилистике подойти на темный формат интернет ресурса. Также не нужно перестраивать, когда ставишь уже на светлый. Есть на нем безусловно функций, что необычного, так это переключатели, что идут в самом низу. Но во-первых они не похоже на стандартные, а в них при переключении и также при наведении срабатывает оригинальный эффект, также все можно поменять под свой стиль шаблона. HTML и CSS - это две краеугольные технологии для создания интерактивных и привлекательных веб-страниц, которые позволяют пользователям создавать удивительные обновляемые страницы без необходимости постоянно изменять кодировку на каждом уровне. Это новые синтаксические функции и объединяет больше тегов, в то время как последняя версия CSS поставляется с более новыми модулями, расширяющими возможности веб страницы. Также функция идет на самих картинках по сторонам, что ранее на нй сстлки биты были. Сейчас исправил, что при наведение по любой стороне появятся кнопки, но уже с указателем, в какую сторону нужно создавать прокрутку, где с этим снимком она ужоить будет, и сразу новая появится. Также не забываем, что здесь надежный набор инструментов и легкий размер для создания слайдера на интернет ресурсе, где будут множество опций. Благодаря этой структуре вы делаете разумный выбор для своей области слайдера с множеством опций, примеров, гибкости и со всеми необходимыми модулями. Как правило, большинство слайдеров изображений включают JavaScript и jQuery, но с последними версиями HMTL и CSS теперь мы можем создать полнофункциональный слайдер изображений с использованием исключительно CSS. Проверяя на работоспособность, то представлю изображение, с разных размеров просмотра. 1. Это по умолчанию на любом мониторе при открытие ресурса, смотря где установлен:  2. Здесь больше всего вид с планшета, так как стразу видно по корпусу изменился:  3. И остается мобильный телефон, где так дже все прекрасно выводит, как снимки, так и функций, что прикреплены:  Приступаем к установке: HTML Код <div class="zarukolasxrnsa"> <div class="kasuseteza-kigezolan"> <div class="kantengebsa"> <input id="zornetas1" class="hidden-input" type="radio" name="kantengebsa-inputs" checked/> <input id="zornetas2" class="hidden-input" type="radio" name="kantengebsa-inputs"/> <input id="zornetas3" class="hidden-input" type="radio" name="kantengebsa-inputs"/> <input id="zornetas4" class="hidden-input" type="radio" name="kantengebsa-inputs"/> <input id="zornetas5" class="hidden-input" type="radio" name="kantengebsa-inputs"/> <input id="zornetas6" class="hidden-input" type="radio" name="kantengebsa-inputs"/> <input id="zornetas7" class="hidden-input" type="radio" name="kantengebsa-inputs"/> <input id="zornetas8" class="hidden-input" type="radio" name="kantengebsa-inputs"/> <div class="losaznu-tikartev" id="perazim-derdnum1"> <label for="zornetas2" class="kantengebsa-label right"></label> </div> <div class="losaznu-tikartev" id="perazim-derdnum2"> <label for="zornetas1" class="kantengebsa-label left"></label> <label for="zornetas3" class="kantengebsa-label right"></label> </div> <div class="losaznu-tikartev" id="perazim-derdnum3"> <label for="zornetas2" class="kantengebsa-label left"></label> <label for="zornetas4" class="kantengebsa-label right"></label> </div> <div class="losaznu-tikartev" id="perazim-derdnum4"> <label for="zornetas3" class="kantengebsa-label left"></label> <label for="zornetas5" class="kantengebsa-label right"></label> </div> <div class="losaznu-tikartev" id="perazim-derdnum5"> <label for="zornetas4" class="kantengebsa-label left"></label> <label for="zornetas6" class="kantengebsa-label right"></label> </div> <div class="losaznu-tikartev" id="perazim-derdnum6"> <label for="zornetas5" class="kantengebsa-label left"></label> <label for="zornetas7" class="kantengebsa-label right"></label> </div> <div class="losaznu-tikartev" id="perazim-derdnum7"> <label for="zornetas6" class="kantengebsa-label left"></label> <label for="zornetas8" class="kantengebsa-label right"></label> </div> <div class="losaznu-tikartev" id="perazim-derdnum8"> <label for="zornetas7" class="kantengebsa-label left"></label> </div> <div class="fredsa-zeksa"> <label for="zornetas1" class="kantengebsa-button butt1"></label> <label for="zornetas2" class="kantengebsa-button butt2"></label> <label for="zornetas3" class="kantengebsa-button butt3"></label> <label for="zornetas4" class="kantengebsa-button butt4"></label> <label for="zornetas5" class="kantengebsa-button butt5"></label> <label for="zornetas6" class="kantengebsa-button butt6"></label> <label for="zornetas7" class="kantengebsa-button butt7"></label> <label for="zornetas8" class="kantengebsa-button butt8"></label> </div> </div> </div> </div> CSS Код .left {float: left;} .right {float: right;} .zarukolasxrnsa { display: block; margin: 0 auto; height: auto; min-height: 100%; width: 100%; max-width: 1200px; background: #FFF; transition: 0.3s ease; } .kasuseteza-kigezolan { display: block; position: relative; height: auto; padding: 50px 0 30px; width: 85%; margin: 0 auto; } .kasuseteza-kigezolan::before { content: ''; display: block; position: absolute; top: 35px; bottom: 11.4%; left: -2%; right: -2%; border: 1px solid black; opacity: 1; transition: 0.2s ease; } .kantengebsa { display: block; position: relative; height: 550px; width: 100%; margin: 0 auto; overflow: hidden; } .hidden-input {display: none;} #zornetas1:checked ~ #perazim-derdnum1 {margin-left: 0;} #zornetas1:checked ~ #perazim-derdnum2 {margin-left: 100%;} #zornetas1:checked ~ #perazim-derdnum3 {margin-left: 200%;} #zornetas1:checked ~ #perazim-derdnum4 {margin-left: 300%;} #zornetas1:checked ~ #perazim-derdnum5 {margin-left: 400%;} #zornetas1:checked ~ #perazim-derdnum6 {margin-left: 500%;} #zornetas1:checked ~ #perazim-derdnum7 {margin-left: 600%;} #zornetas1:checked ~ #perazim-derdnum8 {margin-left: 700%;} #zornetas1:checked ~ .fredsa-zeksa > .kantengebsa-button.butt1 {background: rgba(180,30,30,0.8);} #zornetas2:checked ~ #perazim-derdnum1 {margin-left: -100%;} #zornetas2:checked ~ #perazim-derdnum2 {margin-left: 0;} #zornetas2:checked ~ #perazim-derdnum3 {margin-left: 100%;} #zornetas2:checked ~ #perazim-derdnum4 {margin-left: 200%;} #zornetas2:checked ~ #perazim-derdnum5 {margin-left: 300%;} #zornetas2:checked ~ #perazim-derdnum6 {margin-left: 400%;} #zornetas2:checked ~ #perazim-derdnum7 {margin-left: 500%;} #zornetas2:checked ~ #perazim-derdnum8 {margin-left: 600%;} #zornetas2:checked ~ .fredsa-zeksa > .kantengebsa-button.butt2 {background: rgba(180,30,30,0.8);} #zornetas3:checked ~ #perazim-derdnum1 {margin-left: -200%} #zornetas3:checked ~ #perazim-derdnum2 {margin-left: -100%;} #zornetas3:checked ~ #perazim-derdnum3 {margin-left: 0;} #zornetas3:checked ~ #perazim-derdnum4 {margin-left: 100%;} #zornetas3:checked ~ #perazim-derdnum5 {margin-left: 200%;} #zornetas3:checked ~ #perazim-derdnum6 {margin-left: 300%;} #zornetas3:checked ~ #perazim-derdnum7 {margin-left: 400%;} #zornetas3:checked ~ #perazim-derdnum8 {margin-left: 500%;} #zornetas3:checked ~ .fredsa-zeksa > .kantengebsa-button.butt3 {background: rgba(180,30,30,0.8);} #zornetas4:checked ~ #perazim-derdnum1 {margin-left: -300%;} #zornetas4:checked ~ #perazim-derdnum2 {margin-left: -200%;} #zornetas4:checked ~ #perazim-derdnum3 {margin-left: -100%;} #zornetas4:checked ~ #perazim-derdnum4 {margin-left: 0;} #zornetas4:checked ~ #perazim-derdnum5 {margin-left: 100%;} #zornetas4:checked ~ #perazim-derdnum6 {margin-left: 200%;} #zornetas4:checked ~ #perazim-derdnum7 {margin-left: 300%;} #zornetas4:checked ~ #perazim-derdnum8 {margin-left: 400%;} #zornetas4:checked ~ .fredsa-zeksa > .kantengebsa-button.butt4 {background: rgba(180,30,30,0.8);} #zornetas5:checked ~ #perazim-derdnum1 {margin-left: -400%;} #zornetas5:checked ~ #perazim-derdnum2 {margin-left: -300%;} #zornetas5:checked ~ #perazim-derdnum3 {margin-left: -200%;} #zornetas5:checked ~ #perazim-derdnum4 {margin-left: -100%;} #zornetas5:checked ~ #perazim-derdnum5 {margin-left: 0;} #zornetas5:checked ~ #perazim-derdnum6 {margin-left: 100%;} #zornetas5:checked ~ #perazim-derdnum7 {margin-left: 200%;} #zornetas5:checked ~ #perazim-derdnum8 {margin-left: 300%;} #zornetas5:checked ~ .fredsa-zeksa > .kantengebsa-button.butt5 {background: rgba(180,30,30,0.8);} #zornetas6:checked ~ #perazim-derdnum1 {margin-left: -500%;} #zornetas6:checked ~ #perazim-derdnum2 {margin-left: -400%;} #zornetas6:checked ~ #perazim-derdnum3 {margin-left: -300%;} #zornetas6:checked ~ #perazim-derdnum4 {margin-left: -200%;} #zornetas6:checked ~ #perazim-derdnum5 {margin-left: -100%;} #zornetas6:checked ~ #perazim-derdnum6 {margin-left: 0;} #zornetas6:checked ~ #perazim-derdnum7 {margin-left: 100%;} #zornetas6:checked ~ #perazim-derdnum8 {margin-left: 200%;} #zornetas6:checked ~ .fredsa-zeksa > .kantengebsa-button.butt6 {background: rgba(180,30,30,0.8);} #zornetas7:checked ~ #perazim-derdnum1 {margin-left: -600%;} #zornetas7:checked ~ #perazim-derdnum2 {margin-left: -500%;} #zornetas7:checked ~ #perazim-derdnum3 {margin-left: -400%;} #zornetas7:checked ~ #perazim-derdnum4 {margin-left: -300%;} #zornetas7:checked ~ #perazim-derdnum5 {margin-left: -200%;} #zornetas7:checked ~ #perazim-derdnum6 {margin-left: -100%;} #zornetas7:checked ~ #perazim-derdnum7 {margin-left: 0;} #zornetas7:checked ~ #perazim-derdnum8 {margin-left: 100%;} #zornetas7:checked ~ .fredsa-zeksa > .kantengebsa-button.butt7 {background: rgba(180,30,30,0.8);} #zornetas8:checked ~ #perazim-derdnum1 {margin-left: -700%;} #zornetas8:checked ~ #perazim-derdnum2 {margin-left: -600%;} #zornetas8:checked ~ #perazim-derdnum3 {margin-left: -500%;} #zornetas8:checked ~ #perazim-derdnum4 {margin-left: -400%;} #zornetas8:checked ~ #perazim-derdnum5 {margin-left: -300%;} #zornetas8:checked ~ #perazim-derdnum6 {margin-left: -200%;} #zornetas8:checked ~ #perazim-derdnum7 {margin-left: -100%;} #zornetas8:checked ~ #perazim-derdnum8 {margin-left: 0;} #zornetas8:checked ~ .fredsa-zeksa > .kantengebsa-button.butt8 {background: rgba(180,30,30,0.8);} .losaznu-tikartev { display: inline-block; position: absolute; left: 0; height: 90%; margin: 0 auto; width: 100%; max-width: 1200px; background-size: cover !important; background-position: center !important; transition: 0.6s ease-in-out; } #perazim-derdnum1{background: url("http://zornet.ru/ABVUN/sarunolas/zornet/1369460621_panda-26.jpg");} #perazim-derdnum2{background: url("http://zornet.ru/ABVUN/sarunolas/zornet/24325386.jpg");} #perazim-derdnum3{background: url("http://zornet.ru/ABVUN/sarunolas/zornet/tmb_96161_5961.jpg");} #perazim-derdnum4{background: url("http://zornet.ru/ABVUN/sarunolas/zornet/315193.jpg");} #perazim-derdnum5{background: url("http://zornet.ru/ABVUN/sarunolas/zornet/58e61335ec518.jpg");} #perazim-derdnum6{background: url("http://zornet.ru/ABVUN/sarunolas/zornet/maxresdefault.jpg");} #perazim-derdnum7{background: url("http://zornet.ru/ABVUN/sarunolas/zornet/aaron-burden-304587-825x510.jpg");} #perazim-derdnum8{background: url("http://zornet.ru/ABVUN/sarunolas/zornet/krasivye_kartinki_o_lyubvi_foto_04.jpg");} .kantengebsa-label { position: relative; height: 100%; width: 22%; transition: 0.3s ease; background: rgba(255,255,255,0.65); opacity: 0; background-repeat: no-repeat; background-size: 69% 35%; background-position: center; } .kantengebsa-label:hover {opacity: 1;} .kantengebsa-label.left {background-perazim-derdnum: url("http://zornet.ru/ABVUN/sarunolas/zornet/levaja.png");} .kantengebsa-label.right {background-perazim-derdnum: url("http://zornet.ru/ABVUN/sarunolas/zornet/pravaja.png");} .fredsa-zeksa { display: block; position: absolute; height: 3.5%; min-height: 10px; width: 55%; bottom: 2%; left: 50%; transform: translateX(-48%); } .kantengebsa-button { display: inline-block; position: relative; height: 100%; width: 8%; margin: 0 1%; background: rgba(35, 52, 101, 0.8); transition: 0.3s ease; cursor: pointer; } .kantengebsa-button::before { content: ''; display: inline-block; position: absolute; height: 90%; width: 90%; left: 50%; border: 1px solid black; transform: translate(-50%, -14%); opacity: 0; transition: 0.2s ease; } .kantengebsa-button:hover {background: rgba(20,20,20,0.8);} .kantengebsa-button:hover::before {opacity: 1; height: 130%; width: 110%;} @media only screen and (max-width: 750px) { .fredsa-zeksa {transform: translateX(-48.5%);} .kantengebsa-button {margin: 0 0.5%} .kantengebsa {width: 100%; padding-bottom: 84%; height: 0;} } @media only screen and (max-width: 650px) { .fredsa-zeksa {transform: translateX(-49%);} .kasuseteza-kigezolan::before {bottom: 12%;} } @media only screen and (max-width: 550px) { .kasuseteza-kigezolan::before {bottom: 13%;} } @media only screen and (max-width: 450px) { .kasuseteza-kigezolan::before {bottom: 14%;} } Благодаря не сложной структуре, то здесь возникает создать разумный выбор для основной области слайдера с множеством опций, примеров, гибкости и со всеми необходимыми модулями. Каждая фотография перемещается в обе стороны с помощью простого эффекта анимации скольжения. Вы можете добавлять картинки внутри независимо от размера, так как здесь сами задаете изначальную ширину и высоту с помощью чистого CSS. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |