Адаптивный шаблон КиноЛайф для uCoz | |
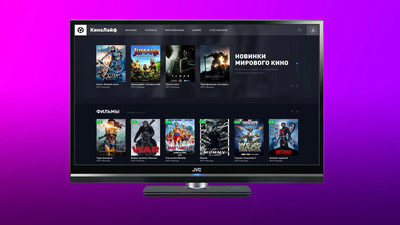
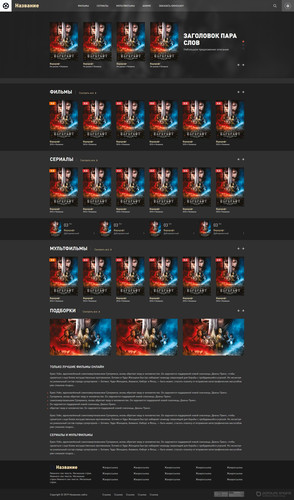
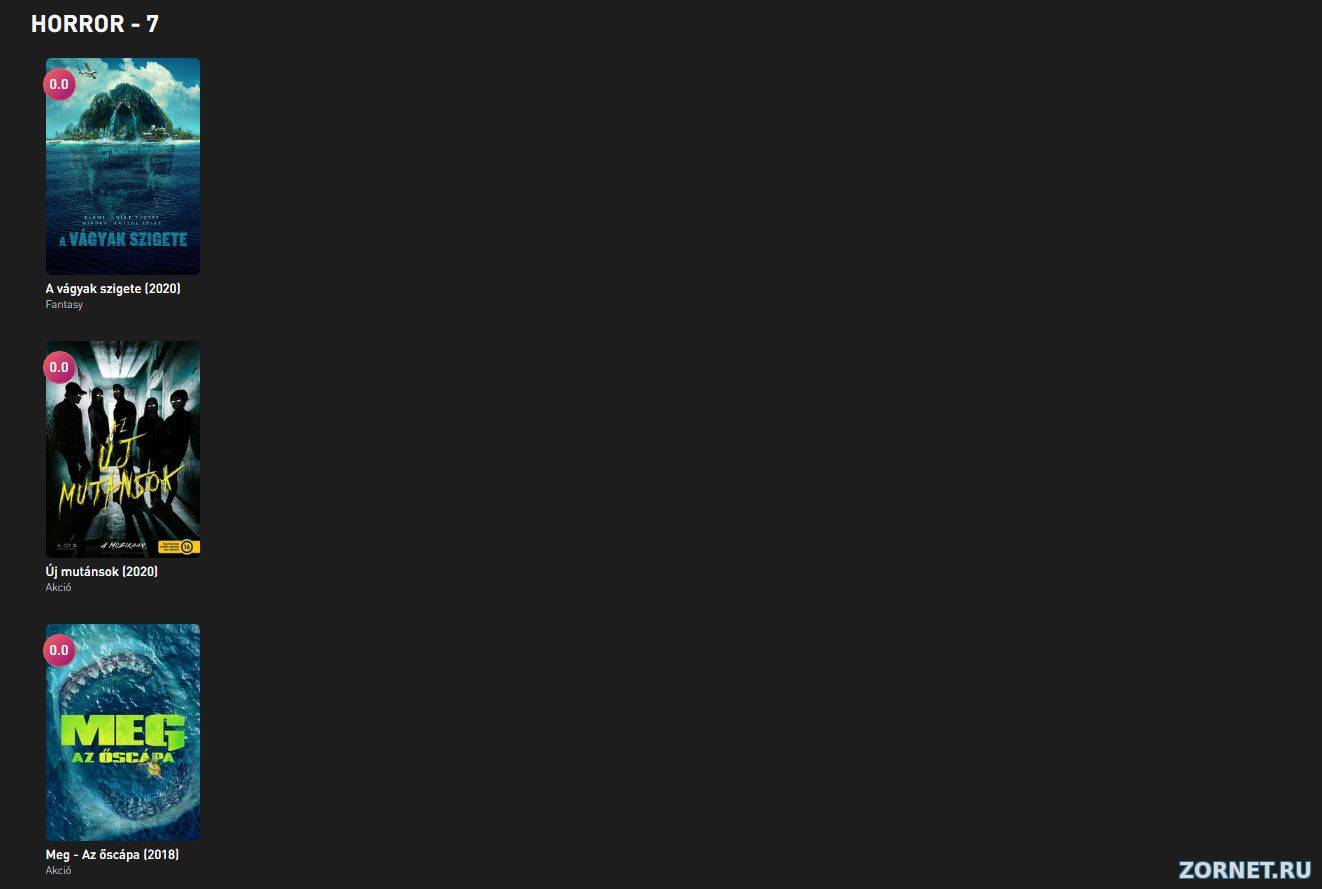
| Оригинальный по стилю адаптивный шаблон системы uCoz, который идет для просмотра роликов онлайн, где представлен в нескольких оттенках. Где гости и пользователи сайта могут просматривать видео с любых мобильных аппаратов, что корректно выводит информацию. Если говорить про гамму цвета, то здесь предполагается 3 оттенка цвета, что можно выставить по дизайну. Это сделать его светло-серым, или вороново синим, где пользователь сам решит, на коком дизайне он хочет наблюдать при выборе расцветки. Также вы в нем найдете очень много функций, которые отлично впишутся в общий функционал для приятного время провождения на интернет площадке. Ведь он по умолчанию идет под просмотра в онлайн режиме, и все сделано так, чтоб вы могли быстро найти ту информацию или название, где материал можно быстро найти на сайте. Здесь присутствуют адаптированные модули: 1. Глобальные блоки; 2. Редактор страниц; 3. Общие шаблоны; 4. Пользователи; 5. Комментарии; 6. Каталог файлов; 7. Почтовые формы. Также были небольшие изменение: 1.1. Как галерея Fancybox для увеличения картинок в полной новости, что была добавлена; 2.2. Или скрипт для смены оттенка, где цвета прописаны в CSS, где каждый пользователь самостоятельно выбирает один из 3 оттенков цвета. Комплектация архива: Конструктор шаблонов (Присутствует); Необходимые файлы для загрузки; Коды для информеров; Backup шаблона (_tbkp). Так шаблон выглядит при установке: Присутствует видео обзор на платформе конструктора uCoz Автор Dle версии: carbondalos Источник: nk-cs .ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 36 | |
|
| |
| 1 2 » | |