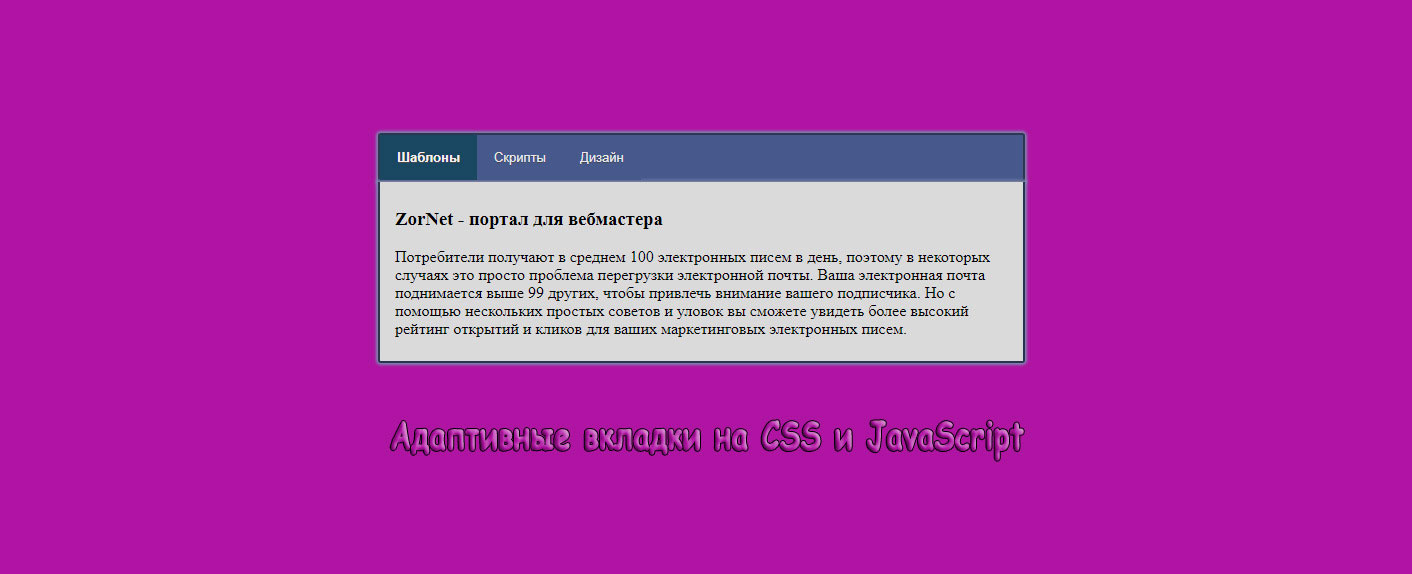
Адаптивные вкладки на CSS и JavaScript
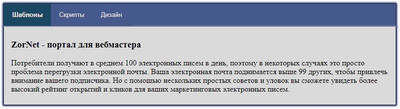
| Довольно простая система вкладок, которая при открытии по умолчанию закрыта и вид у них как на горизонтальной навигации с помощью JavaScript. Вероятно многий согласятся, что одна из наиболее важных задач веб разработчика или дизайнера пользовательского опыта, безусловно является обеспечение простоты и удобства с доступностью навигации по сайту. Где эти вкладки можно применить в разном направление, ведь они изначально закрыты и содержат много информации, что при клике на выбранную категорий открывается окно в низ. Так, что это отличный способ сделать это возможно по привлечению навигационных вкладок. Что по конструкции, то они отлично смотрятся на разном разрешение, это если брать большой монитор или самый небольшой экран, так на обоих видах все корректно показывает. К ним закреплены стили, где изначально немного по палитре цвета изменены. Так как изначальный стиль был светло зеленый, где название в темном цвете. То здесь уже в темно синем оттенке, и здесь заголовки в белой гамме. Это сделано для того, чтоб вы могли выбрать, так как вам вероятно нужно выстраивать цветовую гамму под свой основной дизайн. Все проверено на тестовом сайте, где при открытие сайта или страницы выглядит в таком виде, это зависит от формата монитора и его размера, ведь автоматически становится меньше и больше.  Здесь сделавший клик по первой вкладке, что цветовая палитра изначально изменила оттенок, это сделано для того, чтоб можно наблюдать, какая вкладка открыта, так что здесь аналогично все оформляем..  Приступаем к установке: HTML Код <div class="vakugspecum"> <button class="nugemarkekug" onclick="openCity(event, 'Шаблоны')">Шаблоны</button> <button class="nugemarkekug" onclick="openCity(event, 'Скрипты')">Скрипты</button> <button class="nugemarkekug" onclick="openCity(event, 'Дизайн')">Дизайн</button> </div> <div id="Шаблоны" class="besugaumakon"> <h3>ZorNet - портал для вебмастера</h3> <p>Здесь идет описание.</p> </div> <div id="Скрипты" class="besugaumakon"> <h3>Скрипты</h3> <p>Краткое пояснение по тематике</p> </div> <div id="Дизайн" class="besugaumakon"> <h3>Дизайн</h3> <p>Тематическая статья.</p> </div> CSS Код .vakugspecum { overflow: hidden; border: 2px solid #2d3752; background-color: #46598c; border-radius: 3px 3px 0px 0px; box-shadow: 0px 0px 3px 2px #7e85af; } .vakugspecum button { background-color: inherit; float: left; border: none; outline: none; cursor: pointer; padding: 15px 17px; transition: 0.3s; color: #e8e8ef; text-shadow: 0 1px 0 #464343; font-size: 13px; } vakugspecum button:hover { background-color: #1d3340; } .vakugspecum button.active { background-color: #194761; color: #f7f1f1; font-size: 13px; font-weight: bold; text-shadow: 0 1px 0 #4c4848; } .besugaumakon { display: none; padding: 7px 15px; border: 2px solid #283350; border-top: none; border-radius: 0px 0px 3px 3px; background: #dadada; box-shadow: 0px 0px 3px 2px #7e85af; } JS function openCity(evt, cityName) { var i, besugaumakon, nugemarkekug; besugaumakon = document.getElementsByClassName("besugaumakon"); for (i = 0; i < besugaumakon.length; i++) { besugaumakon[i].style.display = "none"; } nugemarkekug = document.getElementsByClassName("nugemarkekug"); for (i = 0; i < nugemarkekug.length; i++) { nugemarkekug[i].className = nugemarkekug[i].className.replace(" active", ""); } document.getElementById(cityName).style.display = "block"; evt.currentTarget.className += " active"; } Отлично сделана и установленная навигационная панель вкладок не только помогают пользователям узнать, куда идти, они также важны для привлечения трафика на внутренние страницы вашего сайта или блога. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |