Адаптивные темные вкладки (табы) на CSS | |
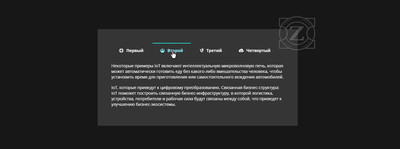
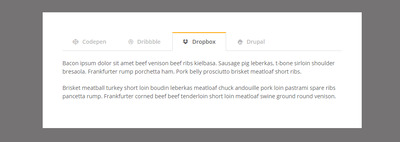
| Адаптивное решение для вкладок или табы, которые идут для удобства хранение информации, где можно разместить текст статьи или функций. Идут полностью на адаптивной верстке, где на большом мониторе и на малом экране телефона будут смотреться корректно. Оттенок цвета сделан в темной палитре, хотя изначально в светлом эти табы шли. Но с помощью стилистике веб мастер самостоятельно может вывести на любую гамму. Чтоб понятнее было для новичков, вероятно вы посещали кино сайты, вот когда переключаете плееры, то они установлены на аналогичных вкладках, разве только эффекты разные, но сама система работы идентичная. Это по клику раскрывать что вам нужно, и можно поместить несколько вкладок, но слишком много не нужно., просто пользователю неудобно будет. Можно с уверенностью сказать, что по своему интерфейсу они сделаны понятны. Где изначально подключены шрифтовые иконки, что можно выставлять по тематическому значению. И понятно, их однозначна можно задействовать, как навигационные вкладки. Отлично продуманные и потом созданные навигационные вкладки не только будут помогать гостям или пользователям ресурса, это по основной навигаций или по информации, здесь уже сам разработчик решает. Где важны и для привлечения новых пользователей или трафика по внутренним страницам вашего портала. Если не подключены шрифтовые кнопки, то в самый вверх CSS: Код @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); Приступаем к установке: Так светлый дизайн смотрится, что прекреплен к материалу, и находится в архиве под скачивание.  HTML Код <main> <input id="astucontinuing1" type="radio" name="tabs" checked> <label for="astucontinuing1">Codepen</label> <input id="astucontinuing2" type="radio" name="tabs"> <label for="astucontinuing2">Dribbble</label> <input id="astucontinuing3" type="radio" name="tabs"> <label for="astucontinuing3">Dropbox</label> <input id="astucontinuing4" type="radio" name="tabs"> <label for="astucontinuing4">Drupal</label> <section id="dsanum"> <p> Описание на первую вкладку </p> <p> Продолжение описание </p> </section> <section id="lopdsab"> <p> Перый заголовок </p> <p> Второй заголовок </p> </section> <section id="kebansa"> <p> Первый заголовок №2 </p> <p> Второй заголовок №2 </p> </section> <section id="mavutas"> <p> Перый заголовок -5 </p> <p> Второй заголовок -5 </p> </section> </main> CSS Код main { min-width: 318px; max-width: 653px; padding: 47px; margin: 0 auto; background: #333232; } section { display: none; padding: 17px 0 0; border-top: 1px solid #333232; } input { display: none; } label { display: inline-block; margin: 0 0 -1px; padding: 17px 26px; font-weight: 700; text-align: center; color: #f5f0f0; border: 1px solid #333232; } label:before { font-family: fontawesome; font-weight: normal; margin-right: 10px; } label[for*='1']:before { content: '\f1cd'; } label[for*='2']:before { content: '\f1d0'; } label[for*='3']:before { content: '\f1ca'; } label[for*='4']:before { content: '\f1cc'; } label:hover { color: #9e9898; cursor: pointer; } input:checked + label { color: #87eaf5; border: 1px solid #333232; border-top: 2px solid #22f3e1; border-bottom: 1px solid #333232; } #astucontinuing1:checked ~ #dsanum, #astucontinuing2:checked ~ #lopdsab, #astucontinuing3:checked ~ #kebansa, #astucontinuing4:checked ~ #mavutas { display: block; } @media screen and (max-width: 650px) { label { font-size: 0; } label:before { margin: 0; font-size: 17px; } } @media screen and (max-width: 400px) { label { padding: 15px; } } Один из многих вариантов, который можно поставить на различные тематические площадки, где по возможности создать красивое оформление. Важно: Если вам нужен светлый формат, то скачиваем архив, в нем текстовой документ с кодом и стилями. Демонстрация | |
10 Сентября 2018 Загрузок: 3 Просмотров: 2275
Поделиться в социальных сетях
Материал разместил