Анимированные вкладки (табы) перехода на CSS
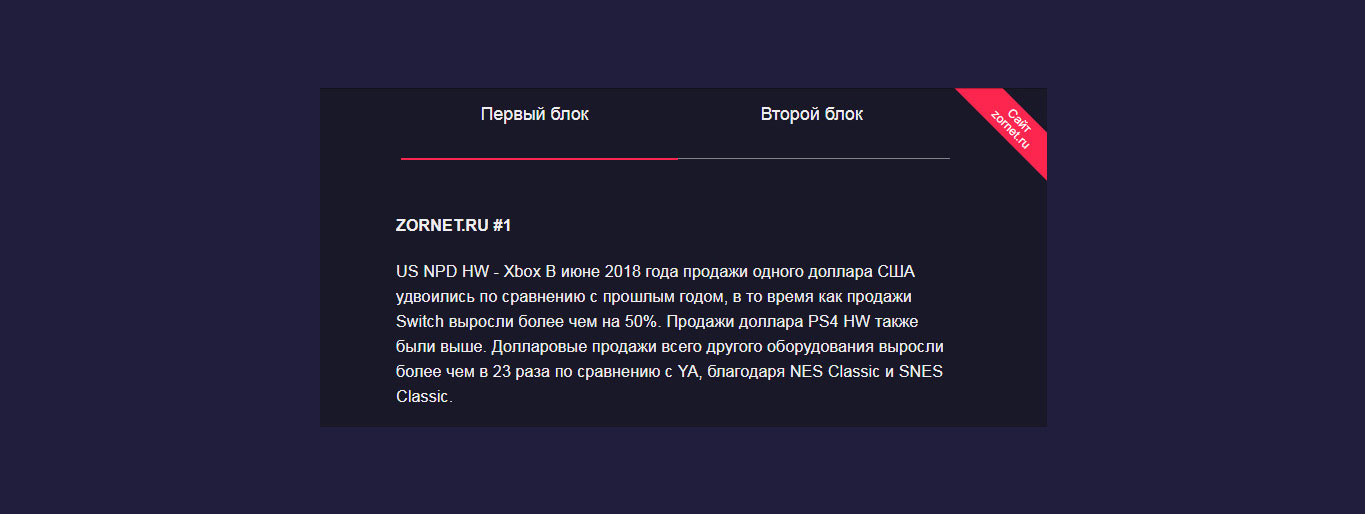
| Это оригинальные по своей структуре укладки (табы) для перехода. Что из дизайна идет только вверх с функциями переключение с одного на другой. Все мы привыкли видеть полноценный каркас, но здесь все совершенно по другому, что смотрится намного уникальнее от стандартного вида. Хотя по функциям не отличается, разве только эффектами, когда с первой вкладки переключаешь на вторую. Из минусов можно только сказать, что как видно, что выставить под информацию поставить 2 блока. Но думаю для совершенно стильных или новых дизайн, этот переключатель вкладок отлично будет вписан на любой дизайн. Так как все в плоть функциональности идет в стилистики CSS3, там вы как веб мастер можете поменять оттенок цвета, что идет по вверх полоса. Это когда вкладка открыта, то появляется красный оттенок, а который закрыт, то под серой палитрой. В этом плане все отлично просматривается, что для официального сайтов, которые представляют различные услуги, это безусловно хорошее решение задействовать. Так как в любом случай эти вкладки сохранят места, но и также своими функциями освежат уже так привыкшие стилистики. Но ненужно исключать кино сайты, так как переключатель плееров, здесь также все отлично рассчитано. Это открыт первый блок переходов:  Здесь по палитре оттенка, видеть, что переключено на вторую вкладку:  Приступаем к установке: HTML Код <div class="manugactu-rerawould"> <div class="zasruniknag-2"> <label for="zasruniknag2-1">Первый блок</label> <input id="zasruniknag2-1" name="recycled-consumers " type="radio" checked="checked"> <div> <h4>ZORNET.RU #1</h4> <p>Здесь первое описание под первый блок</p> </div> </div> <div class="zasruniknag-2"> <label for="zasruniknag2-2">Второй блок</label> <input id="zasruniknag2-2" name="recycled-consumers " type="radio"> <div> <h4>ZORNET.RU #2</h4> <p>Второе описание где также можно поставить ссылки на переход на другую страницу</p> </div> </div> </div> CSS Код body { background: #201e3c; color: #f5eff5; font-family: "Roboto", Arial, Helvetica, sans-serif; font-size: 17px; font-weight: 300; letter-spacing: 0.03em; line-height: 1.8em; margin: 0; padding: 100px; } button:focus, input:focus, textarea:focus, select:focus { outline: none; } .manugactu-rerawould { display: block; display: -webkit-flex; display: -moz-flex; display: flex; -webkit-flex-wrap: wrap; -moz-flex-wrap: wrap; flex-wrap: wrap; margin: 0; overflow: hidden; } .manugactu-rerawould [class^="zasruniknag"] label, .manugactu-rerawould [class*=" zasruniknag"] label { color: #efedef; cursor: pointer; display: block; font-size: 1.1em; font-weight: 300; line-height: 1em; padding: 2rem 0; text-align: center; } .manugactu-rerawould [class^="zasruniknag"] [type="radio"], .manugactu-rerawould [class*=" zasruniknag"] [type="radio"] { border-bottom: 2px solid rgba(251, 244, 251, 0.78); cursor: pointer; -webkit-appearance: none; -moz-appearance: none; appearance: none; display: block; width: 100%; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .manugactu-rerawould [class^="zasruniknag"] [type="radio"]:hover, .zasruniknags [class^="zasruniknag"] [type="radio"]:focus, .manugactu-rerawould [class*=" zasruniknag"] [type="radio"]:hover, .manugactu-rerawould [class*=" zasruniknag"] [type="radio"]:focus { border-bottom: 2px solid #e41a40; } .manugactu-rerawould [class^="zasruniknag"] [type="radio"]:checked, .manugactu-rerawould [class*=" zasruniknag"] [type="radio"]:checked { border-bottom: 2px solid #e81039; } .manugactu-rerawould [class^="zasruniknag"] [type="radio"]:checked + div, .manugactu-rerawould [class*=" zasruniknag"] [type="radio"]:checked + div { opacity: 1; } .manugactu-rerawould [class^="zasruniknag"] [type="radio"] + div, .manugactu-rerawould [class*=" zasruniknag"] [type="radio"] + div { display: block; opacity: 0; padding: 2rem 0; width: 90%; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .manugactu-rerawould .zasruniknag-2 { width: 49.8%; } .manugactu-rerawould .zasruniknag-2 [type="radio"] + div { width: 197%; margin-left: 197%; } .manugactu-rerawould .zasruniknag-2 [type="radio"]:checked + div { margin-left: 0; } .manugactu-rerawould .zasruniknag-2:last-child [type="radio"] + div { margin-left: 100%; } .manugactu-rerawould .zasruniknag-2:last-child [type="radio"]:checked + div { margin-left: -100%; } По вверх вы видите надписи, где красная палитра, то значит тот открытый, чтоб понять как все работает, то ниже будет ссылка на Demo страницу, что лучше один раз посмотреть и поработать над функциями, и тогда будет намного понятнее. Хотя здесь нет не какого секрета, это те же табы, только сделаны в оригинальной стилистике, а точнее здесь дизайн по минимальному предоставлен, тем их большое отличие от знакомого стиля. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |