Адаптивные вкладки CSS на разные экраны | |
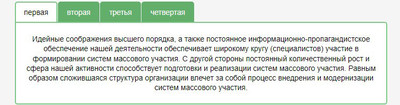
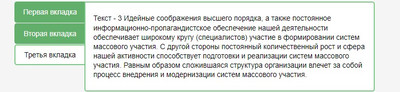
| Два варианта адаптивных вкладок, но совершенном разном вариациях, где после перезагрузки, активная вкладка не меняется, а остается выбор пользователя. Адаптивные вкладки основаны на платформе начальной загрузки, поэтому дизайн здесь идет изначально адаптивный и удобен для любых мобильных устройств. С помощью этого стилистики CSS, вы можете отображать как вертикальные, так и горизонтальные вкладки. По этому в материале представлены 2 варианта, как в горизонтали, так вертикале, и под них уже прописаны стили, и все указано в JS файле, что закреплен за обоими материалами. Хоть и не основная навигация с вкладками, но очень полезна, это когда вам нужно организовать значительное количество дополнительного контента. На странице продукта очень часто используются вкладки для такой информации, как варианты доставки, информация о материале продукта и многое другое, зависит от тематики сайта, где находятся вкладки. Также они используются в информационных панелях, где пользователям нужен быстрый способ переключения с одного описания или материала на другой. Вы можете как добавить или убавить несколько вкладок на страницы сайта, где хотите опубликовать сообщение. Плюс в том, если вы закрываете на одной из открытой вкладке, то идет запоминание, а точнее при открытие через некоторое время будет все аналогично на данной вкладке, на которой и происходило закрытие. Также можете не одно описание добавлять, а изображения, видео, музыку или другой короткий код в поле описания вкладки. В общем проданный материал можно сказать, что это адаптивный вкладки, что выполнены на JavaScript, который отлично работает на настольных компьютерах, планшетах и мобильных устройствах. Установка: HEAD Код <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> Первый вариант:  HTML - на первый вариант Код <div class="wrap"> <div class="blocktb"> <ul class="tb"> <li class="choice">первая</li> <li>вторая</li> <li>третья</li> <li>четвертая</li> </ul> <div class="tbcon align choice"> <p>Дни Франции осенью 2023 года начались 26 сентября и продлятся до 2 октября 2023 года. Это возможность существенно сэкономить на покупках.</p> </div> <div class="tbcon"> <p>Если вы планируете заменить телевизор, на многие модели сейчас действуют скидки. Узнайте здесь о лучших телевизорах LG, Samsung, TCL и Hisense, имеющихся в продаже.</p> <p>Лучшие предложения, которые можно получить сегодня</p> </div> <div class="tbcon"> <p>Модель начального уровня телевизоров Samsung QLED 2023 года продается по цене 589 евро в 55-дюймовой версии.</p> </div> <div class="tbcon"> <p><img style="max-width:300px;" src="Ссылка на изображения.jpg"/></p> </div> </div> На этот все, переходим ко второму коду. Второй вариант:  HTML - на 2 варианта Код <div class="blocktb col"> <ul class="tb "> <li class="choice">Первая вкладка</li> <li>Вторая вкладка</li> <li>Третья вкладка</li> </ul> <div class="tbcon choice"> <p>Текст - 1 Он использует двойную светодиодную подсветку и встроен процессор Quantum Processor Lite 4K , который занимается масштабированием и обработкой изображений.</p> </div> <div class="tbcon"> <p>Текст 2 - Этот телевизор совместим с HDR10+ и оснащен двумя динамиками по 10 Вт каждый, что в сумме составляет 20 Вт.</p> </div> <div class="tbcon"> <p>Текст - 3 А чтобы улучшить качество звука по желанию, совместимость с Q-Symphony позволяет объединить звуковую панель Samsung.</p> </div> </div> CSS Код .blocktb { max-width: 50em; margin: 0 0 1em; } .blocktb ul{ padding-inline-start: 0; } .tb { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap; list-style: none; position: relative; margin: -1px 0 0 -1px; } .tb li:last-child:before { content: ''; position: absolute; bottom: -5px; left: 0; right: -2px; z-index: -1; height: 5px; background: #7DCA86; } .tb :after { content: ''; display: table; clear: both; } .tb li { padding: 9px 15px; margin: 1px 0 0 1px; background: #61AF6A; color: #FFF; position: relative; border: solid #61AF6A; border-width: 2px 2px 0; border-radius: 5px 5px 0 0; text-align: center; } .tb li:not(.choice) { cursor: pointer; } .tb li:not(.choice):hover { background: #7DCA86; border-color: #7DCA86; } .tb .choice { background: #FFF; color: #000; border-color: #7DCA86; } .tb .choice:after { content: ''; position: absolute; bottom: -5px; left: 0; right: 0; height: 5px; background: #FFF; } .tbcon{ display: none; background: #FFF; border: 2px solid #7DCA86; border-radius: 0 5px 5px 5px; padding: 7px 15px; } .tbcon.choice{ display: block; } .col .tb { float: left; display: block; } .col .tb li { float: none; border-width: 2px 0 2px 2px; border-radius: 5px 0 0 5px; } .col .tb li:last-child:before { display: none; } .col .tb .choice:after { left: auto; top: 0; right: -2px; bottom: 0; width: 2px; height: auto; } .col .tbcon { overflow: hidden; } /**/ button, input, select, textarea { border: 1px solid #ccc; border-radius: 3px; font-family: inherit; padding: 6px; padding: 0.428571429rem; } input[type="submit"] { font-size: 11px; font-size: 0.785714286rem; line-height: 1.428571429; font-weight: normal; background: linear-gradient(to top, #a8dfba 0%, #21ab44 1%, #a8dfba 100%); color: #2D2D2D; font-weight: bold; border: 1px solid #0d7425; border-radius: 3px; box-shadow: 0 1px 2px rgba(64, 64, 64, 0.1); } .align { text-align: center;} .wrap {padding:2em;} @media screen and (max-width: 650px) { .tb li { -webkit-flex: 1 0 auto; -ms-flex: 1 0 auto; flex: 1 0 auto; } .col .tb { float: none; display: -webkit-flex; display: -ms-flexbox; display: flex; } .col .tb li { border-width: 2px 2px 0; border-radius: 5px 5px 0 0; } .col .tb li:last-child:before { display: block; } .col.tb .choice:after { top: auto; bottom: -5px; left: 0; right: 0; width: auto; height: 5px; background: #FFF; } } JS Код (function($) { $(function() { $('ul.tb ').each(function(i) { var storage = localStorage.getItem('tab' + i); if (storage) { $(this).find('li').removeClass('choice').eq(storage).addClass('choice') .closest('div.blocktb').find('div.tbcon').removeClass('choice').eq(storage).addClass('choice'); } }); $('ul.tb ').on('click', 'li:not(.choice)', function() { $(this) .addClass('choice').siblings().removeClass('choice') .closest('div.blocktb').find('div.tbcon').removeClass('choice').eq($(this).index()).addClass('choice'); var ulIndex = $('ul.tb ').index($(this).parents('ul.tb ')); localStorage.removeItem('tab' + ulIndex); localStorage.setItem('tab' + ulIndex, $(this).index()); }); }); })(jQuery); На этом установка завершена! Также можете посмотреть сам стиль дизайна, что выполнен в простом виде, но и обе вкладки по работе, для этого закреплена demo страница в данном материале. Можно с уверенностью сказать, что это удобная навигация с вкладками, оптимизированная для мобильных устройств, с поддержкой горизонтального и вертикального расположения меню. Демонстрация | |
29 Сентября 2023 Загрузок: 2 Просмотров: 839
Поделиться в социальных сетях
Материал разместил