Адаптивное выпадающее меню CSS с поиском | |
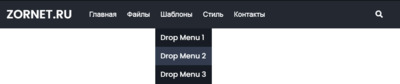
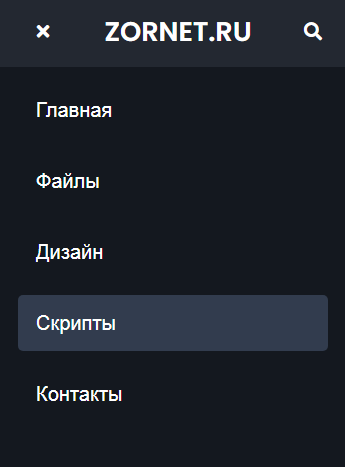
| В статье представлена адаптивное выпадающие меню навигации на чистом CSS, где имеется поиск по сайту, а также категорий на заданные разделы. Так как здесь мы задействовали только чистые стиля для полной функционал горизонтального меню. Где при установке на сайт или блог, вы изначально можете разместить как можно больше запросов, ведь в нем присутствуют под категорий, что появляются при наведении на заданный запрос. Насчет поиска, то по умолчанию он видим, но для этого у нас выведены шрифтовые знаки, что при клике по нему появляется поисковое поле. В аналогичной системе оно раскрывается на самой основе, где изначально наблюдали ключевые фразы для перехода. Эта горизонтальная навигации не так сложное по своей работе, так как на нем все функций помещены, что остается нажать и перейти на заданный материал, а также вызвать внутренний поиск по сайту. Не секрет, что такой формат, как выпадающее меню очень важно в любом тематическом веб-дизайне. Эту навигацию многие называют, как раскрывающимся меню или списком, что имеет за собой формат горизонтальной опции или ссылок, где по функциональности можно закрепить выпадающее вертикальное меню, которое станет отлично помогать гостям и пользователям посетителям найти определенную страницу, а также данную статью или публикацию на вашем веб-сайте. Рассмотрим в рабочем виде:  1. При открытии сайта или страницы на большом экране;  2. Здесь вид идет с открытием на мобильном гаджет:  3. Нажимая на кнопку, и с левой стороны выезжает панель с ключевыми словами;  Нажали на кнопку поиска, и сразу раскрылось место под него на самой основе;  Установка: Шрифтовые знаки Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="gesmpanceb"> <nav> <input type="checkbox" id="menuga-poisk"> <input type="checkbox" id="navigau-gorizon"> <label for="navigau-gorizon" class="venacukos-icon"><i class="fas fa-bars"></i></label> <div class="kamevlu-kesaned"> <div class="kogotipuv"><a href="#">ZORNET.RU</a></div> <ul class="links"> <li><a href="#">Главная</a></li> <li><a href="#">Файлы</a></li> <li> <a href="#" class="dvezuno-navigatos">Шаблоны</a> <input type="checkbox" id="show-features"> <label for="show-features">Дизайн</label> <ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </li> <li> <a href="#" class="dvezuno-navigatos">Стиль</a> <input type="checkbox" id="show-services"> <label for="show-services">Скрипты</label> <ul> <li><a href="#">Разделы 1</a></li> <li><a href="#">Разделы 2</a></li> <li><a href="#">Разделы 3</a></li> <li> <a href="#" class="dvezuno-navigatos">Найти файлы</a> <input type="checkbox" id="show-items"> <label for="show-items">Стили CSS</label> <ul> <li><a href="#">Стили CSS 1</a></li> <li><a href="#">Стили CSS 2</a></li> <li><a href="#">Стили CSS 3</a></li> </ul> </li> </ul> </li> <li><a href="#">Контакты</a></li> </ul> </div> <label for="menuga-poisk" class="search-icon"><i class="fas fa-search"></i></label> <form action="#" class="kapanog-anumecan"> <input type="text" placeholder="Введите что-нибудь для поиска ..." required> <button type="submit" class="go-icon"><i class="fas fa-long-arrow-alt-right"></i></button> </form> </nav> </div> CSS Код @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; text-decoration: none; font-family: 'Poppins', sans-serif; } .gesmpanceb{ background: #171c24; position: fixed; width: 100%; } .gesmpanceb nav{ position: relative; display: flex; max-width: calc(100% - 200px); margin: 0 auto; height: 70px; align-items: center; justify-content: space-between; } nav .kamevlu-kesaned{ display: flex; align-items: center; } nav .kamevlu-kesaned .links{ margin-left: 80px; display: flex; } .kamevlu-kesaned .kogotipuv a { color: #f9f3f3; font-size: 32px; font-weight: 600; } .kamevlu-kesaned .links li{ list-style: none; line-height: 70px; } .kamevlu-kesaned .links li a, .kamevlu-kesaned .links li label{ color: #ececec; font-size: 18px; font-weight: 500; padding: 9px 17px; border-radius: 5px; transition: all 0.3s ease; } .kamevlu-kesaned .links li label{ display: none; } .kamevlu-kesaned .links li a:hover, .kamevlu-kesaned .links li label:hover{ background: #323c4e; } .gesmpanceb .search-icon, .gesmpanceb .venacukos-icon{ color: #ececec; font-size: 18px; cursor: pointer; line-height: 70px; width: 70px; text-align: center; } .gesmpanceb .venacukos-icon{ display: none; } .gesmpanceb #menuga-poisk:checked ~ .search-icon i::before{ content: "\f00d"; } .gesmpanceb .kapanog-anumecan{ position: absolute; height: 100%; max-width: calc(100% - 50px); width: 100%; opacity: 0; pointer-events: none; transition: all 0.3s ease; } .gesmpanceb #menuga-poisk:checked ~ .kapanog-anumecan{ opacity: 1; pointer-events: auto; } .kapanog-anumecan input{ width: 100%; height: 100%; border: none; outline: none; font-size: 17px; color: #ececec; background: #171c24; padding: 0 100px 0 15px; } .kapanog-anumecan input::placeholder{ color: #f2f2f2; } .kapanog-anumecan .go-icon{ position: absolute; right: 10px; top: 50%; transform: translateY(-50%); line-height: 60px; width: 70px; background: #171c24; border: none; outline: none; color: #ececec; font-size: 20px; cursor: pointer; } .gesmpanceb input[type="checkbox"]{ display: none; } /* Начало кода выпадающего меню */ .kamevlu-kesaned .links ul{ position: absolute; background: #171c24; top: 80px; z-index: -1; opacity: 0; visibility: hidden; } .kamevlu-kesaned .links li:hover > ul{ top: 70px; opacity: 1; visibility: visible; transition: all 0.3s ease; } .kamevlu-kesaned .links ul li a{ display: block; width: 100%; line-height: 30px; border-radius: 0px!important; } .kamevlu-kesaned .links ul ul{ position: absolute; top: 0; right: calc(-100% + 8px); } .kamevlu-kesaned .links ul li{ position: relative; } .kamevlu-kesaned .links ul li:hover ul{ top: 0; } /* Запуск адаптивного кода */ @media screen and (max-width: 1250px){ .gesmpanceb nav{ max-width: 100%; padding: 0 20px; } nav .kamevlu-kesaned .links{ margin-left: 30px; } .kamevlu-kesaned .links li a{ padding: 8px 13px; } .gesmpanceb .kapanog-anumecan{ max-width: calc(100% - 100px); } .gesmpanceb .kapanog-anumecan input{ padding: 0 100px 0 15px; } } @media screen and (max-width: 900px){ .gesmpanceb .venacukos-icon{ display: block; } .gesmpanceb #navigau-gorizon:checked ~ .venacukos-icon i::before{ content: "\f00d"; } nav .kamevlu-kesaned .links{ display: block; position: fixed; background: #14181f; height: 100%; width: 100%; top: 70px; left: -100%; margin-left: 0; max-width: 350px; overflow-y: auto; padding-bottom: 100px; transition: all 0.3s ease; } nav #navigau-gorizon:checked ~ .kamevlu-kesaned .links{ left: 0%; } .kamevlu-kesaned .links li{ margin: 15px 20px; } .kamevlu-kesaned .links li a, .kamevlu-kesaned .links li label{ line-height: 40px; font-size: 20px; display: block; padding: 8px 18px; cursor: pointer; } .kamevlu-kesaned .links li a.dvezuno-navigatos{ display: none; } /* запуск адаптивного кода раскрывающегося списка */ .kamevlu-kesaned .links ul, .kamevlu-kesaned .links ul ul{ position: static; opacity: 1; visibility: visible; background: none; max-height: 0px; overflow: hidden; } .kamevlu-kesaned .links #show-features:checked ~ ul, .kamevlu-kesaned .links #show-services:checked ~ ul, .kamevlu-kesaned .links #show-items:checked ~ ul{ max-height: 100vh; } .kamevlu-kesaned .links ul li{ margin: 7px 20px; } .kamevlu-kesaned .links ul li a{ font-size: 18px; line-height: 30px; border-radius: 5px!important; } } @media screen and (max-width: 400px){ .gesmpanceb nav{ padding: 0 10px; } .kamevlu-kesaned .kogotipuv a{ font-size: 27px; } .gesmpanceb .kapanog-anumecan{ max-width: calc(100% - 70px); } .gesmpanceb .kapanog-anumecan .go-icon{ width: 30px; right: 0; } .gesmpanceb .kapanog-anumecan input{ padding-right: 30px; } } В данной стилистике выпадающего меню присутствует панелька, где можно разместить логотип, хотя он уже там прописан. Главные или рабочие ссылки идут по левую стороны, что находятся от поискового знака, который расположился с правой стороны. Вам стоит только навести клик указателя на конкретную ссылку, то красиво в анимации снизу идет раскрытие под категорий меню заданной ссылки. Здесь также присутствует дополнительное раскрывающееся меню, что также в аналогичном порядке появляется при наведении, что можно заметить на закрепленном изображение, для предварительного просмотра. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |