Адаптивное меню с кнопкой "Закрыть" на CSS
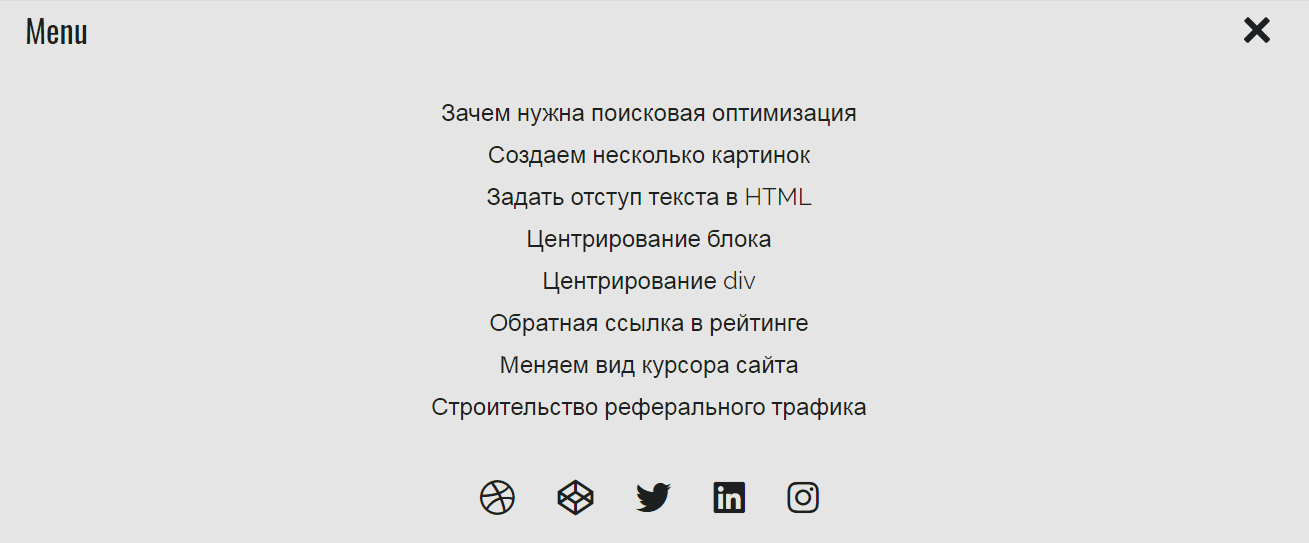
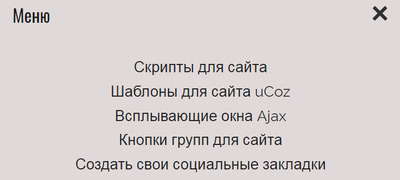
| Вашему вниманию современное меню в адаптивной верстке, которое изначально выставлено на панель навигаций, где при клике открывается окно. И вот как раз в нем будут находиться запросы, которые можно разместить как по центру, так по обеим сторонам. Так как идет полноценная страница, где и будет оригинальная навигация по своему формату. В таком же аналогичном виде оно закрывается, при клике по кнопке, что находится верхнем правом углу. И по умолчанию остается панель, под какой палитрой, здесь веб мастер сам под свой дизайн ставит. Безусловно такой формат идет на современный дизайн сайта, но также можно на стандартном шаблоне расположить, разве немного добавить стилистике. Некоторые делают отдельные страницы, где прописывают созданные категорий и под ними самые популярные запросы. Так вот эта навигация будет отличным решение, как для дополнительной информации, но и по своему прямому назначению. Давно прошли те дни, когда разработчики для этого использовали макеты, что теперь с помощью HTML таблицы и CSS можно выстроить разные элементы, которые будут с адаптивным дизайном для всем мобильных носителей. Известно, что знаем, что простая и удобная навигация на интернет портале, это одна из самых важных частей, так как гости и пользователи всегда будут пользоваться этой функцией. Ниже ссылка будет на Demo страницу, где можете посмотреть как реально работает при установке. В этом материале предоставлено наиболее часто используемым методом проектирования простых навигационных меню с CSS3 и HTML5. Так будет выглядеть при открытии страницы или при входе на сайт.  Здесь после клика идет эффект, что разворачивается окно в низ, где появляются ключевые фразы.  Приступаем к установке: HTML Код <nav> <div class="denusands-gunames"> <input id="sautoma-tioniteros" type="checkbox"> <label for="sautoma-tioniteros">Меню <span id="kemain-streamubis"></span></label> <div id="sandseblogas"></div> <ul> <li><a href="http://zornet.ru/load/81">Скрипты для сайта</a></li> <li><a href="http://zornet.ru/load/142">Шаблоны для сайта uCoz</a></li> <li><a href="http://zornet.ru/load/85">Всплывающие окна Ajax</a></li> <li><a href="http://zornet.ru/load/24">Кнопки групп для сайта</a></li> <li><a href="#">Создать свои социальные закладки</a></li> <li><a href="#">Дизайн на сплывающие окна Ajax</a></li> <li><a href="#"> Темно желтые иконки для групп сайта</a></li> <li><a href="#"> Скачать стильные иконки групп плюс PSD</a></li> <li><a href="#">Эффекты при наведении кнопки CSS</a></li> <li><a href="#">Переключение скрытого контента на jQuery и CSS</a></li> </ul> <ul id="tavebesen-pricinakog"> <li> <a href="#"><i class="fab fa-dribbble"></i> <span class="bignamesa-renotineveran-text">Dribbble</span> </a> </li> <li> <a href="#"><i class="fab fa-codepen"></i> <span class="bignamesa-renotineveran-text">CodePen</span> </a> </li> <li> <a href="#"> <i class="fab fa-twitter"></i><span class="bignamesa-renotineveran-text">Twitter</span> </a> </li> <li> <a href="#"><i class="fab fa-linkedin"></i><span class="bignamesa-renotineveran-text">LinkedIn</span> </a> </li> <li> <a href="/"><i class="fab fa-instagram"></i> <span class="bignamesa-renotineveran-text">Instagram</span> </a> </li> </ul> </div> </nav> CSS Код .denusands-gunames { margin: 0 auto; max-width: 95em; } main .denusands-gunames { padding: 2em; } p { margin-left: auto; margin-right: auto; max-width: 39em; } .bignamesa-renotineveran-text { clip: rect(2px 2px 2px 2px); clip: rect(2px, 2px, 2px, 2px); height: 3px; overflow: hidden; position: absolute !important; width: 2px; } nav { background: #d6d2d2; color: #1a1b1b; left: 0; position: relative; top: 0; width: 100%; z-index: 9999; } /*** INPUT ***/ nav input { opacity: 0; position: absolute; z-index: -1; } /*** LABEL ***/ nav label { cursor: pointer; display: block; font: 2em/1 'Oswald', sans-serif; padding: 0.7em; } /* Hamburger Icon */ #kemain-streamubis, #kemain-streamubis:before, #kemain-streamubis:after { background: #2f3131; border-radius: 0.04em; height: 0.2em; transition: all 0.1s ease-in-out; width: 100%; } #kemain-streamubis { display: inline-block; margin: 0.3em 0; max-width: 1em; position: relative; } nav label #kemain-streamubis { float: right; } #kemain-streamubis:before, #kemain-streamubis:after { content: ''; left: 0; position: absolute; } #kemain-streamubis:before { top: -0.3em; } #kemain-streamubis:after { bottom: -0.3em; } nav input[type=checkbox]:checked + label #kemain-streamubis { background: transparent; } nav input[type=checkbox]:checked + label #kemain-streamubis:before { top: 0; transform: rotate(-45deg); } nav input[type=checkbox]:checked + label #kemain-streamubis:after { bottom: 0; transform: rotate(45deg); } nav input:checked ~ #sandseblogas { background: #e0d9d9; bottom: 0; left: 0; height: 100vh; position: fixed; right: 0; top: 0; width: 100vw; z-index: -1; } nav ul { font-size: 1.7em; list-style: none; margin: 0; max-height: 0; opacity: 0; overflow: hidden; padding: 0; text-align: center; } nav input:checked ~ ul { margin: 1em; max-height: inherit; opacity: 1; } nav ul > li { margin: 0.4em 0; } nav ul a { color: #242525!important; text-decoration: none; } nav ul a:hover { text-decoration: underline; } nav ul#tavebesen-pricinakog > li { display: inline-block; font-size: 1.7em; margin: 0.7em; } По самой стилистике не чего не добавлял, так как считаю, что такая функция должна быть понятна. Но разве можно добавить шрифтовые кнопки в названию, чтоб соответствовали тематике. Здесь еще вписаны социальные кнопки, не думаю, что они будут по теме на страницы, вероятно поставлены для того, чтоб можно на то вместо их установить или вообще для красоты. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |