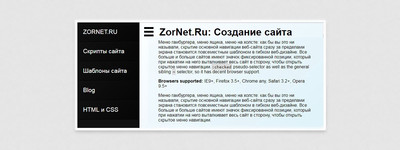
Адаптивное меню для сайта CSS на весь экран | |
| Стильно созданная навигация или меню, которое по объему будет на весь экран, где с правой стороны находится адаптивная навигация по сайту. Теперь веб мастер может вывести такую навигацию на отдельную страницу, где можно предоставить, как материал или предметы, что предоставляет официальные сайты, что очень удобно для пользователя или гостей интернет ресурса. Выставив код, нужно прописать под него стили CSS, что больше не нужно, все настройки по стилистике происходят в стилях, но и форматирование самой страницы. Все больше и больше интернет сайтов имеют такие фиксированные позиции, что при нажатии на него показывает материал или мануал со стороны, чтобы открыть скрытое меню навигации, для этого создан знак, который при клике с левой стороны показывает все запросы. Где при аналогичном клике, также все закроет, не говоря об эффектах с палитрой, что также присутствует, и где на темном формате отлично видно. В состоянии по умолчанию мню и навигация выставлено на всю ширину, где будет показаны все функций для работы. Если говорить об анимации, то выполняются через CSS, это как раз выдвижение и показ при наведении. Это меню, которое скрыто и будет отодвинуто от экрана, поэтому оно не отображается по умолчанию и появляется только при нажимаете на кнопку. В навигации будем использовать только CSS и HTML, здесь не применяться javascript, что реально намного быстрей по функционалу должно отрабатывать. Приступаем к установке: HTML Код <ul class="zornet_ru_lastungkin"> <li class="tnilas-lpisnumga"><a href="#">ZORNET.RU</a></li> <li class="tnilas-lpisnumga"><a href="#">ZORNET.RU</a></li> <li class="tnilas-lpisnumga"><a href="#">ZORNET.RU</a></li> <li class="tnilas-lpisnumga"><a href="#">ZORNET.RU</a></li> <li class="tnilas-lpisnumga"><a href="#">ZORNET.RU</a></li> </ul> <input type="checkbox" id="nav-trigger" class="nav-trigger" /> <label for="nav-trigger"></label> <div class="site-wrap"> <h1>ZorNet: Создание сайта на uCoz</h1> <h3>Скрипты и шаблоны для тематических интернет ресурс </h3> <p>Ваше первое описание, где можно выставить ссылку на переход.</p> <p>Здесь можете добавить еще описание.</p> <p>Какая то по тематике надпись.</p> <p>И так вы можете, как добавить описание, так и убрать.</p> <p>HTML и CSS для сайта <a href="https://zornet.ru/load/145">See article</a>.</p> </div> CSS Код .zornet_ru_lastungkin { width: 100%; height: 100%; position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 0; list-style: none; background: #111; } .tnilas-lpisnumga { width: 200px; border-top: 1px solid #111; border-bottom: 1px solid #000; } .tnilas-lpisnumga a { /* non-critical appearance styles */ display: block; padding: 1em; background: linear-gradient(135deg, rgba(0,0,0,0) 0%,rgba(0,0,0,0.65) 100%); color: white; font-size: 1.2em; text-decoration: none; transition: color 0.2s, background 0.5s; } .tnilas-lpisnumga a:hover { color: #c74438; background: linear-gradient(135deg, rgba(0,0,0,0) 0%,rgba(75,20,20,0.65) 100%); } .site-wrap { min-height: 100%; min-width: 100%; background-color: white; position: relative; top: 0; bottom: 100%; left: 0; z-index: 1; padding: 4em; background-image: linear-gradient(135deg, rgb(254,255,255) 0%,rgb(221,241,249) 35%,rgb(160,216,239) 100%); background-size: 200%; } .nav-trigger { position: absolute; clip: rect(0, 0, 0, 0); } label[for="nav-trigger"] { position: fixed; left: 15px; top: 15px; z-index: 2; height: 30px; width: 30px; cursor: pointer; background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' version='1.1' x='0px' y='0px' width='30px' height='30px' viewBox='0 0 30 30' enable-background='new 0 0 30 30' xml:space='preserve'><rect width='30' height='6'/><rect y='24' width='30' height='6'/><rect y='12' width='30' height='6'/></svg>"); background-size: contain; } /* Make the Magic Happen */ .nav-trigger + label, .site-wrap { transition: left 0.2s; } .nav-trigger:checked + label { left: 215px; } .nav-trigger:checked ~ .site-wrap { left: 200px; box-shadow: 0 0 5px 5px rgba(0,0,0,0.5); } body { overflow-x: hidden; } h1, h3, p { max-width: 600px; margin: 0 auto 1em; } code { padding: 2px; background: #ddd; } /* Micro reset */ *,*:before,*:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;margin:0;padding:0;} html, body { height: 100%; width: 100%; font-family: Helvetica, Arial, sans-serif; } Если вы хотите возиться или хотите посмотреть, как выглядит код, когда все собрано, то можете в реале посмотреть. Демонстрация | |
24 Апреля 2018 Просмотров: 2858
Поделиться в социальных сетях
Материал разместил