Адаптивное плоское меню для сайта на CSS | |
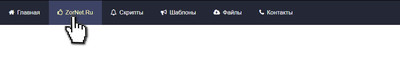
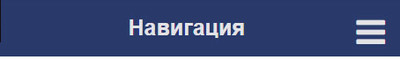
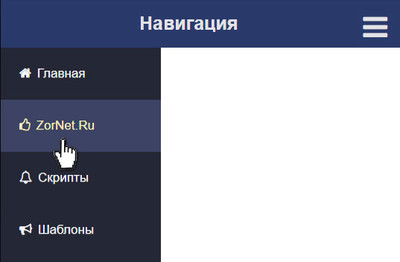
| Стильно по дизайн смотрится адаптивное горизонтальное меню, что идет в плоском стиле, где при разном размере экрана показывает корректно. Навигация, что ниже представлена, идеально подходит под все мобильные носители, где автоматически появляется кнопка с названием сайта. Когда делаешь клик на кнопку, что по умолчанию по правой стороне идет, то по левую сторону выдвигается панель, и на ней будут аналогичные запросы под ссылку, как к примеру на большом экране. Вообще если заходишь на сайт или на страницу, где эта навигация находиться, но на большом мониторе идет в горизонтальном виде, но уже на мобильном гаджет идет отображение вертикальном виде. В развернутом виде идет стандартная панель если все отображается в стандартном окне. Адаптивность панели является технически необходимой, которое влияет на поисковую систему. Сделано все для пользователей, которые пользуются мобильными аппаратами, где все должно быть понятно по функционалу, как с большого монитора заходишь на интернет ресурс. И здесь можно с уверенностью заявить, что поэтому на этих устройствах каркас изначально обязана скрыта, где только появится от нажатия на кнопку., это только касается узкого экрана. При заходе на интернет площадку с компьютера:  Здесь уже автоматически переходит под мобильные устройства:  Это появление панели, которая производится при клике:  Приступаем к установке: HTML Код <header> <div class="sapoduckon-gedemands"> <a href="#" class="duelokise-conoveval"><span class="fa fa-bars"></span>Навигация</a> </div> <nav> <ul> <li><a href="#"><span class="fa fa-home"></span>Главная</a></li> <li><a href="#"><span class="fa fa-thumbs-o-up"></span>ZorNet.Ru</a></li> <li><a href="#"><span class="fa fa-bell-o"></span>Скрипты</a></li> <li><a href="#"><span class="fa fa-bullhorn"></span>Шаблоны</a></li> <li><a href="#"><span class="fa fa-cloud-download"></span>Файлы</a></li> <li><a href="#"><span class="fa fa-phone"></span>Контакты</a></li> </ul> </nav> </header> CSS Код header { width:100%; position: fixed; z-index: 99; } header nav { width:100%; background:#242735; } .sapoduckon-gedemands { display:none; } header nav ul { overflow:hidden; list-style:none; margin: 0px; padding: 0px; } header nav ul li { float:left; } header nav ul li a { color: #f3f5fd; padding: 25px; display: block; text-decoration: none; font-size: 17px; text-shadow: 0 1px 0 #696565; } header nav ul li span { margin-right:8px; } header nav ul li a:hover { background: #3c4363; text-decoration: none; color: #f3efbf; } @media screen and (max-width:800px ) { header nav { width:215px; height:100%; left:-100%; margin:0px; position: fixed; } header nav ul li { display:block; float:none; } .sapoduckon-gedemands { display:block; width:100%; background:#c7bfbf; text-align:center; } .sapoduckon-gedemands .duelokise-conoveval { display:block; padding:18px; background:#293a6b; color:#e3e3e6; text-decoration:none; font-weight: bold; font-size:25px; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; } .sapoduckon-gedemands span { float:right; font-size:38px; } } JS Код $(document).ready(main); var contador = 1; function main(){ $('.sapoduckon-gedemands').click(function(){ if(contador == 1){ $('nav').animate({ left: '0' }); contador = 0; } else { contador = 1; $('nav').animate({ left: '-100%' }); } }); }; Здесь подключены шрифтовые иконки, если они на сайте отсутствуют, то нужно их прописать, так как они выводят все значки, которые идут перед ключевыми фразами. Также не забываем, что повторный клик по кнопке отвечает за функцию скрытие панели навигации. Демонстрация | |
21 Ноября 2018 Просмотров: 1461
Поделиться в социальных сетях
Материал разместил