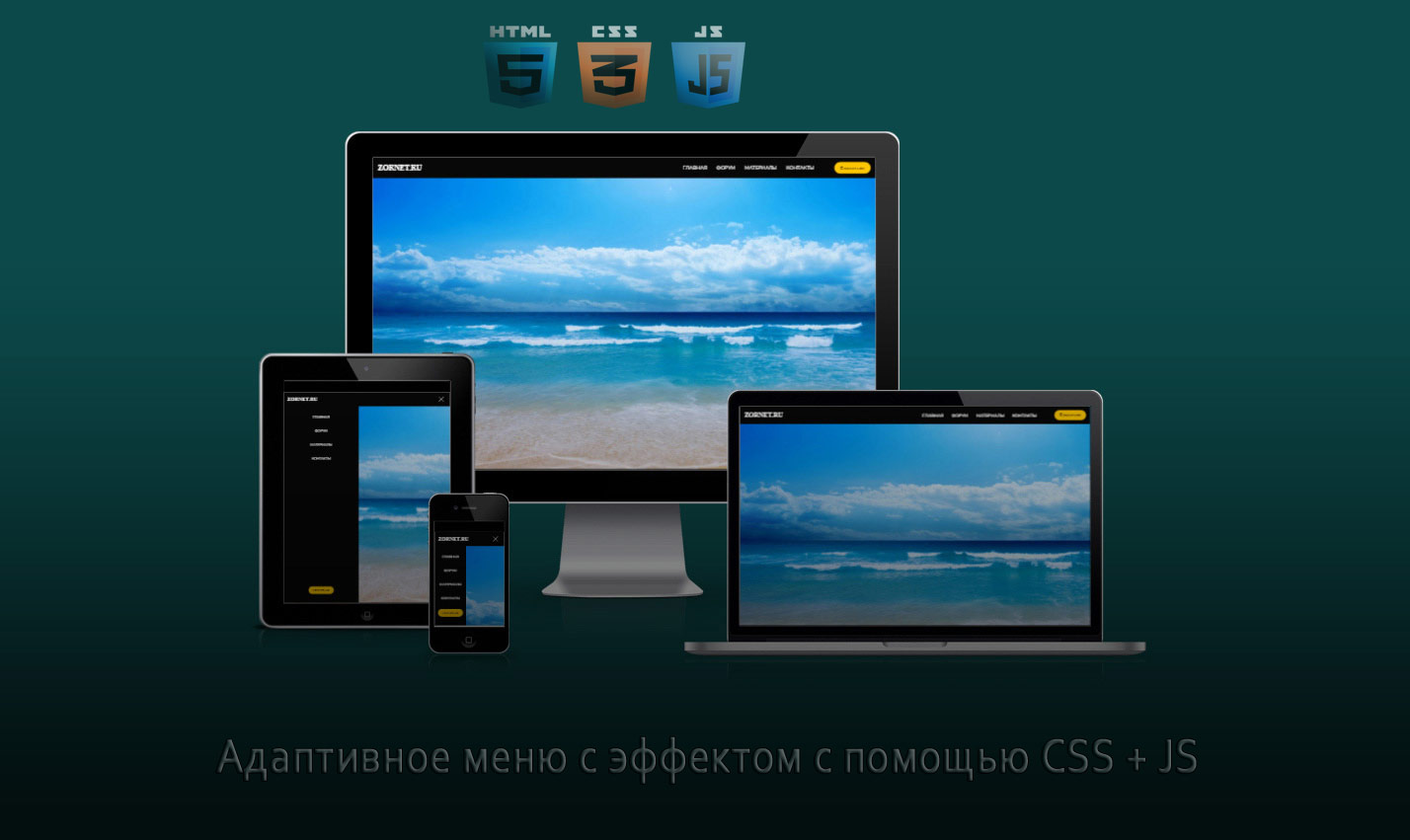
Адаптивное меню с эффектом с помощью CSS
| В статье представлена надежная адаптивная система навигации в горизонтальном положение, где корректно выводит дизайн с разных экранах. Аналогично касается всех опций, что присутствуют на горизонтальном меню. Разве только на широком экране мы будем наблюдать горизонтальное положение, а на мобильных устройствах уже идет вертикальном виде. Где изначально появляется панель с кнопкой вызова ключевых слов, которые вы ставили для перехода на данный материал. Цветовая гамма состоит из 2 оттенков, где идет на основу темная гамма, и при наведение курсора происходит эффект с переходом на ярко желтую палитру цвета. По правому краю можно заметить кнопку, что отличается от других, здесь несколько вариантов для чего она. Больше всего для привлечение внимание, так как аналогично устанавливается переход. Где вы можете поставить на самый актуальный материал или на постоянно обновляющие новости. Вы можете изначально пройти на demo страницу и как можно больше изучить данную навигацию по всему функционалу. А на счет стилистике, то здесь вы самостоятельно можете перестроить цветовую гамму под свой основой оттенок цвета, который присутствует на сайте. Так смотрится с широкого монитора;  Здесь автоматически происходит переход на мобильную панель;  Остается нажать на кнопку и вызвать с боку вертикальную панель;  Приступаем к установке: HTML Код <div class="gorizontal_menyu"> <div class="kartina"> <h2>ZORNET.RU</h2> </div> <ul class="kluceva"> <li><a href="#">Файлы</a></li> <li><a href="#">Скачать</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> </ul> <div class="right"><button>Контакты</button></div> <div class="tumbler"> <div class="lineyna1"></div> <div class="lineyna2"></div> <div class="lineyna3"></div> </div> </div> CSS Код * { box-sizing: border-box; transition: 0.4s ease all; } ul { padding: 0; margin: 0; } .gorizontal_menyu { background: #13131e; color: #f7f3f3; padding: 15px; width: 100%; height: 68px; display: flex; align-items: center; } .gorizontal_menyu .kartina { cursor: pointer; font-family: "Tahoma", sans-serif; } .gorizontal_menyu ul.kluceva { font-family: 'PT Sans', sans-serif; margin-left: auto; margin-right: 50px; list-style: none; display: flex; align-items: center; transition: 0.4s ease all, 0s ease background; } .gorizontal_menyu ul.kluceva li { text-transform: uppercase; padding: 0 15px; height: 65px; display: flex; justify-content: center; align-items: center; transition: 0.4s ease all, 0s ease margin; } .gorizontal_menyu ul.kluceva li a { text-decoration: none; color: #fff; } .gorizontal_menyu ul.kluceva li:hover { background: #ffc600; cursor: pointer; } .gorizontal_menyu ul.kluceva li:hover a { color: #080808; } button { background: #ffc600; outline: none; font-weight: bold; padding: 10px 18px; border-radius: 25px; border: 1px solid #e6b200; letter-spacing: 1px; } button:hover { cursor: pointer; transform: scale(1.1); color: white; background: #222; border-color: #000; } .gorizontal_menyu.sticky { position: fixed; z-index: 40; } .gorizontal_menyu.sticky ~ main { position: relative; z-index: 20; top: 65px; } section { background: #000; color: #ffc600; padding: 20px; font-family: "Lacquer"; font-weight: bold; letter-spacing: 0.5px; } @media screen and (max-width: 850px) { .gorizontal_menyu .right { height: 0; overflow: hidden; } .tumbler { position: absolute; top: 32.5px; right: 20px; z-index: 99; transform: translateY(-50%); cursor: pointer; width: 40px; height: 40px; display: flex; flex-direction: column; justify-content: center; align-items: center; } .tumbler > * { width: 80%; height: 2px; background: #fff; margin: 3px 0; } .gorizontal_menyu.dvizheniye .tumbler .lineyna1 { transform: rotate(-45deg) translate(-4px, 5px); } .gorizontal_menyu.dvizheniye .tumbler .lineyna2 { opacity: 0; } .gorizontal_menyu.dvizheniye .tumbler .lineyna3 { transform: rotate(45deg) translate(-5px, -6px); } .gorizontal_menyu.dvizheniye .kartina { position: absolute; z-index: 44; } .gorizontal_menyu .kluceva { position: fixed; background: #080808; font-family: "Nunito"; z-index: 40; top: 0; left: -100%; flex-direction: column; width: 45vw; height: 100vh; } .gorizontal_menyu .kluceva li:first-child { margin-top: 80px; } .gorizontal_menyu.dvizheniye .kluceva { left: 0; } .gorizontal_menyu.dvizheniye .kluceva a { color: #fff; } .gorizontal_menyu.dvizheniye .kluceva li { width: 100%; } .gorizontal_menyu.dvizheniye .kluceva li:hover a { color: #080808; } .gorizontal_menyu.dvizheniye .right { position: fixed; font-family: "Nunito"; width: 45vw; text-align: center; height: auto; bottom: 40px; left: 22.5vw; transform: translateX(-50%); z-index: 45; } .gorizontal_menyu.dvizheniye ~ main { filter: blur(1px); opacity: 0.8; } .gorizontal_menyu.sticky { position: fixed; z-index: 40; } } JS Код const navbar = document.querySelector(".gorizontal_menyu"); navbar.querySelector(".tumbler").addEventListener("click", () => { navbar.classList.toggle("dvizheniye"); }); window.addEventListener("scroll", (e) => { let windowY = window.pageYOffset; let navbarHeight = document.querySelector(".gorizontal_menyu").offsetHeight; if (windowY > navbarHeight) navbar.classList.add("sticky"); else navbar.classList.remove("sticky"); }); Адаптивность меню не имеет внешние зависимости, а это означает, что вам нужно подключить JS, чтобы все идеально работало на небольших экранах. Где полностью отвечает за функции, что будут изменятся при наличие размера, а точнее автоматически подстраиваться по своему дизайну. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |